AXURE RP 9 中继器 Repeaters
目录
I.简述
II.实操
A.中继器原理理解
B.中继器添加行
C.中继器删除行
D.中继器更新/(修改)行
E.中继器的排序
F.中继器的筛选
I.简述
中继器是Axure 9.0中的高级元件,利用它可以实现很多重复元素的内容。
中继器元件由中继器数据集和中继器项两部分构成。
中继器可以用于需要重复设置的元件,如商品列表页、资讯列表页、联系人列表、表格等。
介绍
(1)编辑中继器:
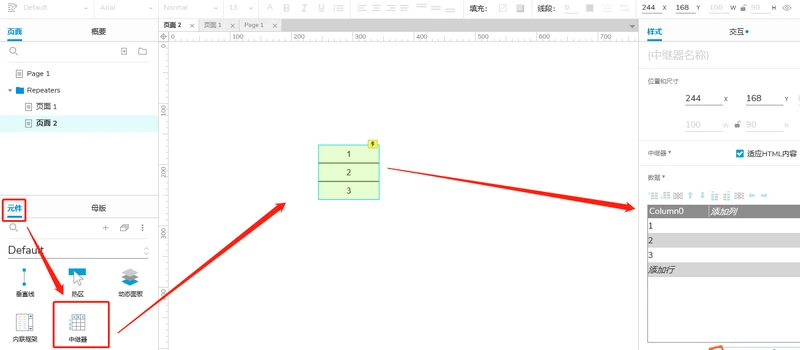
从元件库——找到【中继器】元件,直接拖动到画布中;
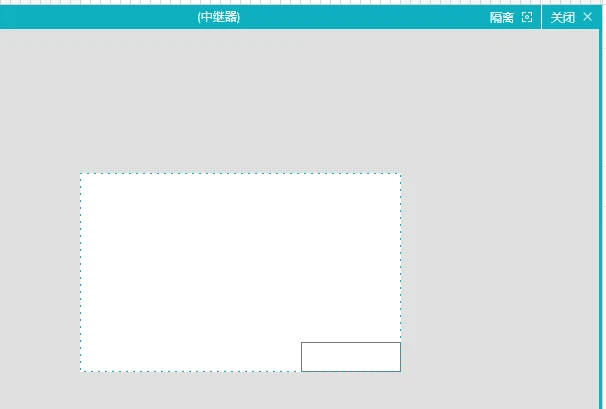
双击进入中继器编辑页面;可以调整中继器的画布大小;、
画布外的元件,将会同步至中继器的左侧或上方。
中继器画布右上角有2个:
- 隔离——作用和动态面板一致,默认为关闭(隔离);点击开启后,会将中继器周围的其他元件均纳入进来;
- 关闭——


(2)中继器数据收集:
中继器元件是由中继器数据集的数据填充,填充的数据项可以是文本、图片、链接等。
在页面右侧即可看到类似于表格形状的数据集,在单元格里可以任意填充数据。
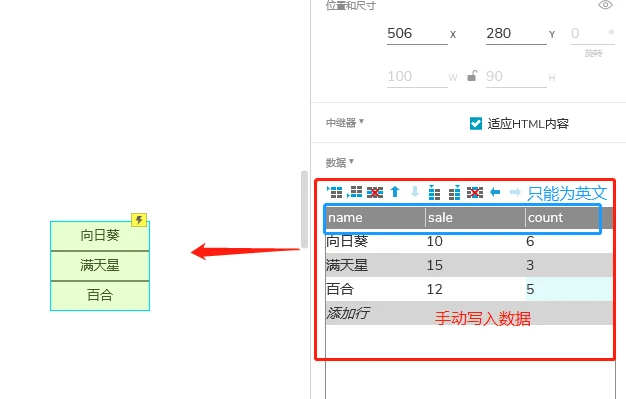
数据集的行与列的数据可以任意编辑,(注:数据集列的命名——需为英文;否则在中继器项载入数据时,无法关联数据集的内容)

