微信小程序简介
时间:2017年1月
创始人:张小龙
定位:取代一切不常用APP,释放手机资源
定义:简称小程序,英文名称MiniProgram,是依附于微信而无需再次下载安装的应用程序。
特点:用户的体验性–实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用(即用即走、清爽体验)
应用领域:零售、出行、医疗
不足:
- 微信小程序包大小不超过20M
- 不适用于复杂的业务处理
- 页面层级建议实际设计不超过三级,官方要求不超过5级
测试场景应用:验证小程序的优点,避免出现小程序的不足
测试专属账号
作用:提供一套合法的专属账号信息,为后续搭建测试环节做准备
APPID:
- 验证小程序的合法性(对外公开)
- 小程序的唯一标识
APPSecret:
- APPID对应的密码(私有的)
- 确保 不能泄露
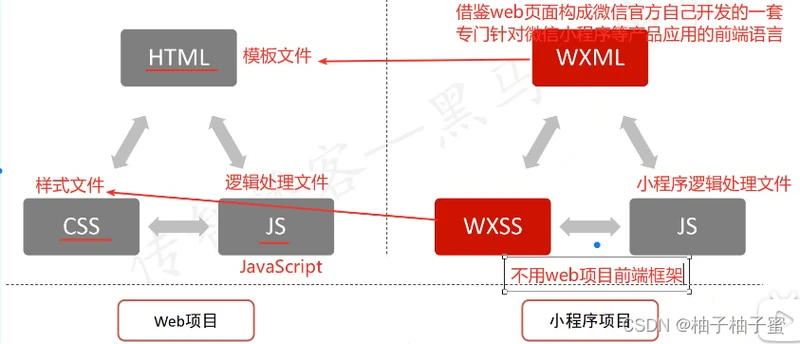
微信小程序与Web项目对比

微信小程序项目文件分类

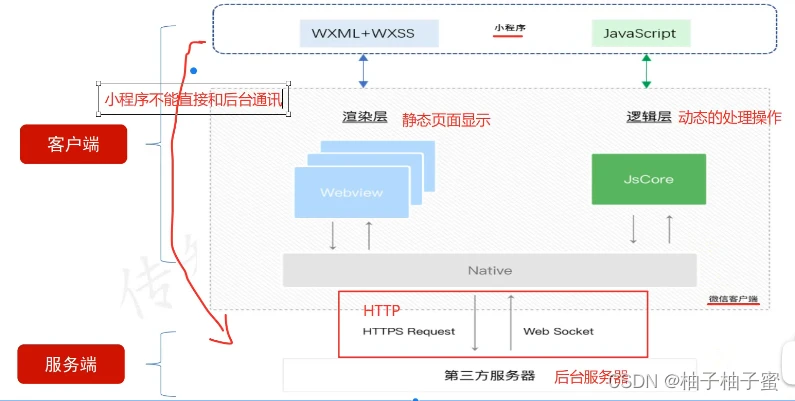
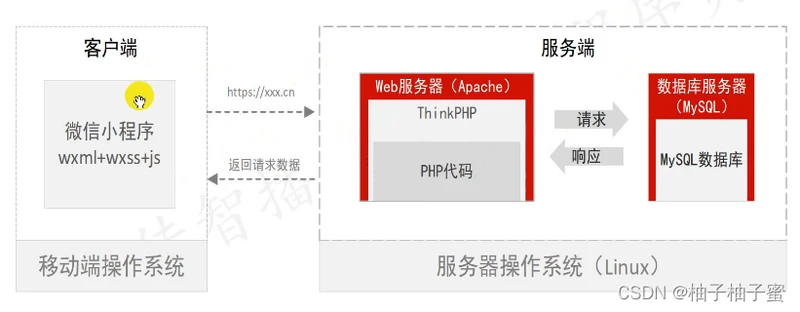
微信小程序通讯模型
应用场景:微信小程序如何和后台进行通讯(做接口测试)
注意:
- 微信小程序无法直接和后台服务器进行通讯
- 微信小程序必须依附于微信(客户端/微信接口服务器)进行和后台正常通讯

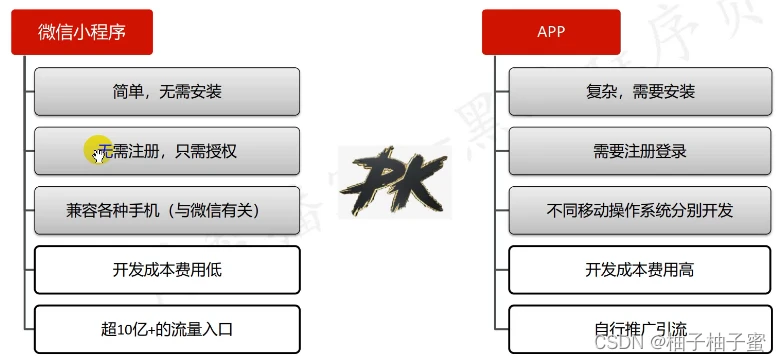
微信小程序和APP的区别⭐


入口:
- 小程序:进入小程序测试(扫码、搜索、下拉进入、分享、卡包等进行授权即可)
- APP:通过网站进行下载(下载注册登录)
部署:
- 小程序:无需下载安装即可使用
- APP:需要安装、卸载、升级
兼容性:
- 小程序:微信的版本(最新版本、上一个版本)和手机的分辨率
- APP:不同的操作系统,同一操作系统的不同版本,屏幕分辨率
熟悉项目
1、项目是干什么的?
依附于微信平台,为用户提供B2C的线上食品零售平台(微信小程序客户端;小程序的后台)
2、项目是给谁用的?
主要为会上网的微信用户使用
3、项目构成模块有哪些?
4、项目的技术栈?
项目基本介绍

