公众号关注 「奇妙的 Linux 世界」
设为「星标」,每天带你玩转 Linux !

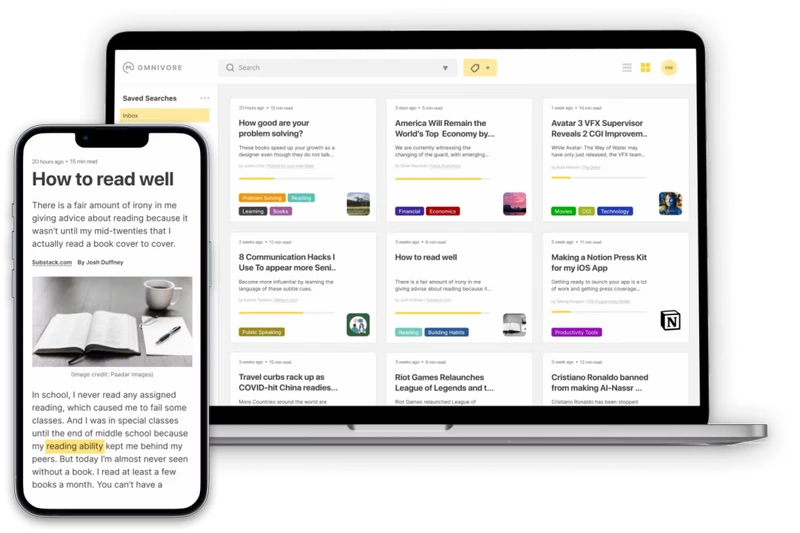
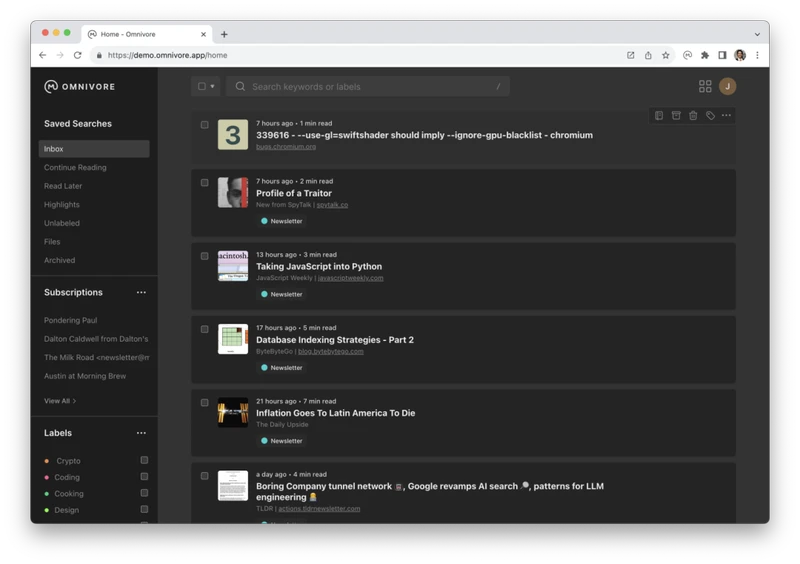
Omnivore 是一个完整的免费、开源“稍后阅读”应用程序,无干扰、注重隐私,专为知识工作者和终身学习者设计。
保存有趣的文章、新闻通讯和文档,以便稍后阅读 - 专注且无干扰。添加注释和高亮显示。按照您想要的方式组织阅读列表,并在所有设备上进行同步。
主要特性
Omnivore 有非常多的特性:
荧光笔高亮显示、备注、搜索和共享
全键盘导航
自动保存您在长文章中的位置
通过电子邮件添加时事通讯文章(支持 Substack!)
PDF 支持
用 Node.js 和 TypeScript 编写的 Web 应用程序
原生 iOS 应用程序
适合 Android 用户的渐进式 Web 应用程序
适用于 Chrome、Safari、Firefox 和 Edge 的浏览器扩展
标签
离线支持
文本转语音(仅限 iOS)
通过 Logseq 插件支持 Logseq
通过 Obsidian 插件提供 Obsidian 支持
Omnivore 是完全开源的!你可以自行 Fork、扩展或者将它部署到自己的服务器上面。另外还在网站 omnivore.app 上提供了免费托管的版本。

