
2022年4月,淘宝开启了小程序游戏项目,旨在从互动公域和店铺私域引入了大量的三方游戏服务商入淘 ,初步构建淘宝游戏的三方生态。对于开放质量团队来说,“游戏生态管控 & 游戏容器测试”是一个新的命题。

游戏开启
随着"让淘宝更好玩、更好逛"口号喊出,大淘宝的业务已经不满足其商品货架的刻板印象,纷纷向内容化进军,目标是让用户在淘宝逛得更久更开心的同时买得更多。互动游戏作为一种与用户强交互的内容承载形式,已经在很多的二方业务中(开心消消乐、芭芭农场)得到比较好的用户粘性的验证,但是光靠二方场景很难满足淘宝用户对游戏内容的渴望,亟需引入类似微信游戏这样的三方游戏生态。
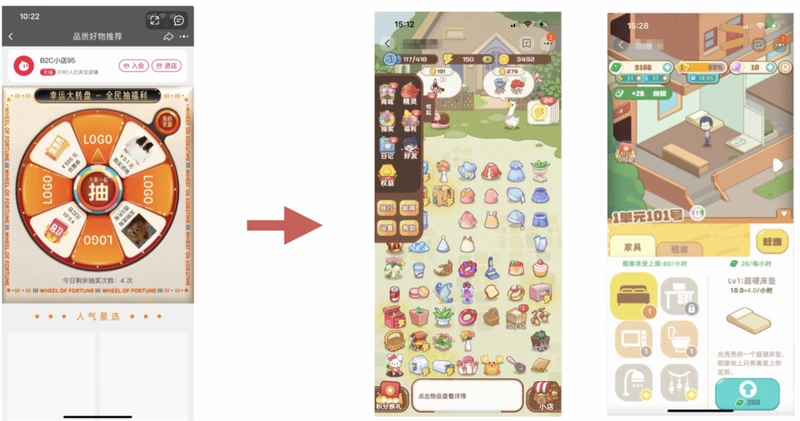
在2022年4月,淘特用增团队、淘宝互动团队以及淘宝开放平台联合开启了淘宝小程序游戏项目,旨在从互动公域和店铺私域引入了大量的三方游戏服务商入淘 ,初步构建淘宝游戏的三方生态,各业务在游戏数量、用户时长、DAU几个方面都立下了比较激进的财年业务目标。
游戏生态管控 & 游戏容器测试对于开放质量团队来说是一个新的命题,就像是开启了一场现实场景的闯关游戏,只能通过不断的"打怪"才能提升自己的等级与经验条,突破重重关卡。

都有哪些"拦路怪"
三方游戏业务都会由小程序开放解决方案来承接,小程序容器还未完成微信这样的"小游戏容器"架构改造,依旧沿用老的 小程序 + FCanvas 嵌套的技术架构,我们第一次面临着业务推动容器向前升级的境地(通常的节奏是容器先行业务后行),游戏意味着富渲染、富动画和富交互,其复杂度要比我们一般的导购页面高很多,三方 ISV 的良莠不齐和不可控性更为这些游戏的的质量把控添加了难度,总体看来小游戏的初期阶段对质量团队的挑战聚焦在以下几点:
游戏容器以及底层 Fcanvas 渲染引擎测试手段不全面,上层游戏引擎(Cocos、Pixi等)接入无标准,无法可控的保障迭代质量和纷繁的上层业务用法,应该如何去建设游戏容器测试基建?
小程序容器原来承接的都是一些活动或者抽奖类的游戏,新引入的游戏却是一些像合成、造房、修仙这一类游戏引擎转化而来的大型游戏,游戏复杂度指数级升级,如何前置的暴露稳定性风险完成提前品控?

游戏复杂度的改变
游戏所关心的端运行时质量运维指标和普通小程序有很大的差距,服务端架构也与我们内部普通的服务应用架构有很大区别,如何才能正确的评估小游戏的线上运行质量并进行准确监控?
大部分游戏服务商都是新入的淘宝,对于淘宝开放平台的基础告警设施与流程不熟悉,如何建立有效的预警响应策略与基础容灾措施?