项目基本模块

项目核心业务
该产品主要提供的服务/应用是什么
- 正常流程
- 异常流程

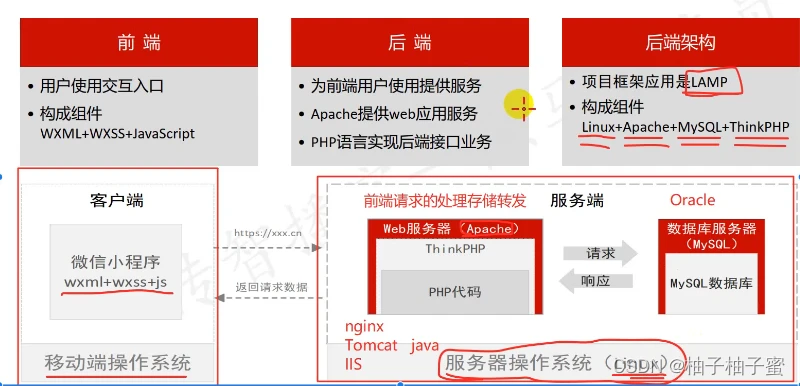
项目技术栈
前端:以微信小程序为主的客户端,进行发起请求并显示响应结果
后端:以LAMP为架构的服务器,处理前端请求并给出正确的响应的应用服务器

测试准备

项目部署
项目部署要求与准备
部署流程

部署架构图

组件要求及版本

项目部署过程与实施
后台服务部署
步骤:
- 1.本地部署检查:部署前检查本地网络(ping命令检测网络连通性)及环境(软件版本等信息)是否正常
- 2.安装应用服务:根据项目要求安装对应的组件服务(LAMP-根据架构安装对应的服务组件/软件)
- 3.上传项目包:服务安装成功后上传后台项目文件包到服务器(后台开发人员写的代码)
- 4.数据库初始化:进行数据库数据初始化,达成基本使用。开发人员编写的系统必备SQL语句
- 5.修改配置文件:使其服务安装指定要求运行
- 6.重启应用服务:使其立即生效
1.通过VMware虚拟机部署检查
- 确保当前VMware虚拟机连通外网
ping www.baidu.com
- 检查CentOS的版本是否符合要求
cat /etc/redhat-release
2.安装应用服务
通过集成工具,一次性安装所有应用服务
wget:通过网络下载需要软件包- ./install.sh:可执行文件脚本
yum -y install xxxx:在线单个安装某个软件
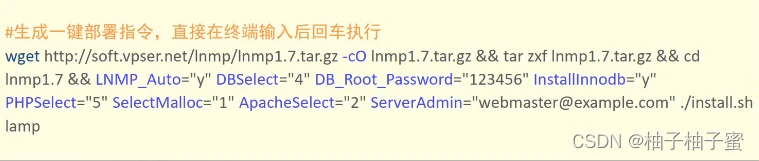
- 通过LAMP,一键安装部署系统服务
- 命令生成地址:
https://lnmp.org/auto.html

点击生成按钮,将以下命令复制粘贴到Linux命令窗口 回车

安装结果查看
部署大约持续30min左右,过程中可能因为网络原因有延迟,部署完成正常结果如下截图

安装服务验证 systemctl⭐
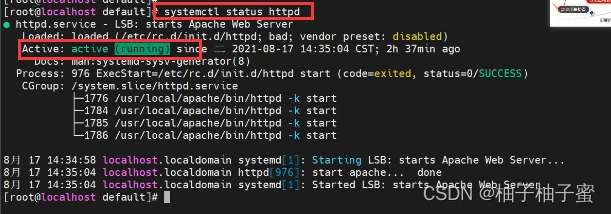
在终端通过命令验证安装服务的结果
常见服务名:httpd、mysql、nginx、tomcat
# 检查Apache的服务是否运行
systemctl status httpd
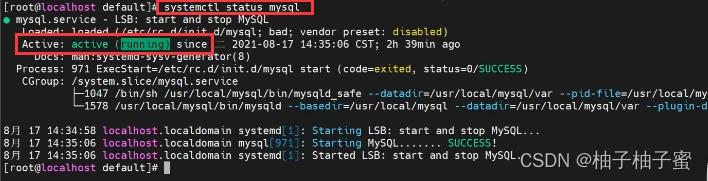
# 检查mysql的服务是否运行
systemctl status mysql
# 检查php是否已安装
php -v
# 启动Apache的服务
systemctl start httpd
# 重启Apache的服务
systemctl restart httpd
# 停止Apache的服务
systemctl stop httpd
# 禁用服务(慎用)
systemctl disable 服务名



