官网:https://leafletjs.com/examples/crs-simple/crs-simple.html
你可以根据官网上面的教学,一步一步搭建自己的入门小示例
请在代码中输入你自己的token,在官网上注册一个就行了
注册token是完全免费的请参考https://blog.csdn.net/MYNAMEL/article/details/122230137
文件夹结构

index.js代码
var map = L.map('map').setView([51.505, -0.09], 13);
//添加图层
var tiles = L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token={accessToken}', {
maxZoom: 18,
attribution: 'Map data © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
id: 'mapbox/streets-v11',
tileSize: 512,
zoomOffset: -1,
//该处是令牌
accessToken: '这里是你的token'
}).addTo(map);
// //添加一个坐标点
// var marker = L.marker([51.5, -0.09]).addTo(map);
// //添加一个圆
// var circle = L.circle([51.508, -0.11], {
// color: 'red',
// fillColor: '#f03',
// fillOpacity: 0.5,
// radius: 500
// }).addTo(map);
// //添加多边形
// var polygon = L.polygon([
// [51.509, -0.08],
// [51.503, -0.06],
// [51.51, -0.047]
// ]).addTo(map);
// //弹窗提醒
// marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
// circle.bindPopup("I am a circle.");
// polygon.bindPopup("I am a polygon.");
// //页面打开时弹出弹框
// var popup = L.popup()
// .setLatLng([51.513, -0.09])
// .setContent("I am a standalone popup.")
// .openOn(map);
// //单击触发方法
// function onMapClick(e) {
// alert("You clicked the map at " + e.latlng);
// console.log(e.latlng.lat)
// // L.popup()
// // .setLatLng([e.latlng.lat, e.latlng.lng])
// // .setContent("You clicked the map at " + e.latlng)
// // .openOn(map);
// }
// map.on('click', onMapClick);
// //点击地图会弹出弹窗
var popup1 = L.popup();
function onMapClick(e) {
popup1
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(map);
}
map.on('click', onMapClick);
var latlngs = [
[51.50503, -0.113039],
[51.507046, -0.107439],
[51.5071, -0.104456],
[51.503694, -0.10452],
[51.503674, -0.101404],
[51.505871, -0.100765],
[51.504909, -0.095637]
];
var polyline = L.polyline(latlngs, { color: 'red' }).addTo(map);
map.fitBounds(polyline.getBounds());
$(document).ready(
function createCircle() {
for (let i = 0; i < latlngs.length; i++) {
L.circle([latlngs[i][0], latlngs[i][1]], {
color: 'blue',//边框颜色
fillColor: 'blue',//中心颜色
fillOpacity: 1,//透明度(0是全透明,1是实心)
radius: 5//半径
}).addTo(map)
.bindPopup(i + 1 + " 号站台");
}
}
)
index.html代码
<html>
<head>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin="" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<!-- <style type="text/css">
#map { height: 180px; }
</style> -->
<script src="js/jQuery.js"></script>
</head>
<body>
<div id="map" style="width: 1900px;height: 920px;"></div>
<script src="js/index.js"></script>
</body>
</html>
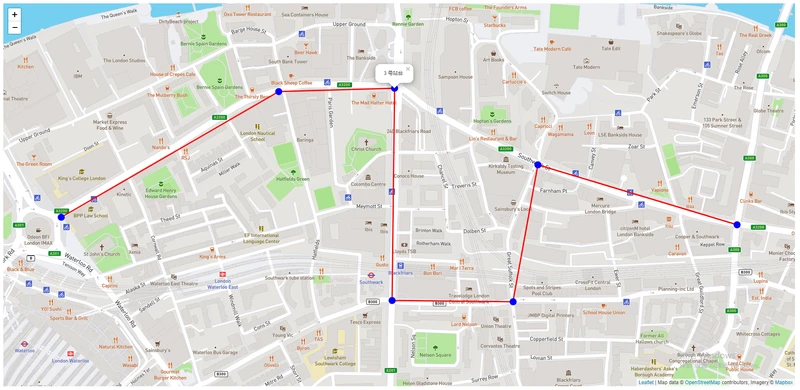
运行结果图