本篇着重讲解如何使用官方的demo,至于React及antd的安装及配置在本文末尾会给出相应的参考链接。
创建一个React项目之后。
create-react-app 你的项目名
在新建的项目目录下引入antd组件库。
yarn add antd 或者npm install antd --save
打开测试一下
yarn start
或者
npm start
创建成功以后会出现如下初始页面。

创建自己的页面

然后打开antd的官方网站:https://ant.design/docs/react/introduce-cn
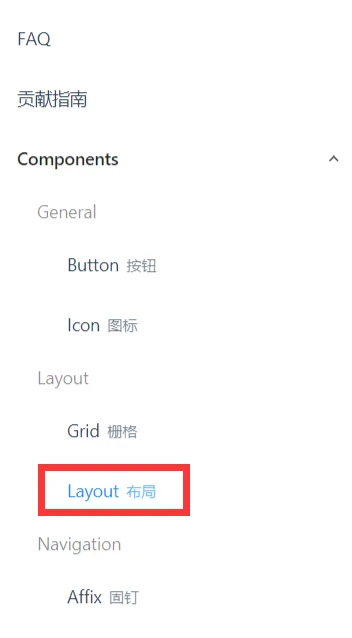
本文以Layout为例,找到Layout

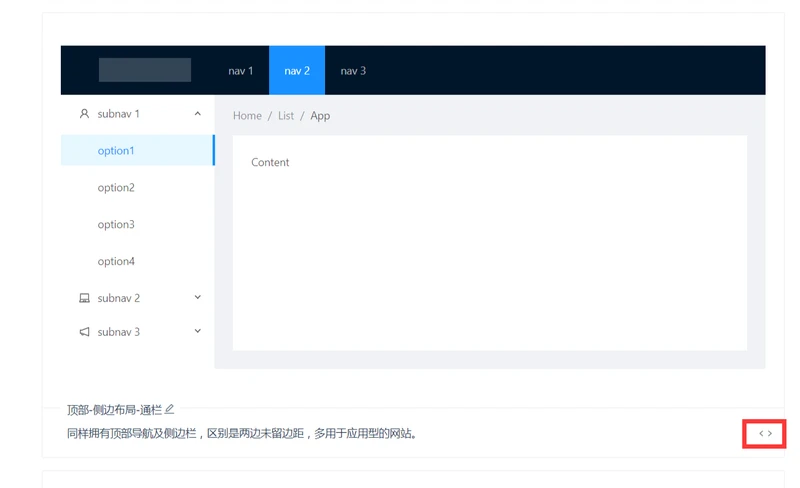
可以看到有很多的布局方式。我们选取其中一个,点击<>

可以展开相应布局的代码。

点击右上角的复制代码,复制到我们的页面中,导入相应的依赖包,然后稍加进行改造。(注意绿色粗体加大的部分的区别)
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import React, { Component } from "react";
import "antd/dist/antd.css";
const { SubMenu } = Menu;
const { Header, Content, Sider } = Layout;
class SiderDemo extends Component {
render(){
return(
<Layout>
<Header className="header">
<div className="logo" />
<Menu
theme="dark"
mode="horizontal"
defaultSelectedKeys={['2']}
style={{ lineHeight: '64px' }}
>
<Menu.Item key="1">nav 1</Menu.Item>
<Menu.Item key="2">nav 2</Menu.Item>
<Menu.Item key="3">nav 3</Menu.Item>
</Menu>
</Header>
<Layout>
<Sider width={200} style={{ background: '#fff' }}>
<Menu
mode="inline"
defaultSelectedKeys={['1']}
defaultOpenKeys={['sub1']}
style={{ height: '100%', borderRight: 0 }}
>
<SubMenu key="sub1" title={<span><Icon type="user" />subnav 1</span>}>
<Menu.Item key="1">option1</Menu.Item>
<Menu.Item key="2">option2</Menu.Item>