通过tail查看安装日志文件最后几十行:tail -30 文件名
通过cat more less head查看文件内容
3.上传项目包文件
步骤:上传项目文件-解压缩项目文件-修改权限
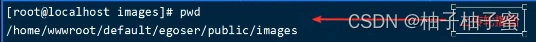
拷贝后台项目文件包到指定路径下
# 进入默认项目路径
cd /home/wwwroot/default/
# 上传文件包
rz
# 解压缩项目文件egoser.zip到指定项目路径
unzip -d /home/wwwroot/default/egoser.zip
# 修改指定路径下项目对应文件夹egoser权限
chmod -R 777 /home/wwwroot/default/egoser
鼠标拖动:打开finalshell底栏拖入对应的路径下
上传:使用rz命令时,需要先下载 yum -y install lrzsz
下载:sz 文件名,从centos下载文件到本地桌面
.tar.gz后缀文件
tar -zxvf 压缩文件.tar.gz -C 路径
4.数据库初始化
确保系统能够正常运行的必备数据以及数据库和表的信息
导入.sql文件(比如存放路径为/home/wwwroot/default/)
# Linux下执行
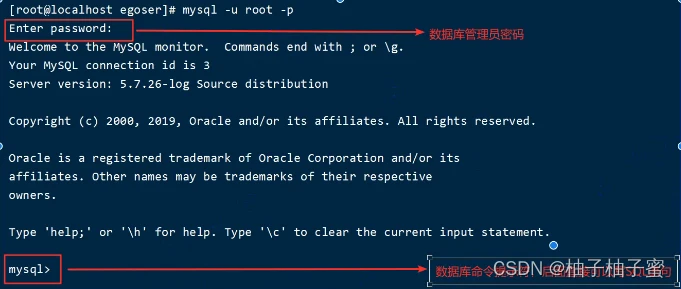
# 进入mysql -u 数据库管理员账号(root) -p 数据库管理员密码(123456)
mysql -u root -p
# mysql下执行
# 查看当前所有数据库
mysql>show databases;
# 创建项目对应数据库egowx
mysql>create database egowx;
# 创建数据库并设置编码方式和排序规则
mysql>create database egowx charset uft8 collate utf8_general_ci;
# 方式一:恢复备份文件(在Linux下操作:需要输入数据库密码)
mysql -u root -p egowx < /home/wwwroot/default/egoser/ego.sql
# 方式二:恢复备份文件(在mysql下操作)
# 使用(打开)数据库
mysql>use egowx;
# 设置数据库编码为utf8
mysql>set names utf8;
# 直接导入对接路径下项目的备份文件.sql
mysql>source /home/wwwroot/default/egoser/ego.sql
# 查看某数据库下有哪些表
mysql>show tables;
# 退出mysql
mysql>exit

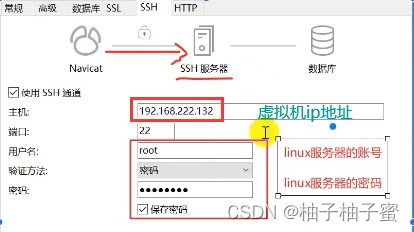
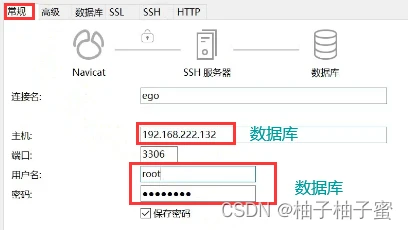
使用Navicat连接
第一步:

第二步:

5.修改配置文件
目的:告诉客户端当前访问的数据文件存放的位置,以及谁可以访问,通过哪个端口可以访问,访问的服务器名等信息
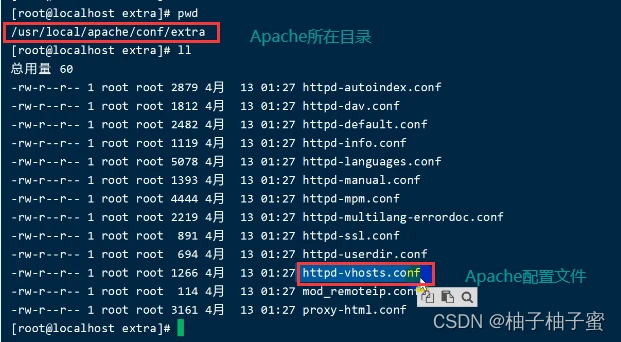
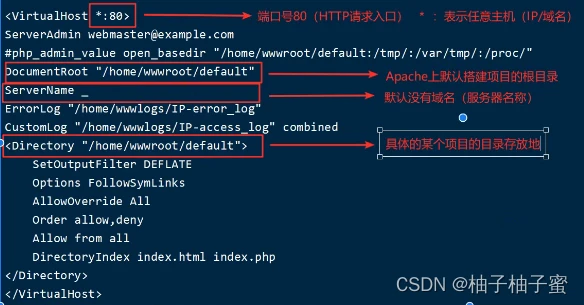
Apache配置文件
作用:告知部署人员,项目文件应该存放的位置、端口、主机域名等信息,方便前端请求的时候,后台的Apache服务直接根据配置文件找到对应的文件路径
Apache虚拟主机配置文件名:httpd-vhosts.conf