(3)中继器的项:
中继器中重复布局的元件称为【项】。
II.实操
A.中继器原理理解

1.从元件库中拖入中继器到工作区;默认显示为一列三行;
中继器的数据来源可以简单概括为2种:
- 提前写入数据
- 用户提交数据
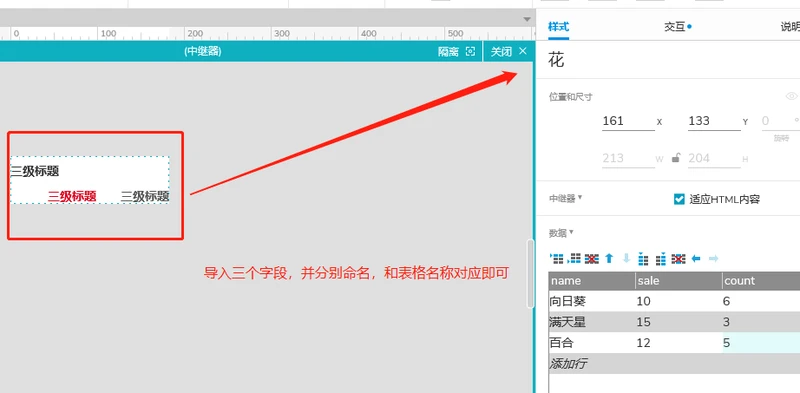
(1)构建一个关于花的中继器,命名为【花】,并填入对应数据:


(2)双击中继器【花】,此时要将表格中的数据展示到中继器中:
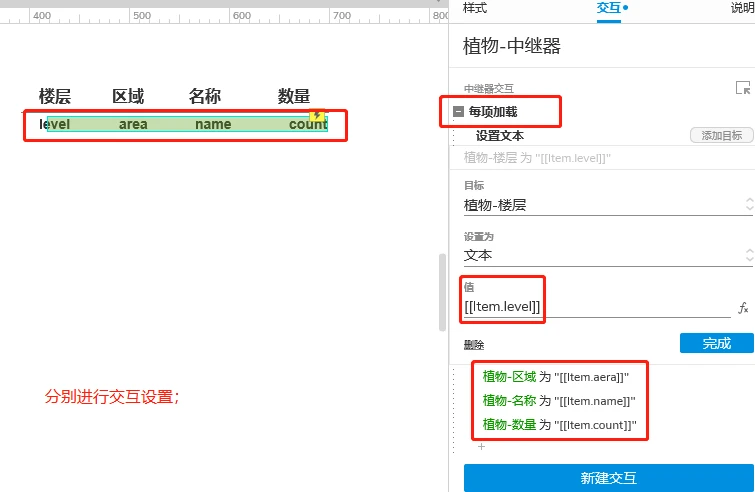
①:根据源数据进行中继器的编辑,导入3个对应的字段并分别进行命名;编辑后退出中继器,如下图显示:


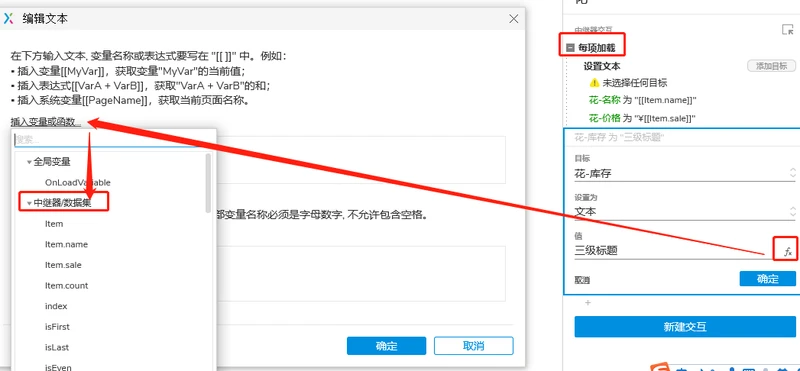
②:要将数据导入到中继器中;打开交互模式
每项加载——添加目标,对每个字段进行值的设置


③:展示出后,还可以对整个中继器进行样式设置。
B.中继器添加行
eg:建立一个【植物】
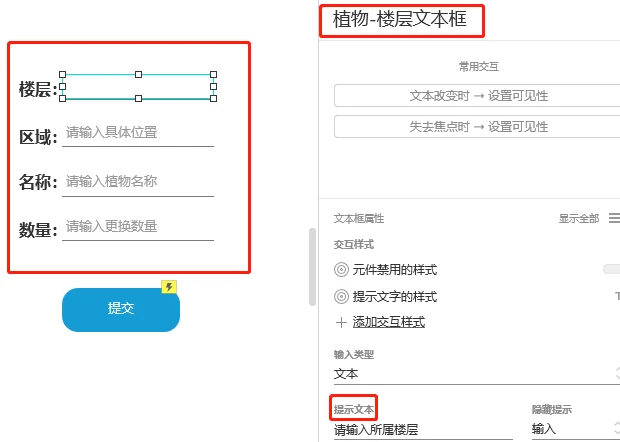
(1)可以先建立一个文本输入框;并设置提示文字,并对每个文本框进行名称编辑