安装
Omnivore 提供了官方浏览器扩展和移动应用程序,使保存链接更容易。
浏览器插件
浏览器扩展用于保存页面和 URL,安装扩展后,可以点击 Omnivore 扩展按钮保存当前页面,或点击浏览器上下文菜单保存 URL 链接。可以根据不同的浏览器安装对于的插件:
Chrom 浏览器:https://omnivore.app/install/chrome
Edge 浏览器:https://omnivore.app/install/edge
Firefox 浏览器:https://omnivore.app/install/firefox
Safari 浏览器:https://omnivore.app/install/safari
移动 APP
iOS 和 Android 应用程序用于保存链接、浏览库和阅读保存的内容。
在 iOS 上安装:https://omnivore.app/install/ios
在 Android 上安装:https://omnivore.app/install/android
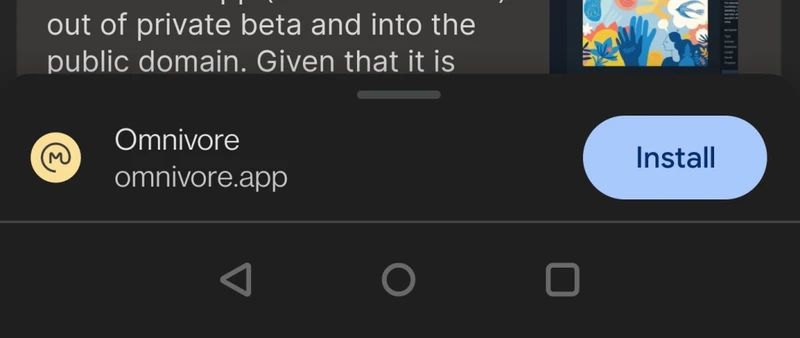
安装 Progressive Web App
在 Android 上的 Chrome 中登录该应用程序后,您将在屏幕底部看到一个横幅,用于安装 Omnivore。这会将 Progressive Web App 安装到您的 Android 主屏幕。

本地部署
在本地开发部署最简单的方法是使用 docker compose,这将启动一个 postgres 容器、我们的 Web 前端、API 服务器和我们的内容获取微服务。
首先获取代码,然后到代码根目录中启动容器:
git clone https://github.com/omnivore-app/omnivore
cd omnivore
docker compose up这将启动 postgres 数据库、初始化数据库并启动 Web 和 api 服务。启动完成后我们就可以在浏览器中通过 http://localhost:3000 来访问应用了。在数据库安装过程中,docker compose 会创建一个帐户 demo@omnivore.app,密码:demo_password。在浏览器中访问 http://localhost:3000/ 并选择“继续使用电子邮件”进行登录即可。
API
Omnivore 还暴露了一个可以使用 API 令牌进行身份验证的 graphql API,这通常在从桌面、移动应用程序或本地计算机连接到 Omnivore 时使用。
Omnivore 的前端还会在 https://omnivore.app/api/save 暴露前端端点,以便在浏览器保存到文库中。此端点将使用您的浏览器 Cookie 进行身份验证。这通常用于与其他阅读器集成,如 Inoreader。
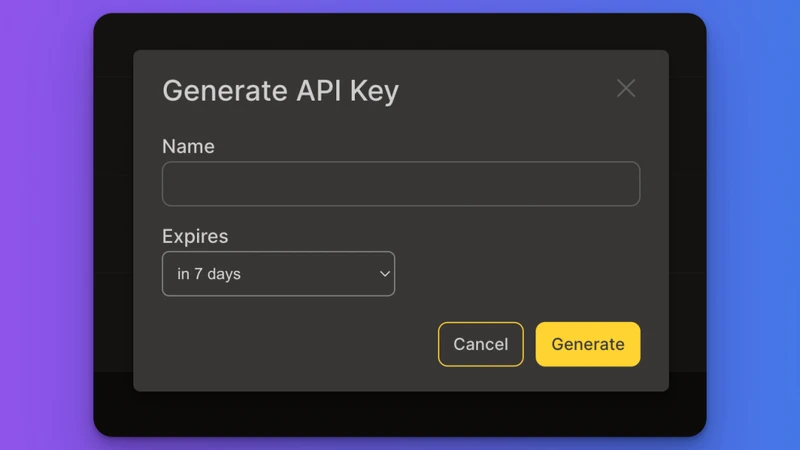
获取 API 令牌
转到 /settings/api
点击 Create (创建)
为您的 API 密钥创建一个描述性名称
选择到期时间。当 API 密钥过期时,它将停止工作。
将 API 密钥复制到粘贴板。

