父页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showmodelwindow() {
var itop = (window.screen.availheight - 510) / 2; //获得窗口的垂直位置;
var ileft = (window.screen.availwidth - 650) / 2; //获得窗口的水平位置;
var infoWindow = window.open('testopenwindow.html', '', 'height=510px, width=650px, top=' + itop + ',left=' + ileft + ', toolbar=no,menubar=no, scrollbars=yes, resizable=no,location=no, status=no')
infoWindow.onload = function() {
infoWindow.document.getElementById("test").innerHTML = '2'
infoWindow.document.getElementById("tertcc").value="这里是你要赋的值ccccccc";
//表单提交
//infoWindow.document.getElementById('sub_form').submit();
//触发按钮
// infoWindow.document.getElementById("btn").onclick();
}
}
</script>
</head>
<body>
<input type="button" value="click it" onclick="showmodelwindow()"/>
<input type="button" value="c" onclick="confirmback()">
</body>
</html>
子页面(子页面也可以是第三方网页,如:实现在自己的页面上操纵第三方页面,实现自动填值,提交的模拟登陆,流程相似):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function to_baidu() {
window.open('http://www.baidu.com')
}
</script>
</head>
<body>
<form id="sub_form" method="post" action="http://www.bai.com">
<input type="text" id="tertcc"></input>
<input type="button" id="btn" onclick="to_baidu()"></input>
<div id="test">1</div>
</form>
</body>
</html>
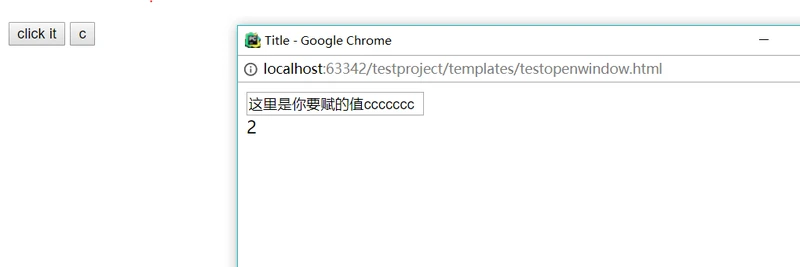
效果:

表单提交效果:

触发按钮效果: