本文内容主要包括了对于JS中JSON对象的一些内容。我们知道JSON格式是前后端进行信息交换的中介信息格式。适用于取代XML格式的一种格式,在多数编程语言中都有关于JSON的处理方法。那么javascript也提供了JSON对象用于处理相应的数据。
1. 什么是JSON格式?
JSON 格式(JavaScript Object Notation 的缩写)是一种用于数据交换的文本格式,2001年由 Douglas Crockford 提出,目的是取代繁琐笨重的 XML 格式。
相比 XML 格式,JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON 迅速被接受,已经成为各大网站交换数据的标准格式,并被写入标准。
每个 JSON 对象就是一个值,可能是一个数组或对象,也可能是一个原始类型的值。总之,只能是一个值,不能是两个或更多的值。
JSON 对值的类型和格式有严格的规定。
- 复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。
- 原始类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和
null(不能使用NaN,Infinity,-Infinity和undefined)。- 字符串必须使用双引号表示,不能使用单引号。
- 对象的键名必须放在双引号里面。
- 数组或对象最后一个成员的后面,不能加逗号。
以下都是合法的 JSON。
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
以下是不合法的JSON格式
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用 undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function () {
return this.name;
}
} // 属性值不能使用函数和日期对象
关于NaN, Infinity, -Infinity和undefined:
NaN: 非数字,常用作函数返回判断值进行返回
Infinity:无穷大,用于显示无穷大的运算结果
-Infinity:无穷小,用于显示无穷小的运算结果
undefined:未定义数值
具体参见:MDN
2.JSON对象
JSON对象是 JavaScript 的原生对象,用来处理 JSON 格式数据。它有两个静态方法:JSON.stringify()和JSON.parse()。
2.1 JSON.stringify() 方法
2.1.1 基本用法
JSON.stringify()方法用于将一个值转为 JSON 字符串。该字符串符合 JSON 格式,并且可以被JSON.parse()方法还原。
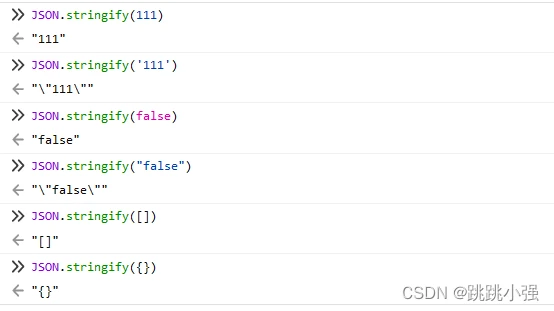
示例1:基本使用

其中可以看到对于false的处理,函数内会统一识别为字符串,再对字符串进行转换。
示例2:对象的属性是undefined、函数或 XML 对象,该属性会被JSON.stringify()过滤。
var obj = {
a: undefined,
b: function () {}
};
JSON.stringify(obj)
//"{}"
对象obj的a属性是undefined,而b属性是一个函数,结果都被JSON.stringify过滤。
示例3:数组的成员是undefined、函数或 XML 对象,则这些值被转成null。
var arr = [undefined, function () {}];
JSON.stringify(arr) // "[null,null]"
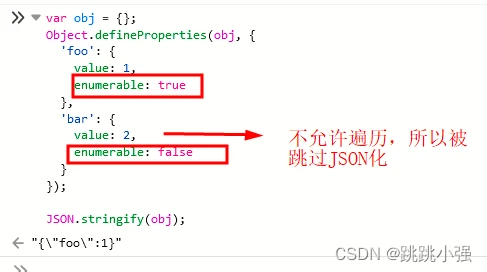
示例4:忽略对象的不可遍历的属性。
var obj = {};
Object.defineProperties(obj, {
'foo': {
value: 1,
enumerable: true
},
'bar': {
value: 2,
enumerable: false
}
});
JSON.stringify(obj);

2.1.2 第二个参数
JSON.stringify()方法还可以接受一个数组,作为第二个参数,指定参数对象的哪些属性需要转成字符串。
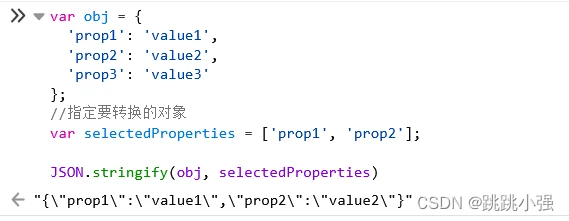
示例1:指定对象部分属性转换
var obj = {
'prop1': 'value1',
'prop2': 'value2',
'prop3': 'value3'
};
//指定要转换的对象
var selectedProperties = ['prop1', 'prop2'];
JSON.stringify(obj, selectedProperties)

