一、什么是Vue
Vue.js是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页面应用的Web应用框架
Vue在构建用户界面时,能够
- 编写结构:vue提供指令、数据驱动视图构建页面的结构
- 美化样式:基础css样式即可美化
- 处理交互:基于vue提供的事件绑定,可轻松处理用户和界面之间的交互行为
二、Vue的特点和优势
vue两大特点:响应式编程、组件化。
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快。vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui库很多节省开发时间。
1、响应式编程
这里的响应式不是@media 媒体查询中的响应式布局,而是指vue.js会自动对页面中某些数据的变化做出响应。
这也就是vue.js最大的优点,通过MVVM思想实现数据的双向绑定,让开发者不用再操作dom对象,有更多的时间去思考业务逻辑。
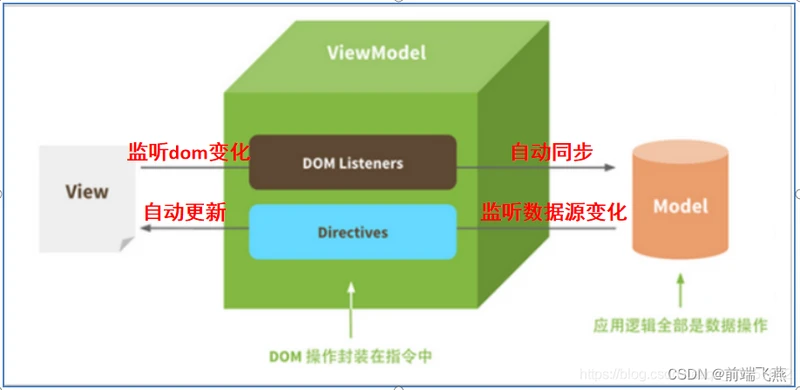
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理
MVVM指的是 Model、View 和 ViewModel,它把每个 HTML 页面都拆分成了这三个部分
m:model:数据
v:view:视图-模板
vm:ViewModel(Vue实例)
通过Vue实例来实现数据和模板的关联
在vue中如果更新的数据,页面中对应的渲染内容也会自动的更新
在vue中如果更新页面中所渲染的变量的数据,data中这个变量的数据也自动会有相应的变化
让我们以后可以将精力专注于数据处理,避免繁琐的dom操作
在 MVVM 概念中:
Model 表示当前页面渲染时所依赖的数据源。
View表示当前页面所渲染的 DOM 结构。
ViewModel表示 vue 的实例,它是 MVVM 的核心。

当数据源发生变化时,会被 ViewModel监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被VM 监听到,VM会把变化过后最新的值自动同步到 Model 数据源中
2、组件化
Vue将组成一个页面的HTML,CSS和JS合并到一个组件中,可以被其他组件或页面引入而重复利用。通常每个.Vue文件作为一个组件导出,组件可以作为基础组件(如按钮)或一个页面(如登录页面)。组件化很好的将一个庞大复杂的前端工程拆分为一个个组件,重复利用的性质也大大提高了开发的效率。
组件化开发的优点:提高开发效率、方便重复使用、简化调试步骤、提升整个项目的可维护性、便于协同开发。
3、 响应式 虚拟DOM
对于DOM来说,当HTML的一个元素(如div)需要响应数据更改时,会刷新整个页面,导致效率堪忧。
对于虚拟DOM,浏览器会将HTML文件转换为JS文件并复制一个额外使用(虚拟)。对于任何更改,虚拟DOM都将复制的JS与原始JS进行比较,只重新加载更改的部分,局部修改到真实DOM上。
在Vue中,每个绑定data属性的组件都有一个Watcher检测data属性的变化。一旦检测到改变,则重新渲染该组件,这就是响应式。
4、生命周期
最后,每个Vue组件都有生命周期,过程为创建 -> 挂载 -> 更新 -> 销毁。开发者可以通过钩子函数(如mounted)在组件生命周期中的不同时刻进行操作
三、Vue中的性能优化
- v-for不与v-if同层使用,因为v-for的优先级大于v-if
- 使用 keep-alive缓存组件,避免组件反复的创建与销毁
- 设置key,提高对比新旧dom树中节点时的效率
- 使用v-if时默认不显示
- 切换频率高时用,用v-show代替v-if ;切换频率低时,用v-if代替v-show
- 无需自动响应的数据不放入data中。因为在data中的数据都会被监听,浪费内存。
四、使用Vue的场景
1.希望用模板搭建应用。因为Vue.js 使用了基于 HTML 的模板语法
2.希望搭建快速的应用。Vue中是双向数据绑定的,无需手动改值。
3.希望应用运行速度快或是尽快能的小。渲染速度高于React,大小小于React