配置文件说明

- 修改Apache的虚拟配置文件
# 查找Apache的配置文件
find / -name httpd-vhosts.conf
# Apache的配置文件路径
cd /usr/local/apache/conf/extra/
# 重命名配置文件
mv httpd-vhosts.conf httpd-vhosts.confd
# 上传已修改好的httpd-vhosts.conf 输入rz后会弹出一个 选择文件夹的窗口
rz
# 重启Apache服务
systemctl restart httpd

MySQL数据库在Linux下的默认配置文件 my.cnf
- 修改项目的配置文件(服务端文件)
#1.修改自己申请的APPID和APPSecret
cd /home/wwwroot/default/egoser/application/extra/
# 文件路径: /home/wwwroot/default/egoser/application/extra/wx.php
vi wx.php
i 进入编辑模式
// 小程序app_id
'app_id' => 'wxc4f7f3dabxxxxxx',
// 小程序app_secret
'app_secret' => 'fbd81e771fe6bba32d515a1d52adxxxx',
Esc返回命令模式
:wq 保存退出
:q! 强制退出
6.重启应用服务
目的:使修改后的配置文件立即生效
#重启apache服务
systemctl restart httpd
#重启mysql服务
systemctl restart mysql
#查看服务是否正常
systemctl status httpd
通过浏览器验证重启后的服务是否正常
其中一个接口地址:http://虚拟机IP/api/v1/banner/1
查看返回的数据是否是json的数据即可
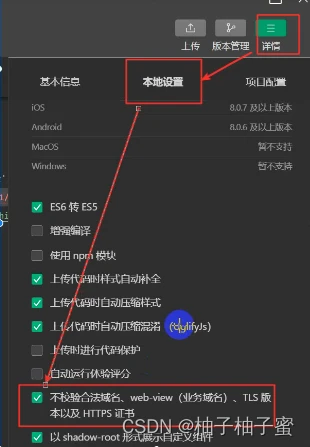
本地Windows配置
虚拟域名作用
因为小程序无法直接和后台进行通讯,需要借助于微信客户端,但是微信客户端无法识别具体的IP地址,所以需要修改本地的hosts配置文件,让本地请求的“假域名”优先找到本地地址,指定本地的服务器IP
为了确保通过本地Windows发送的指定域名指向特定的IP对应的服务器
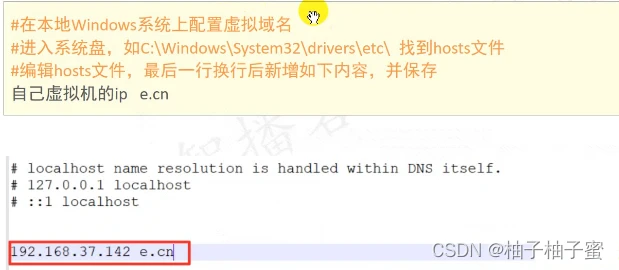
修改本地Windows的hosts文件

通过浏览器验证:e.cn/api/v1/banner/1
查看返回的数据是否是json的数据即可
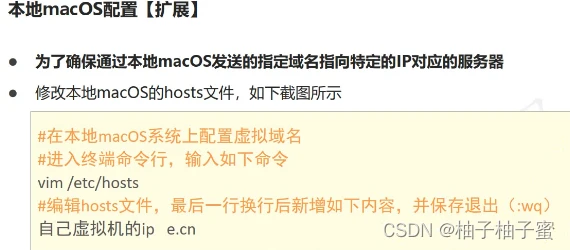
本地macOS配置

前端部署
1.客户端项目导入
微信开发在工具导入项目

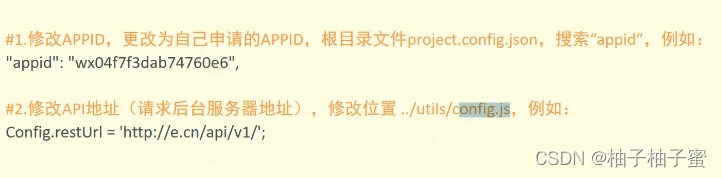
2.客户端配置修改
修改APPID(自己申请的和后台的一样)和访问后台的API接口

3.联调结果验证

修改完成后点击 编译 运行
Ego微商项目计划
项目测试流程
- 1.需求分析与评审
- 2.编写测试计划与方案
- 3.设计测试用例与评审
- 4.执行测试用例与缺陷跟踪
- 5.编写测试报告及总结
需求分析与评审
目的
- 根据需求说明书确保对于当前需求理解一致
- 对于有异议地方及时和产品沟通确认
- 已确定的需求能够指导测试执行
- 对于已确定的需求预估所需要的时间
评审人员
- 产品人员
- 开发人员
- 测试人员
评审形式
- 会议
- 邮件
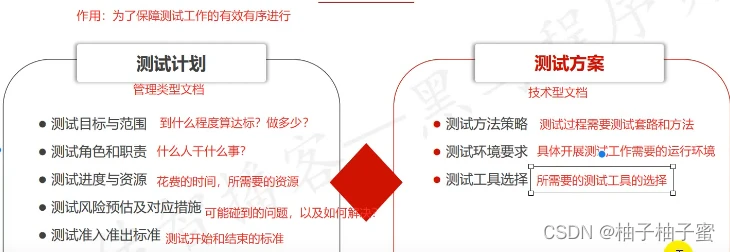
测试计划与方案核心内容