(2)建立中继器
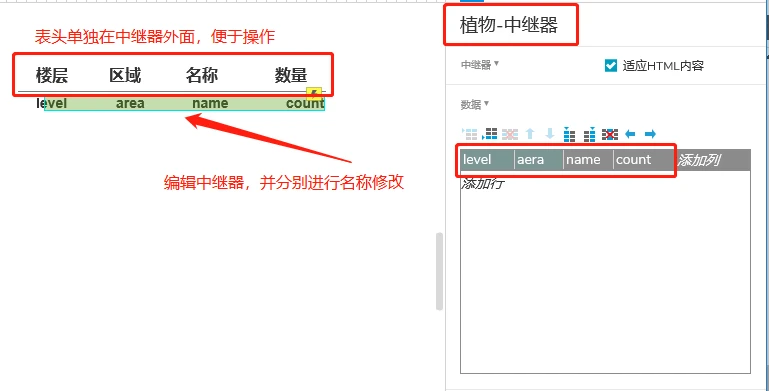
①建立对应的中继器;并进行修改;
②对此中继器,设置交互


(3)设置【提交】按钮;并进行交互设置;
①选中按钮,进行交互设置(单击时——目标:中继器——选择【添加行】)
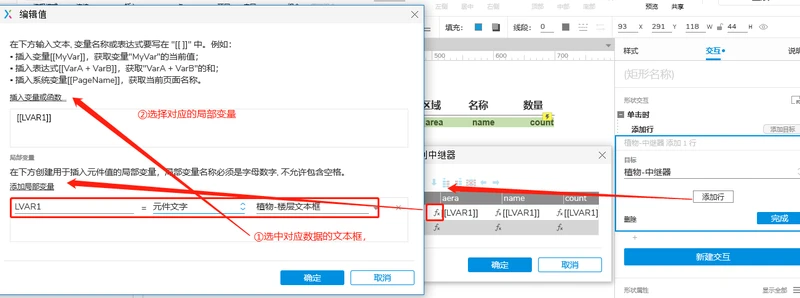
②先设置一个局部变量(因为要把所需的数据导入到对应的中继器中且显示出来)
再将设置的局部变量值,插入到对应的中继器里;依次分别设置数据;



C.中继器删除行
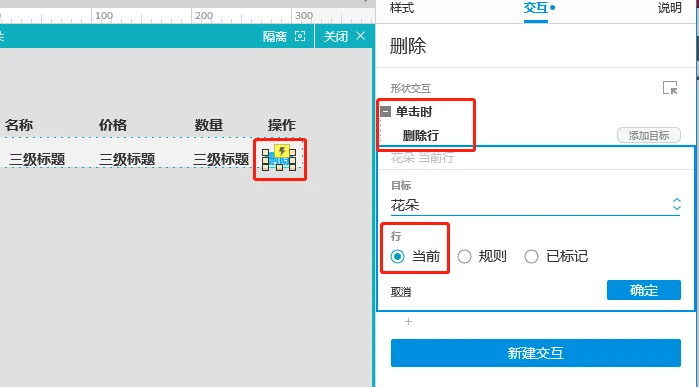
(1)在中继器中,继续添加一个字段【删除】;因为只是对某行数据进行删除,暂不牵涉数据,所以单独设置交互即可
(2)设置交互【单击时——选择中继器【删除行】——选当前】
(3)设置后,插入一些数据,进行预览设置即可


D.中继器更新/(修改)行
(1)在原有的中继器中,加入【修改】;
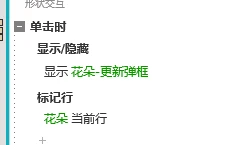
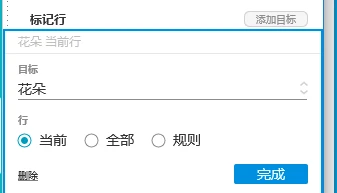
①对【修改】进行交互设计,需要的是单击后可以弹出修改弹框;{单击时——显示/隐藏 加入的修改弹框}
②进行标记设置:找到中继器中的标记行操作,设置标记(因为是对目前的此行数据进行修改,选择当前即可)

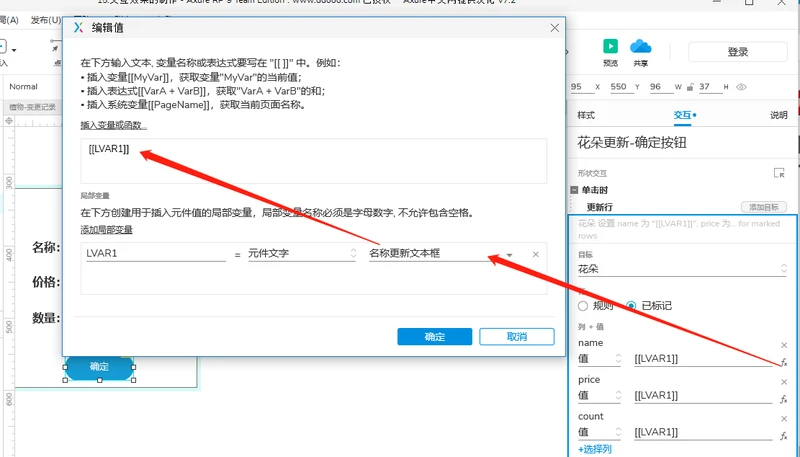
(2)在中继器更新弹框中,设置交互
①先进行单击操作,导入对应的数值;需要加入局部变量(对数据输入的文本框进行名称设置也需要)
也可以进行修改完,对【确定】按钮,进行单击,隐藏更新操作的设置。


