1、什么是虚拟 DOM (vdom)
-
起源
虚拟dom最先是由facebook团队提出的,最先运用在react中,之后在vue2.0版本中引入了虚拟DOM的概念 -
是什么
虚拟 dom 是相对于浏览器所渲染出来的真实 dom 的,以往,我们改变更新页面,只能通过首先查找dom对象,再进行修改dom的方式来达到目的。 但这种方式相当消耗计算资源,
因为每次查询 dom ,都需要遍历整颗 dom 树。现在,我们用对象的方式来描述真实的 dom,并且通过对象与真实dom建立了一一对应的关系,那么每次 dom 的更改,我通过找到相应对象,也就找到了相应的dom节点,再对其进行更新。这样的话,就能节省性能,因为js 对象的查询,比对整个dom 树的查询,所消耗的性能要少。
-
本质
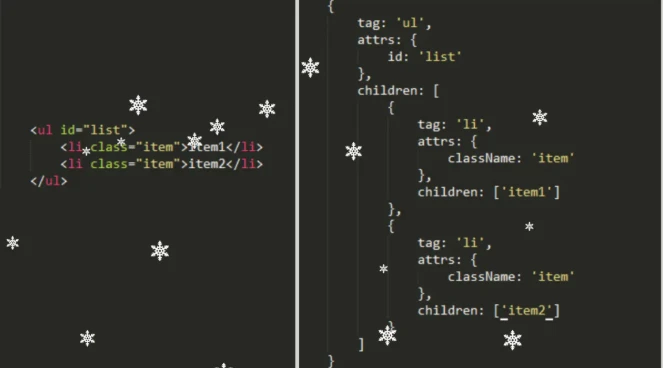
Vnode的本质就是用树型结构的JS对象来描述真实的DOM结构的信息,这个树结构的JS对象包含了整个DOM结构的信息.。

可见左边的DOM结构,不论是标签名称还是标签的属性或标签的子集,都会对应在右边的树结构里。
2、虚拟 DOM 的优缺点
优点:
-
降低浏览器性能消耗
因为Javascript的运算速度远大于DOM操作的执行速度,因此,运用patching算法来计算出真正需要更新的节点,最大限度地减少DOM操作,从而提高性能。在vnode技术出现之前,我们要改变页面展示的内容只能通过遍历查询 dom 树的方式找到需要修改的 dom,然后修改样式行为或者结构,来达到更新 ui 的目的。这种方式相当消耗计算资源,因为每次查询 dom 几乎都需要遍历整颗 dom树。
在vnode技术出现之后,我们建立一个虚拟 dom 对象来对应真实的 dom 树,那么每次 dom 的更改就变成了 js 对象的属性的更改 ,这样一来就能查找 js 对象的属性变化要比查询 dom 树的 性能开销小。
-
diff算法,减少回流和重绘
通过diff算法,优化遍历,对真实dom进行打补丁式的新增、修改、删除,实现局部更新,减少回流和重绘。vnode优化性能核心思想,就是每次更新 dom 都尽量避免刷新整个页面,而是有针对性的 去刷新那被更改的一部分 ,来释放掉被无效渲染占用的 gpu,cup性能。同时,也减少了大量的dom操作,减少了浏览器的回流和重绘。
-
跨平台
虚拟 DOM 本质上是 JavaScript 对象,而 DOM 与平台强相关,相比之下虚拟 DOM ,可以进行更方便地跨平台操作,例如:服务器渲染、weex 开发等等
缺点
-
首次显示要慢些:
首次渲染大量DOM时,由于多了一层虚拟DOM的计算, 会比innerHTML插入慢 -
无法进行极致优化:
虽然虚拟 DOM + 合理的优化,足以应对绝大部分应用的性能需求,但在一些性能要求极高的应用中 无法进行针对性的极致优化。
3、简述虚拟 DOM 实现原理
虚拟 dom 相当于在 js 和真实 dom 中间加了一个缓存,利用 dom diff 算法避免了没有必要 的 dom 操作,从而提高性能。
具体实现步骤如下:
-
用 JavaScript 对象结构表示 DOM 树的结构,比如说:一个元素对象,包含TagName、props 和 Children这些属性。然后根据这个对象构建一个真正的 DOM 节点, 插到文档当中;
-
当数据状态变更的时候,重新构造一棵新的对象树。通过diff 算法,比较新旧虚拟 DOM 树的差异。
-
根据差异,对真正的 DOM 树进行增、删、改。
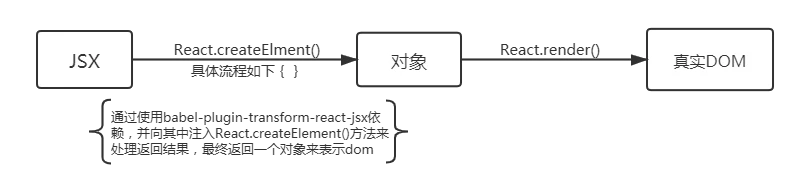
4、虚拟DOM的逻辑(React虚拟dom到真实dom发生了什么)


5、Virtual DOM 真的比操作原生 DOM 快吗
采用尤大大的回答:
这是一个性能 vs. 可维护性的取舍。框架的意义在于为你掩盖底层的 DOM 操作,让你用更声明式的方式来描述你的目的,从而让你的代码更容易维护。
没有任何框架可以比纯手动的优化 DOM 操作更快,因为框架的 DOM 操作层需要应对任何上层 API 可能产生的操作,它的实现必须是普适的。
在构建一个实际应用的时候,你难道为每一个地方都去做手动优化吗?出于可维护性的考虑,这显然不可能。框架给你的保证是,你在不需要手动优化的情况下,我依然可以给你提供过得去的性能。
6,React16 更新了什么
React16中引入了 Fiber 这个概念,从根本上解决了由于js的单线程运行,遇到计算量较大的情况,导致动画和交互卡顿的问题。
Fiber的核心是实现了一个基于优先级和requestIdleCallback的循环任务调度算法 。它可以把一个任务拆分成多个小任务,并且可随时中止或恢复任务,同时也可以根据优先级不同来选择优先执行任务
参考链接 https://www.jianshu.com/p/4db4b191de06