编写思路
- 制定一个简易模版(word),列出计划和方案的核心要素
- 根据多级标题进行编制
- 每个标题中的具体内容(正文)可以借鉴需求文档、设计文档、有历史测试计划和方案的文档
- 找原有计划与方案进行修改,修改为属于自己项目的内容
- 可以找相关人员进行评审,最后进行完善修改
Ego微商项目设计
测试设计思路
作用:知道如何进行实际的测试设计和执行的过程
测试依据
- 文档:需求说明书、UI设计图(量化指标描述界面信息)、原型图、业务流程图
- 人员:产品、测试人员
- 环境:本地测试环境、预生产环境、正式环境
设计用例
能够将需求转化为可验证测试的功能点及测试用例,能够覆盖需求并满足用户实际使用场景
- 熟悉需求:理解一致、查缺补漏、指导执行
- 整理测试点⭐:①拆分测试点:显示(检查功能有无)、操作(检查功能好不好使)②拆分的方式:按照菜单构成(例如后台测试,按菜单级别)、按照页面布局(从上到下、从左到右,例如前台测试)、按照需求文字描述③拆分的原则:覆盖需求、所见及所测(当前功能紧密关联的模块进行测试;关联不紧密可以和对应模块的测试人员对接清楚)、站在用户使用角度
- 编写测试用例:通过Xmind整理测试点、按照Excel模板编写用例
- 评审测试用例:理解一致、查缺补漏、指导执行
评审用例
确保设计的用例覆盖需求,能够看懂理解,没有遗漏,同时能够指导测试执行
执行用例
依据测试计划按照功能点及功能组合的形式执行用例,并且对于执行结果确认
- 执行时间:按照测试计划执行、按照实际提交时间
- 执行轮次:至少3轮
- 执行用例:单功能测试–按照用例次序顺序执行;功能组合测试–选择优先级高的用例先执行
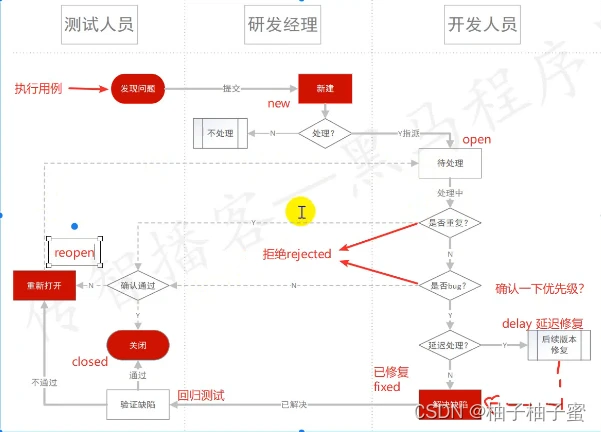
跟踪缺陷
对于执行失败的用例提交缺陷报告,并跟踪缺陷确保该问题能够被修复验证通过
- 失败:bug产生 – 可复现、唯一性、规范性;验证bug – 缺陷跟踪流程 – 已修复fixed;回归测试 – closed、reopen
- 成功 – pass
小程序
测试点拆分
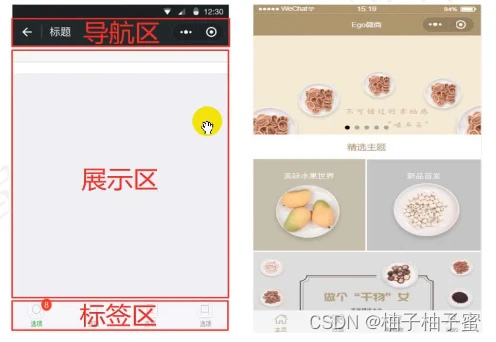
基于微信小程序的规范性要求,按照布局拆分最为恰当

测试点拆分 — 导航区
导航区是微信小程序模块公共区域,页面显示布局分格和具体的功能模块无关
导航区和标签区的显示是联动对应的


测试点拆分 — 标签区
标签区是微信小程序模块公共区域,页面显示布局分格和具体的功能模块无关
标签区操作和导航区的显示是联动对应的


测试点拆分 — 展示区
页面类测试显示:目的验证功能有没有
页面类测试操作:目的验证功能是否正常

进入小程序的方式验证测试
使用小程序的各种场景覆盖
能够正常退出小程序

Ego微商主页模块功能测试设计
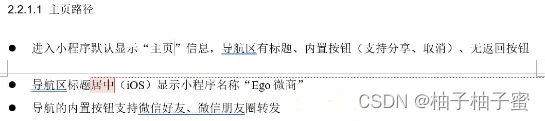
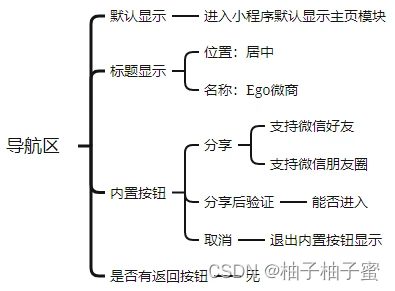
导航区
需求说明