示例2:类似白名单的数组,只对对象的属性有效,对数组无效。
JSON.stringify(['a', 'b'], ['0'])
// "["a","b"]"
JSON.stringify({0: 'a', 1: 'b'}, ['0'])
// "{"0":"a"}"
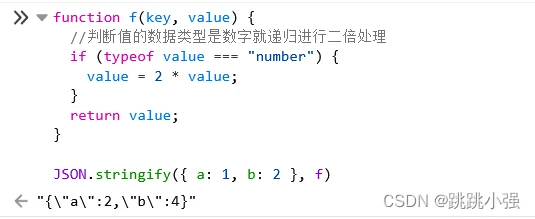
示例3:第二个参数还可以是一个函数,用来更改JSON.stringify()的返回值。
function f(key, value) {
//判断值的数据类型是数字就递归进行二倍处理
if (typeof value === "number") {
value = 2 * value;
}
return value;
}
JSON.stringify({ a: 1, b: 2 }, f)

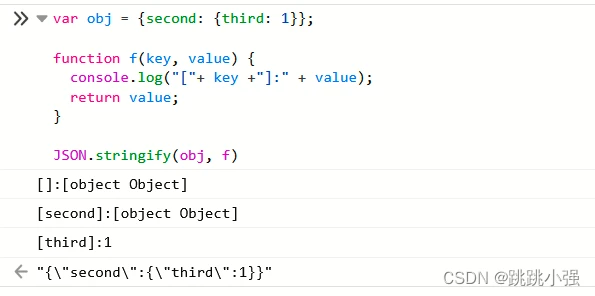
示例4:处理函数是递归处理所有的键。
var obj = {second: {third: 1}};
function f(key, value) {
console.log("["+ key +"]:" + value);
return value;
}
JSON.stringify(obj, f)

上面代码中,对象obj一共会被f函数处理三次,输出的最后那行是JSON.stringify()的默认输出。第一次键名为空,键值是整个对象obj;第二次键名为second,键值是{third: 1};第三次键名为third,键值为1。
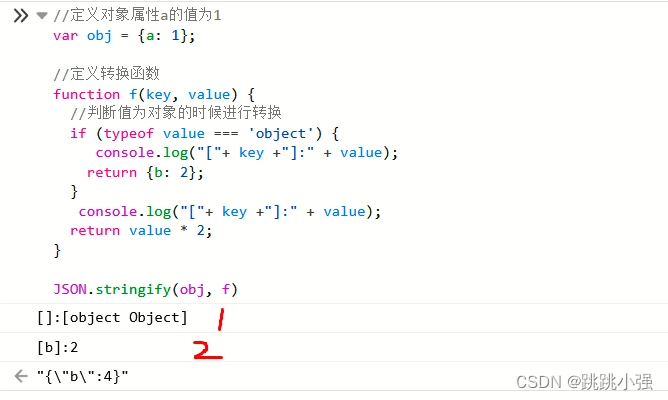
示例5:递归处理中,每一次处理的对象,都是前一次返回的值。
//定义对象属性a的值为1
var obj = {a: 1};
//定义转换函数
function f(key, value) {
//判断值为对象的时候进行转换
if (typeof value === 'object') {
console.log("["+ key +"]:" + value);
return {b: 2};
}
console.log("["+ key +"]:" + value);
return value * 2;
}
JSON.stringify(obj, f)

这里可以看到,f函数修改了对象obj,接着JSON.stringify()方法就递归处理修改后的对象obj。
示例6:处理函数返回undefined或没有返回值,则该属性会被忽略。
function f(key, value) {
if (typeof(value) === "string") {
console.log("["+ key +"]:" + value);
return undefined;
}
console.log("["+ key +"]:" + value);
return value;
}
JSON.stringify({ a: "abc", b: 123 }, f)