怎么去"砍怪"
▐ 打造基础武器 - 建立游戏容器测试基建
前期武器 - 手工Demo验证
目前入淘的几款游戏都运行在小程序容器中,通过 Webview 内嵌FCanvas SurfaceView/TextureView进行渲染,因此我们的保障也是针对小程序容器和FCanvas(手淘NativeCanvas渲染引擎)渲染能力两方面开展的。
小程序容器
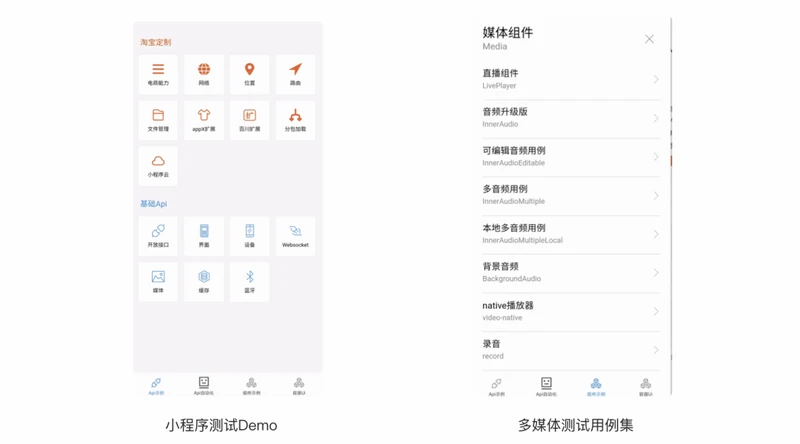
小程序容器经过几年的发展,目前已处于较成熟的阶段。相应的,在质量保障方面我们在容器API、组件层面也沉淀了一套较为完整的测试Demo,配合日常积累的上层业务回归用例,可保障容器质量的基本盘。当然,已有的用例并不能完全覆盖游戏场景,相比传统的商家应用小程序,游戏小程序一大特点就是对多媒体相关的API有更强的诉求,为此,我们设计了多种场景,针对音频等多媒体API进行了专项测试。

FCanvas
对于游戏业务而言,承担了绘制任务的FCanvas无疑是核心中的核心,从质量保障的角度来看,FCanvas作为底层能力与上层业务相比有如下特点:
底层细节改动可能具有全局影响,时常牵一发而动全身,每次发版都需要对FCanvas的渲染表现进行较全面的回归。
核心代码由C++实现,偶现的空/野指针问题难以在编码阶段完全规避,手工测试难以复现,潜在的稳定性风险较高。
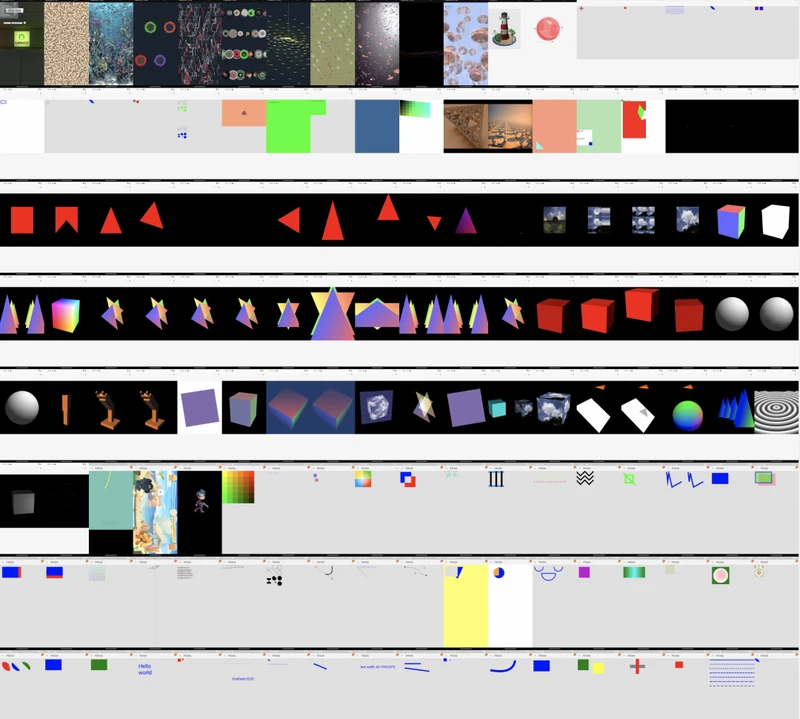
针对特点1:我们沉淀了一组FCanvas渲染基础用例,在每次发版前,通过自动化测试脚本触发一轮回归,确保基础渲染行为正常。