测试点

测试用例

显示区
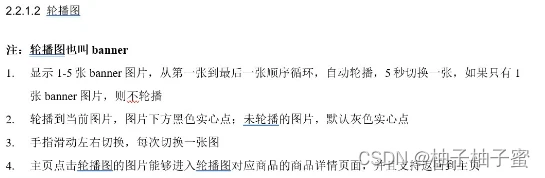
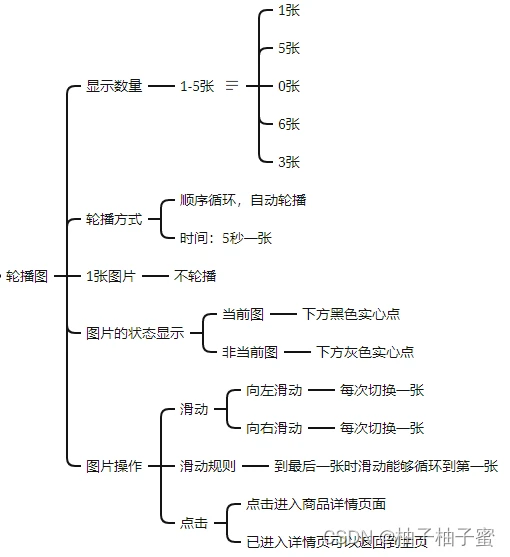
1.轮播图

测试点

关于轮播图数量修改操作
1.进入后台上传图片
使用rz 上传轮播图

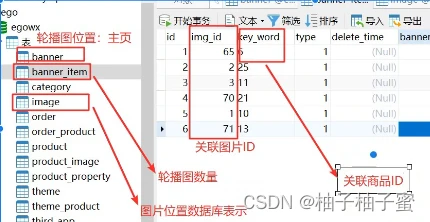
2.进入数据库建立关联
image表创建图片信息
banner_item中关联上传的轮播图片(图片id、商品id)

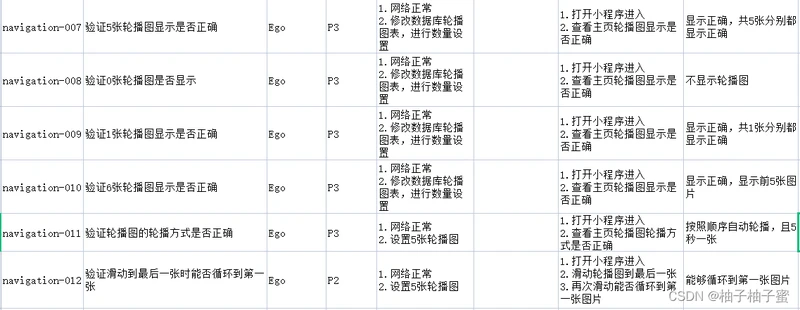
测试用例

2.主题图
3.新品展示
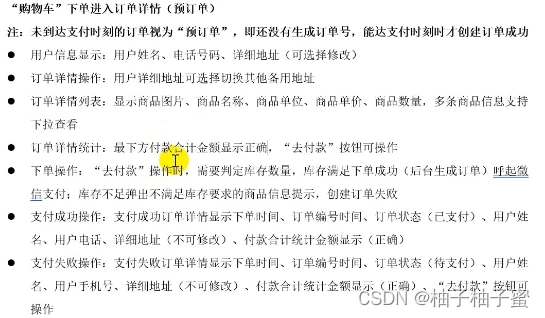
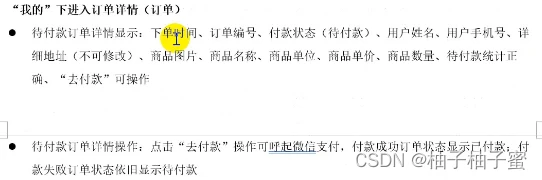
订单详情展示