创建 API 密钥后,您将无法再次访问其值。您的 API 密钥应添加到 Authorization (授权) 标头中的请求中。下面是使用值为 FFFFFF-FFFF-FFFF-FFFF-FFFFFFFFFFFF 的 API 令牌的示例 GQL 请求:
curl -X POST -d '{ "query": "query Viewer { me { id name } }" }' -H 'content-type: application/json' -H 'authorization: FFFFFF-FFFF-FFFF-FFFF-FFFFFFFFFFFF' https://api-prod.omnivore.app/api/graphql
{"data":{"me":{"id":"<your user id>","name":"<your full name>"}}}The GraphQL API
常用方法
search: 根据搜索词返回一组页面。使用空字符串获取所有页面。
article: 获取单篇文章及其内容
saveUrl: 保存网址
savePage: 使用提供的 HTML 内容保存页面
使用 API 保存网址
若要保存 URL,可以使用 saveUrl GQL 终结点,请注意有三个必需参数:
url: 您要保存的网址,例如 https://blog.omnivore.app/p/contributing-to-omnivore
clientRequestId: 此请求的唯一 ID。这可以使用 uuid 库生成,并用于在后续 API 调用中查找请求。例如:85282635-4DF4-4BFC-A3D4-B3A004E57067
source: 将其设置为 api ,这有助于我们区分 URL 的保存方式。
curl -X POST -d '{ "query": "mutation SaveUrl($input: SaveUrlInput!) { saveUrl(input: $input) { ... on SaveSuccess { url clientRequestId } ... on SaveError { errorCodes message } } }", "variables": { "input": { "clientRequestId": "85282635-4DF4-4BFC-A3D4-B3A004E57067", "source": "api", "url": "https://blog.omnivore.app/p/contributing-to-omnivore" }} }' -H 'content-type: application/json' -H 'authorization: <your api key>' https://api-prod.omnivore.app/api/graphql保存来自浏览器的请求
可以在浏览器中 https://omnivore.app/api/save 向前端终结点发出请求。
使用此端点时,您的浏览器 Cookie 将用于对请求进行身份验证和授权。可以使用 labels 查询参数添加标签: https://omnivore.app/api/save?url=<the url>&labels=<Label1>&labels=<Label2>&labels=<Label3> ,例如:https://omnivore.app/api/save?url=https://blog.omnivore.app/p/whats-new-in-omnivore&labels=Reading1&labels=Software
Obsidian 支持
另外 Omnivore 还支持和第三方应用进行集成,比如 Obsidian,Omnivore 通过 obsidian-omnivore(https://github.com/omnivore-app/obsidian-omnivore) 与 Obsidian 集成。该插件允许自定义从 Omnivore 同步到 Obsidian 的数据,并控制数据的布局。
从Obsidian的社区插件部分安装并启用该插件,或者 从源码构建该插件 并加载解压后的插件。
注册一个 Omnivore 帐户。
转到 Omnivore 并创建一个 API 密钥
在 Obsidian 中打开 Omnivore 插件设置,添加您的API密钥。
通过打开快捷键面板 (Ctrl + P 或 CMD + P)。输入 Omnivore 并选择 Omnivore: Sync 选项,以运行 Omnivore 同步。
GitHub 仓库:
https://github.com/omnivore-app/omnivore
本文转载自:「Github爱好者」,原文:https://url.hi-linux.com/qgEpW,版权归原作者所有。欢迎投稿,投稿邮箱: editor@hi-linux.com。

最近,我们建立了一个技术交流微信群。目前群里已加入了不少行业内的大神,有兴趣的同学可以加入和我们一起交流技术,在 「奇妙的 Linux 世界」 公众号直接回复 「加群」 邀请你入群。

你可能还喜欢
点击下方图片即可阅读

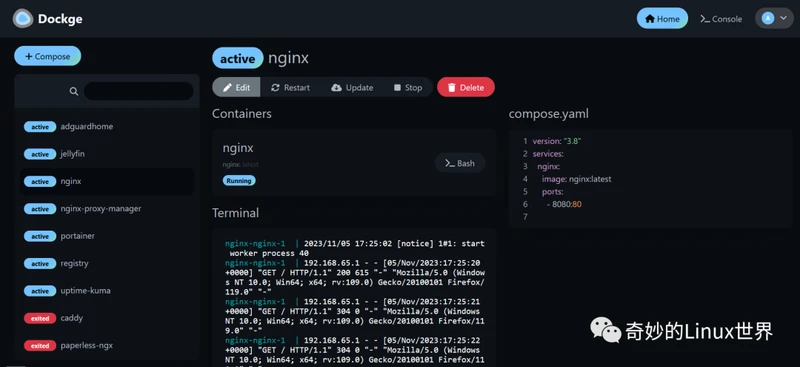
GitHub 星标 1.9K,一款高颜值、功能强大的自托管 docker-compose.yaml 图形化管理器
点击上方图片,『美团|饿了么』外卖红包天天免费领

更多有趣的互联网新鲜事,关注「奇妙的互联网」视频号全了解!
