Github:
https://github.com/Gavin-ZYX/StickyDecoration
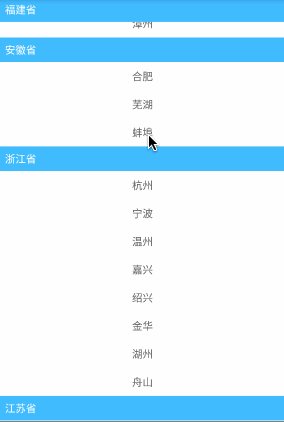
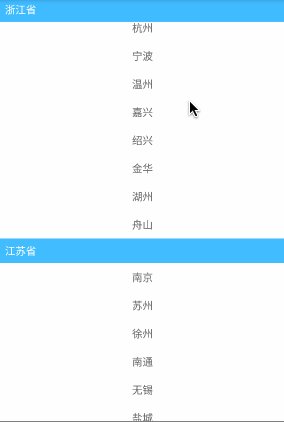
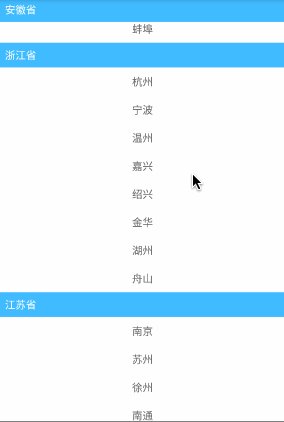
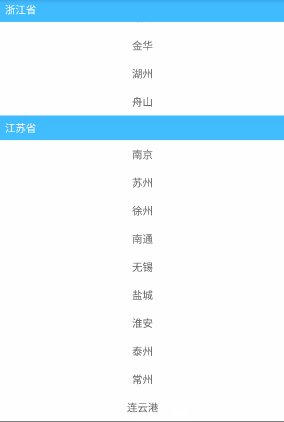
效果类型:

第一步:添加依赖
implementation 'com.gavin.com.library:stickyDecoration:1.4.11'
第二步:在mRecycler.setLayoutManager(manager)后面添加
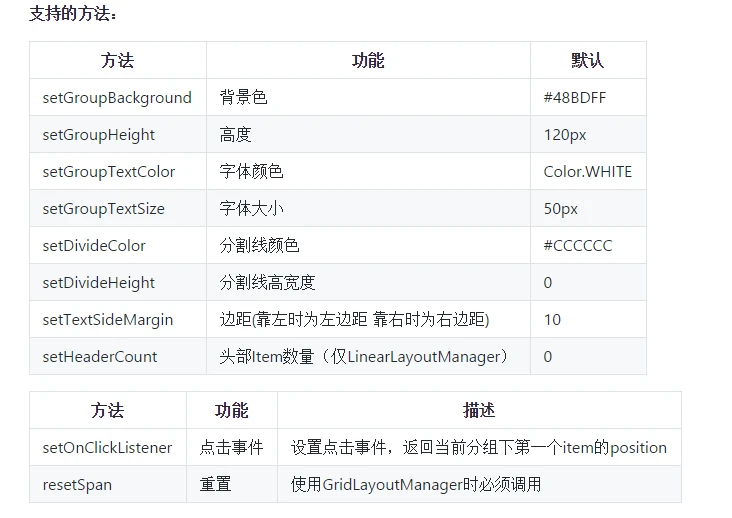
//TODO:1确立想要浮悬的小组
GroupListener groupListener = new GroupListener() {
@Override
public String getGroupName(int position) {
//获取要悬浮的组名
return mData.get(position).getSellerName();
}
};
//TODO:2.对选中的小组进行装饰
StickyDecoration decoration = StickyDecoration.Builder
.init(groupListener)
// .setGroupBackground(R.drawable.ic_launcher_foreground)
//重置span(使用GridLayoutManager时必须调用)
//.resetSpan(mRecyclerView, (GridLayoutManager) manager)
.build();
//TODO:3添加到recyclerView
mRecycler.addItemDecoration(decoration);