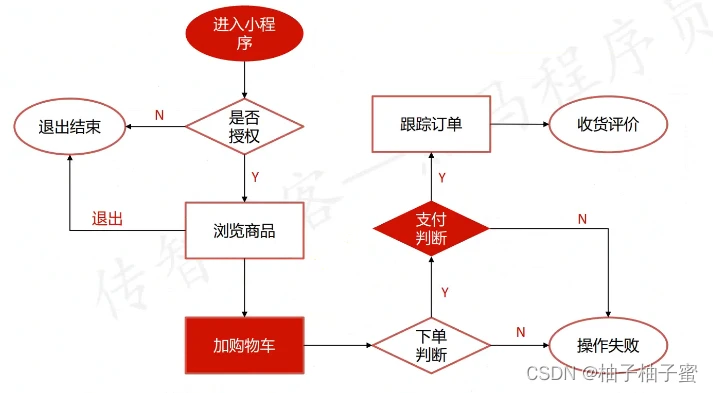
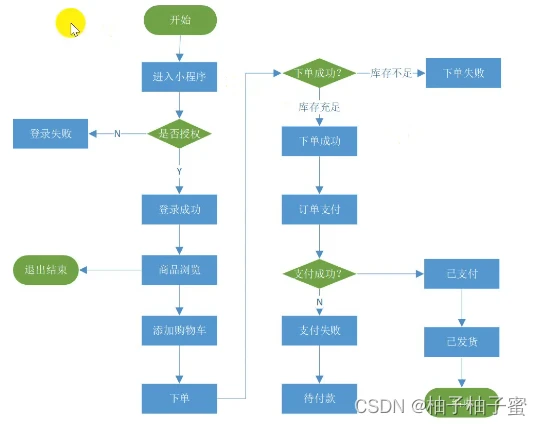
业务流程测试-业务流程图

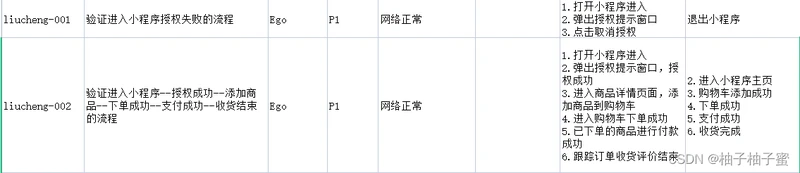
测试用例

Ego微商主页模块功能测试执行
用例提取执行
- 根据测试计划执行:根据测试计划安排,结合开发实际提交的模块范围选取对应模块用例进行一一执行,并记录执行过程及结果
- 根据实际提交执行:根据开发实际提交时间,沟通并修正测试计划,并按照提交模块范围选取对应模块用例进行一一执行,并记录执行过程及结果
- 按照业务重要程度执行:根据测试进度,单模块测试通过后,按照业务流程要求,结合用户实际使用场景进行业务流程的全面测试,并记录执行过程及结果
- 按照验收优先级执行:最终根据用例优先级提取关联用户实际场景的业务用例,站在用户使用角度进行执行,直到验收通过
提交bug原则
- 可复现:确保发现的bug是可以复现的
- 唯一性:按照用例执行的结果,原则上要求一个bug报告一个相对独立的问题
- 规范性:提交的bug符合公司的规范要求,bug描述尽可能准确严谨
缺陷跟踪确认

回归测试注意:
- 回归的版本号
- 影响范围
非功能测试设计
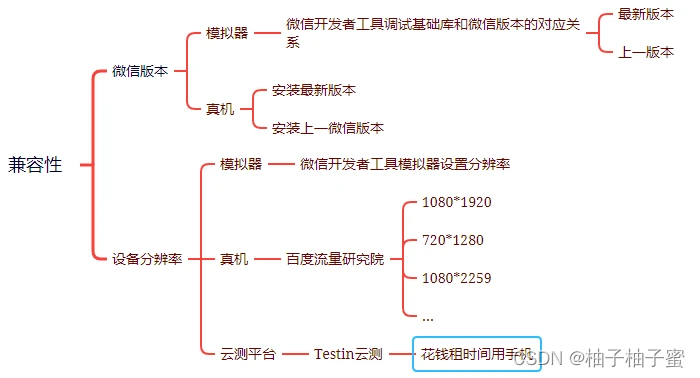
- 兼容性测试:兼容微信版本(当前和上一个)、设备分辨率(UI元素自适应显示)
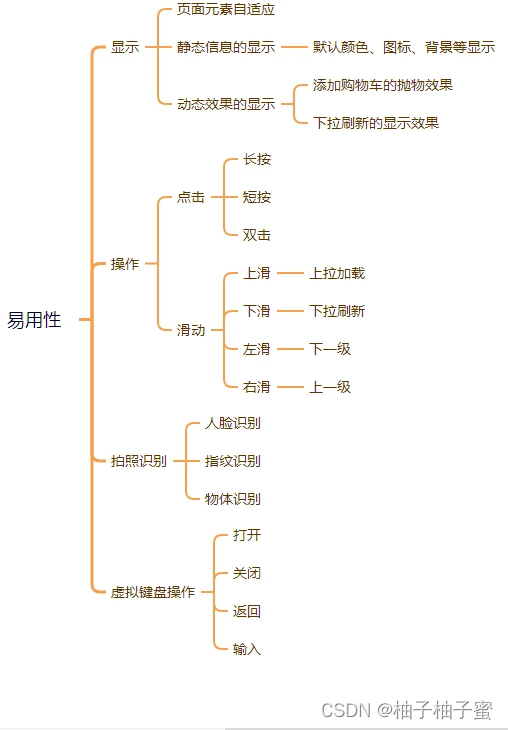
- 易用性测试:根据实际用户遵循其专业性、结合功能验证其体验性
- 弱网测试:WiFi网络正常使用、移动网络正常使用、WiFi和移动网络切换正常使用
- 性能测试:首次加载时间、刷新白屏时间、设备CPU和内存耗费比例
测试要求
01用例要求
大多数非功能测试不需要单独编写用例,可以直接使用业务流程用例结合功能点验证非功能点
02人员要求
非功能测试一般要求测试人员测试,部分非功能测试需要有专业人员测试(UI布局、性能指标)
03时间要求
一般在功能测试完毕后,再进行非功能测试

