思路:
1.首先我们需要在onLoad 里面获取购物车的数据
2.根据购物车中的商品数据,所有的商品都会被选中 checked=true 全选就会被选中
3.计算全选:当购物车的商品都选中了,全选就会被选中,只要有一个商品没被选中,全选按钮就不会被选中
实现步骤:
1.首先我们需要在data里面定义好数据
data:{ cartList:[] //购物车的数组 allChecked:false //默认全选为false totalPrice:0 //计算总价格 totalNum:0 //总数量 }2.因为在后端给我们返回的数据是没有是否选中的属性,这时我们需要手动给处理数据添加属性

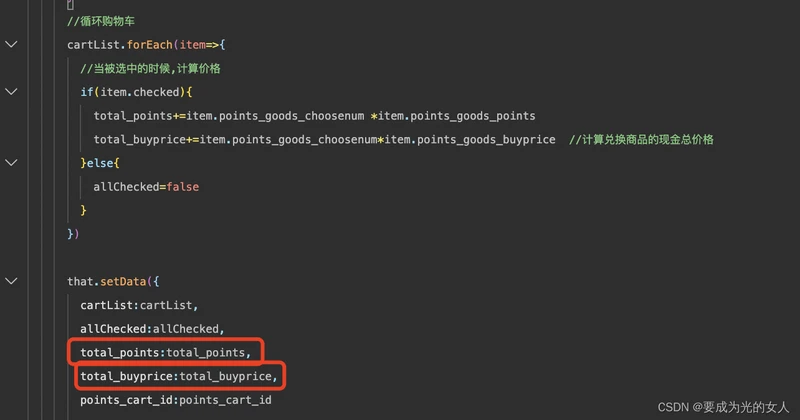
3.计算商品的全选的时候计算总价格
(1)把需要的商品选中,我们才拿他来计算
(2)获取购物车数据
(3)遍历
(4)判断商品是否被选中
(5)总价格+=商品的单价 *商品的数量
(6)总数量+=商品的数量
(7)把计算后的价格和数量,设置回data中即可

(8)可以在里面插入一条:判断购物车数据是否为空,是的全选就为false 否则就选中
4.实现商品的单选功能计算价格
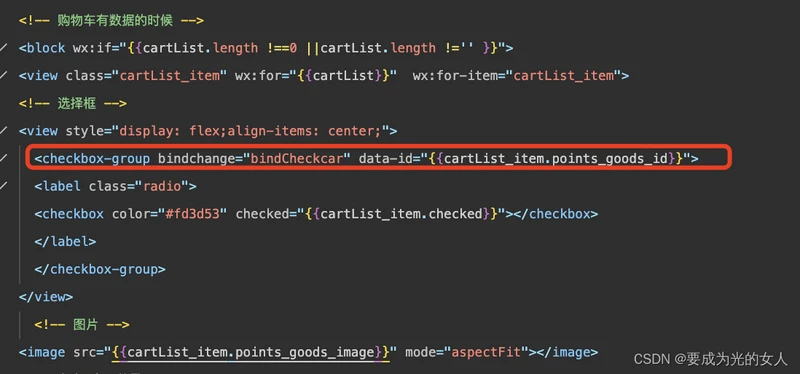
1.给每个商品绑定change 事件
2.获取到被修改商品对象
3.商品对象的选中状态 取反
4.重新填充回data中和缓存中
5.重新计算全选。总价格 总数量。。。

JS逻辑实现:引用下面封装以后的代码
//商品的选中 bindCheckcar:function(e){ var that=this //1.获取被修改的商品的id var points_goods_id=e.currentTarget.dataset.id //2.获取购物车数组 var cartList=that.data.cartList //3.找到被修改的商品对象 var index=cartList.findIndex(item=>item.points_goods_id===points_goods_id) //4.选中状态取反 cartList[index].checked=!cartList[index].checked that.setCart(cartList) }封装:设置购物车状态同时 重新计算 底部工具栏的数据 全选总价格 购买数量
//接收一个购物车数组 setCart(cart){ let allChecked=true; //总价格 总数量 let totalPrice=0; let totalNum=0; cart.forEach(item=>{ //当所有的商品被选中时 if(item.checked){ totalPrice+=item.num*item.goods_price; totalNum+=item.num; }else{ allChecked=false; } }) //判断数组是否为空 allChecked=cart.lenght !=0? allChecked:false this.setData({ cart:cart, totalPrice:totalPrice, totalNum:totalNum, allChecked:allChecked }) } 5.全选和反选:
1.全选复选框绑定事件:change
2.获取data 中的全选的变量 allChecked
3.直接反选 allChecked=! allChecked
4.遍历购物车数组 让里面的商品 选中状态跟随allChecked 改变而改变
5.把购物车数组和allChecked 重新设置回data, 把购物车重新设置缓存中
全选、反选的视图层:

JS:逻辑
//商品的全选,反选的功能 bindSelectAll:function(){ //1.获取data 中数据: var that=this var cartList=that.data.cartList var allChecked=that.data.allChecked //2.修改值 allChecked=!allChecked //3.循环修改cartList 数组中的商品选中状态 cartList.forEach(item=>item.checked=allChecked); //4.把修改后的值,填充回data that.setCart(cartList) }商品数量的编辑:
1.“+”、“ - ” 按钮 绑定同一个点击事件
2.“+” +1
3.“ - ” -1
4.传递被点击的商品id goods_id
5.获取data 中的购物车数组,来获取需要被修改的商品对象
6.直接修改商品对象的数量 num
7.把购物车的商品,重新设置回 data中 this.setCart
//商品数量的编辑功能 handleItemNumEdit:function(e){ //1.获取传递过来的参数,操作符+1 还是减1 和商品id var operation=e.currentTarget.dataset.operation var id=e.currentTarget.dataset.id //2.获取购物车数组 var cartList=this.data.cartList //3.找到需要修改的商品的索引 var index=cartList.findIndex(item=>item.good_id===id); //4.进行修改数量 cartList[index].num+=opration; //5.设置回data中 this.setCart(cartList) }商品的删除
1.当购物车的数量=1 同时 用户 点击“ - ”
2.弹窗提示(showModal) 询问用户 是否要删除
3.确定直接删除
4.取消什么都不做
delect:function(e){ var that=this var id=e.currentTarget.dataset.index var cartList=that.data.cartList //找到需要修改的商品索引 var index=cartList.findIndex(item=>item.points_cart_id===id) cartList.splice(index,1) that.setCart(cartList) }