2.2.3 第三个参数
JSON.stringify()还可以接受第三个参数,用于增加返回的 JSON 字符串的可读性。
默认返回的是单行字符串,对于大型的 JSON 对象,可读性非常差。第三个参数使得每个属性单独占据一行,并且将每个属性前面添加指定的前缀(不超过10个字符)。
//默认输出风格
JSON.stringify({ p1: 1, p2: 2 })
"{\"p1\":1,\"p2\":2}"
//制表符输出风格 --- 每行前面加制表符
JSON.stringify({ p1: 1, p2: 2 }, null, '\t')
"{
\"p1\": 1,
\"p2\": 2
}"
//空格输出风格 --- 数字为空格的个数(不超过10个)
JSON.stringify({ p1: 1, p2: 2 }, null, 2);
"{
\"p1\": 1,
\"p2\": 2
}"
2.2.4 参数对象的tojson()方法
如果参数对象有自定义的toJSON()方法,那么JSON.stringify()会使用这个方法的返回值作为参数,而忽略原对象的其他属性。
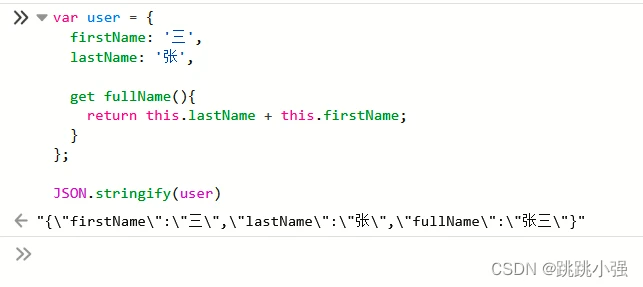
下面是一个普通的对象可以调用的对象
var user = {
firstName: '三',
lastName: '张',
get fullName(){
return this.lastName + this.firstName;
}
};
JSON.stringify(user)

注意看这里自动调用了对象的方法。为这个对象加上toJSON()方法。
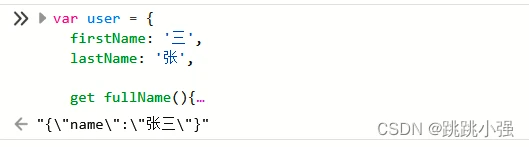
var user = {
firstName: '三',
lastName: '张',
get fullName(){
return this.lastName + this.firstName;
},
toJSON: function () {
return {
name: this.lastName + this.firstName
};
}
};
JSON.stringify(user)

上面代码中,JSON.stringify()发现参数对象有toJSON()方法,就直接使用这个方法的返回值作为参数,而忽略原对象的其他参数。
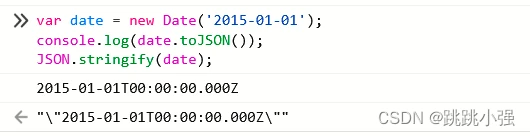
示例1:data对象自己的tojson方法
var date = new Date('2015-01-01');
console.log(date.toJSON());
JSON.stringify(date);

示例2:tojson转化正则对象为字符串
var obj = {
reg: /foo/
};
// 不设置 toJSON 方法时
JSON.stringify(obj) // "{"reg":{}}"
// 设置 toJSON 方法时
RegExp.prototype.toJSON = RegExp.prototype.toString;
JSON.stringify(/foo/) // ""/foo/""
上面代码在正则对象的原型上面部署了toJSON()方法,将其指向toString()方法,因此转换成 JSON 格式时,正则对象就先调用toJSON()方法转为字符串,然后再被JSON.stringify()方法处理。
2.2 JSON.parse()方法
JSON.parse()方法用于将 JSON 字符串转换成对应的值。
JSON.parse('{}') // {}
JSON.parse('true') // true
JSON.parse('"foo"') // "foo"
JSON.parse('[1, 5, "false"]') // [1, 5, "false"]
JSON.parse('null') // null
var o = JSON.parse('{"name": "张三"}');
o.name // 张三
为了处理解析错误,可以将JSON.parse()方法放在try...catch代码块中。
try {
JSON.parse("'String'");
} catch(e) {
console.log('parsing error');
}
JSON.parse()方法可以接受一个处理函数,作为第二个参数,用法与JSON.stringify()方法类似。
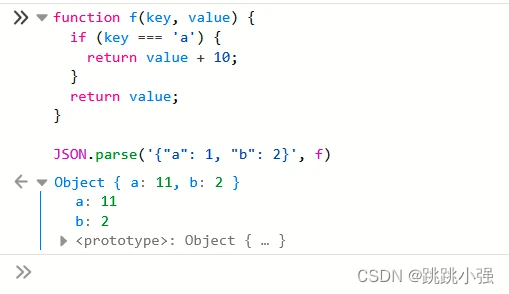
function f(key, value) {
if (key === 'a') {
return value + 10;
}
return value;
}
JSON.parse('{"a": 1, "b": 2}', f)

可以看到与之前不同的是返回的数值成为了一个对象。