<Menu.Item key="3">option3</Menu.Item>
<Menu.Item key="4">option4</Menu.Item>
</SubMenu>
<SubMenu key="sub2" title={<span><Icon type="laptop" />subnav 2</span>}>
<Menu.Item key="5">option5</Menu.Item>
<Menu.Item key="6">option6</Menu.Item>
<Menu.Item key="7">option7</Menu.Item>
<Menu.Item key="8">option8</Menu.Item>
</SubMenu>
<SubMenu key="sub3" title={<span><Icon type="notification" />subnav 3</span>}>
<Menu.Item key="9">option9</Menu.Item>
<Menu.Item key="10">option10</Menu.Item>
<Menu.Item key="11">option11</Menu.Item>
<Menu.Item key="12">option12</Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout style={{ padding: '0 24px 24px' }}>
<Breadcrumb style={{ margin: '16px 0' }}>
<Breadcrumb.Item>Home</Breadcrumb.Item>
<Breadcrumb.Item>List</Breadcrumb.Item>
<Breadcrumb.Item>App</Breadcrumb.Item>
</Breadcrumb>
<Content style={{ background: '#fff', padding: 24, margin: 0, minHeight: 280 }}>
Content
</Content>
</Layout>
</Layout>
</Layout>
)}
}
export default SiderDemo;
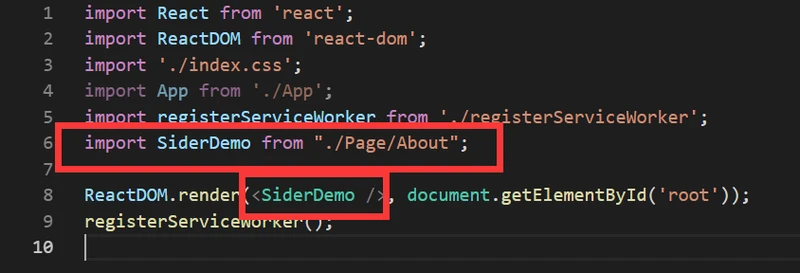
之后,回到index.js文件中

导入我们的组件,修改加载的组件名。

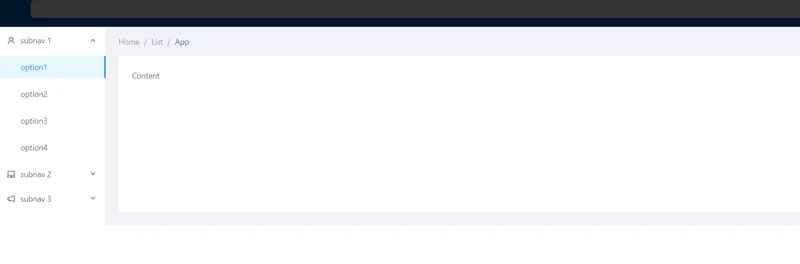
此时之前的初始页面会自动刷新。

耶,大功告成。
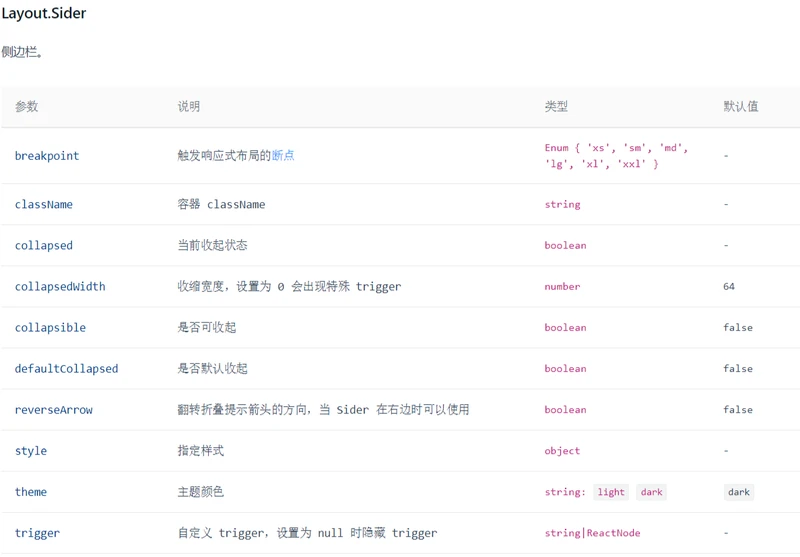
最后,在官网的最下方还会有一些属性的介绍,如果有需要修改的属性可以参考。

如有不足,请多指教。谢谢。
参考链接:
antd官网:https://ant.design/docs/react/introduce-cn
基于ant design UI框架的React项目:https://blog.csdn.net/findhappy117/article/details/79377369