设置后,可进行预览操作。
E.中继器的排序
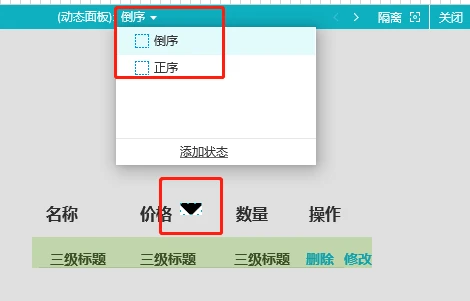
1.先加入排序矢量图形,并将其转化为动态面板;

2.设置交互
选中这个排序图标,选择【单击时-找到中继器中的添加排序】,进行对应的设置即可。
(①可能有时候,会把那个图标设置的很小,不是很好点击;这时可以加入【热区】覆盖到这个标题,当点击热区范围中的任意位置都会进行排序)
②:可能有些Axure RP9 ,设置中继器排序后,无响应;确认操作无误后,那基本上就是汉化包的锅啦,有些汉化包可能会出错,导致无反应;只要删除汉化包【lang】文件夹,重新打开,即可进行正常的排序交互。

F.中继器的筛选
1.元素置放
先放一个文本框,并设置提示文字说明;再加入一个矢量图标,便于观感

2.设置交互
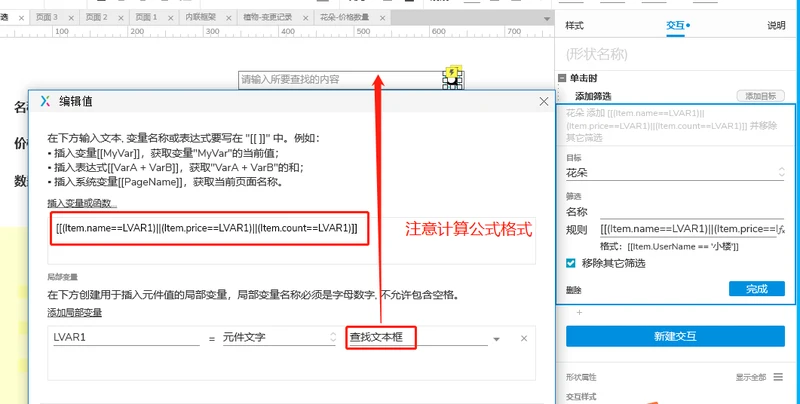
(1)点击“查找”图标,设置交互【单击时——选中中继器中的添加筛选——目标为中继器名称,设置对应的规则】
(2)交互设置
先添加一个局部变量lavr1,然后进行公式设置:
选择对应的中继器维度
(eg : 名称——item.name,进行赋值 等于搜索框的内容即lavr1);因为还要设置其他表头的,之间的关系是或 ||,用此连接。
[[(Item.name==LVAR1)||(Item.price==LVAR1)||(Item.count==LVAR1)]]

(3)对文本框设置交互
需求:
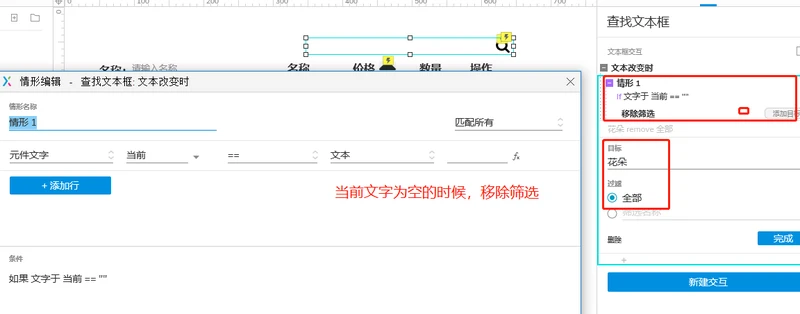
在没有文字输入的时候,可以复原;
交互设计:
设置文本改变时——,目标为 该中继器,全部;——移除筛选
添加一个情形:当当前文字为空的时候 ,移除筛选

设置成功后,进行预览即可。

