1. demo.html < html >
< head > </ head >
< body >
< form id = ' formseting' name = ' form1' method = ' POST' >
< br >
1. demo.html
<html>
<head></head>
<body>
<form id='formseting' name='form1' method='POST' >
<br>
<input type="text" id = "lowerId" name="lowerMac">
<br>
<input type="text" id = "upperId" name="upperMac">
<input type="submit" value="Submit">
<script>
function print(msg) { document.write(msg);}
function f1() {return Math.floor(Math.random()*255+1);};
function f2(x){
if(x < 10) return "0"+x;
else if(x < 16) return "0"+String.fromCharCode(x+55);
else return x.toString(16);
};
function getVar(id) { return document.getElementById(id); };
function toupperStr (str){
var result = '';
for(var i= 0;i<str.length;i++){
var temp = str.charAt(i);
var code = temp.charCodeAt();
if('a' <= temp && temp <= 'z'){
temp= String.fromCharCode(code-32);
}
result += temp;
}
return result;
}
function generateMacLower(){
var s = "00-" + f2(f1()) +"-" + f2(f1()) +"-" + f2(f1()) +"-" + f2(f1()) +"-" + f2(f1());
return s;
}
function generateMac(){
var ss = generateMacLower();
return toupperStr(ss);
}
var macLower = generateMacLower();
var macstr = toupperStr(macLower);
getVar("lowerId").value = macLower;
getVar("upperId").value = macstr;
for(var i=0;i<256;i++)
{
print(f2(i));
print(" ");
}
</script>
</form>
</body>
</html>
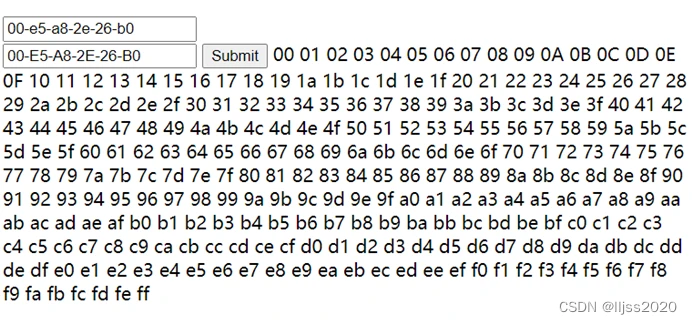
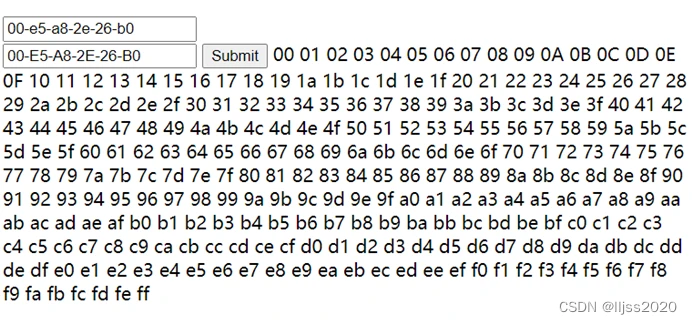
2. 实际效果