测试点



测试报告总结
测试报告作用
- 测试过程的详细记录和总结,目的为了验证记录产品的测试质量
- 测试报告体现产品质量,确定能否上线发布
- 测试报告的编写标志着测试活动的结束
测试报告核心内容
- 测试过程回顾:过程使用说明–测试过程中实际使用的环境、资源、进度、配置等信息
- 测试统计分析:数据统计分析–测试过程中产生的数据,主要是测试用例和缺陷报告的数据(统计产生的bug数量)
- 测试结果确认:测试结果的模块确认和整个产品系统的整体结果确认
- 测试总结改进:测试过程中好的地方和不足之处的总结,为后续项目提供经验

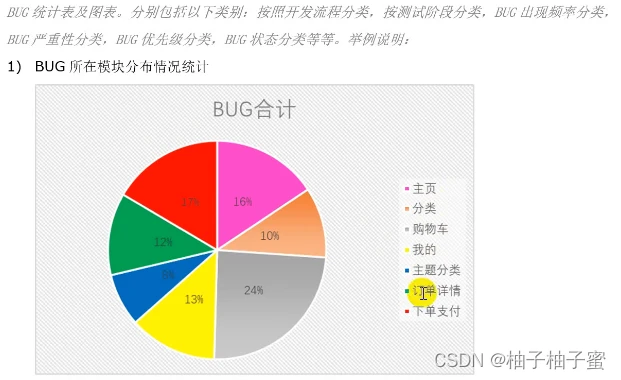
测试bug统计



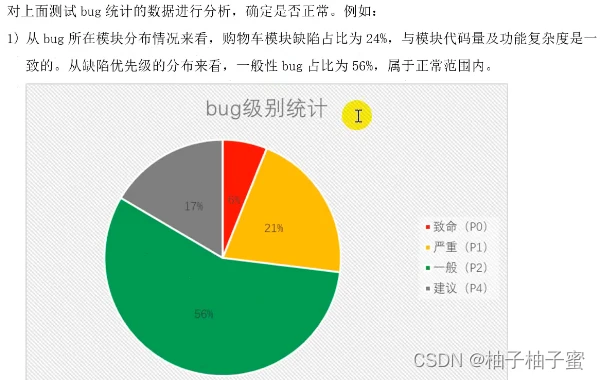
测试bug分析



测试过程中如果出现不可复现的bug如何处理?
- 自己思考刚才测试过程有什么差异的地方:测试步骤、测试账号、测试网站、测试环境
- 尝试多次测试复现(换个别的电脑或者环境进行复现),可以借助于抓包工具、借助数据库
- 如果此时问题比较严重,找技术人员协助复现(高级测试人员、开发人员)
- 如果时开发人员,可以让开发人员协助打印调试日志
- 更新系统然后再尝试复现测试,暂时放弃(可以在后续版本再次验证);如果后续版本出现了,此时直接提交bug(开发人员有相关的调试日志了)
功能测试
入口测试
- 小程序二维码扫一扫
- 长按识别小程序二维码
- 微信发现-小程序
- 公众号图文群发进入小程序
- 附近的小程序
- 好友分享、群分享
- 搜索小程序
- 小程序历史列表
- 桌面小程序
与微信的交互
- 支付–微信支付
- 卡包、钱包 – 优惠券用来抵扣
- 来微信消息 – 是否可以继续支付
- 来微信视频通话 – 是否可以继续支付
- 来微信语音通话 – 是否可以继续支付
权限测试
- 未授权微信登录小程序:未授权时,一般使用一些业务功能时,弹出提醒:先授权再操作对应功能;在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
- 授权后,可以直接用该账户权限进行操作
- 同一微信号在不同手机端登录授权查看数据权限:同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
界面测试
- 点击:点击、双击
- 跳转:当前页、下一级、上一级
- 滑动:下拉刷新、上拉触底、左右翻页、双指滑动
- 输入:手动输入、下拉框选择、文件/图片上传
- 输出:加载响应、输出准确
- 分享:分享载体、分享权限
兼容性测试
- 手机操作系统:Android、IOS
- 系统版本
- 屏幕大小
- 微信版本
- 微信上其他小程序的兼容
易用性测试
- 内容是否容易理解
- 图片是否清晰
- 业务操作是否繁琐
- 提示是否合理
性能测试
- 页面白屏时间
- 页面首屏时间
- 资源占用:CPU、流量、电量、内存
- 前端页面渲染时间
安全测试
- 传递数据是否安全
- 身份信息是否加密
网络测试
- 网络切换,3G 4G 5G Wifi
- 断网测试
- 弱网测试:是否给予合理提醒、丢包是否有重发机制