FCanvas渲染回归用例集
针对特点2:我们采取了页面级别的Monkey测试结合自定义UI自动化脚本的策略来保障FCanvas的稳定性。其中Monkey作为客户端稳定性测试的通用手段,自然不可或缺。另一方面,通过分析日常积累的稳定性问题,可以发现有相当一部分是在页面退出、应用前后台切换等场景下出现的,因此,我们编写了自定义稳定性脚本,在页面随机操作的基础上,重点测试了页面跳转、应用前后台切换等场景,尽可能的在线下测试阶段挖掘更多稳定性风险。
后期武器 - 游戏容器的自动化集成测试
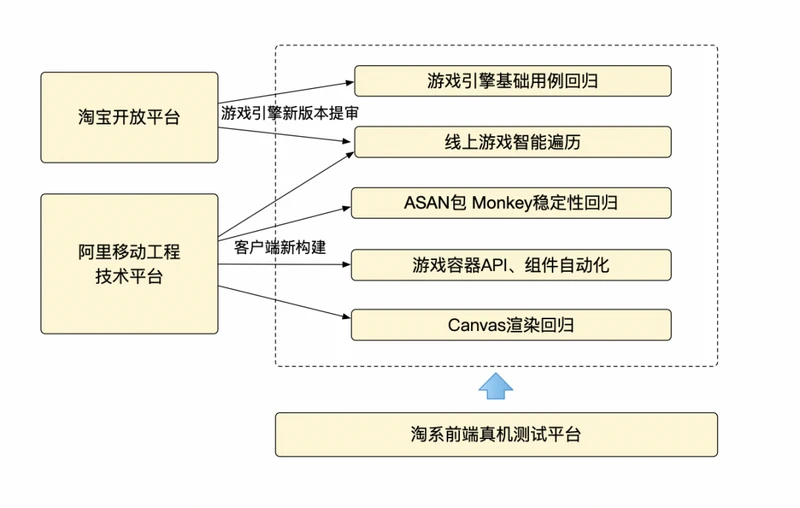
在游戏入淘的过程中,上述基于小程序容器的方案逐渐暴露出js通信效率低、历史包袱重等问题,为了支撑游戏业务的进一步发展,开放技术团队目前正在为游戏业务量身打造一款全新的独立容器,力求为用户提供更顺滑的游戏体验。相应地,接下来我们的测试基建能力也会围绕新容器来进行,以大淘宝技术前端真机测试平台为据点,打通日常客户端构建和游戏引擎的提审流程,旨在建立起一套持续集成的、高度自动化的分层测试体系。

新游戏容器测试基建规划
▐ 打造基础防具 - 建立贴近小游戏"特色"的基础品控
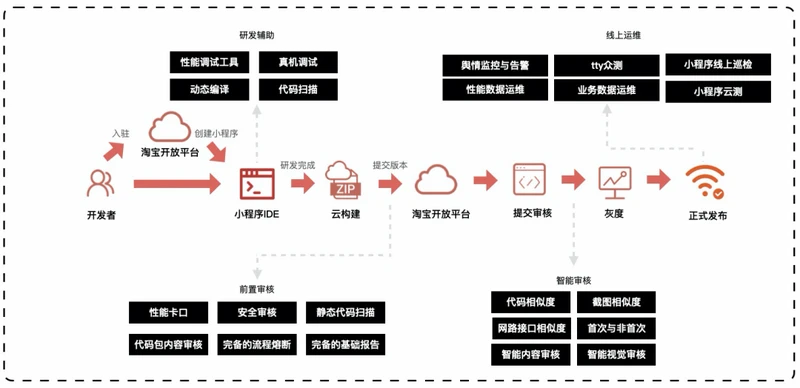
针对普通小程序开放质量团队其实已经有一套比较完善的上线前品控方案了,大致的策略是在IDE上传版本的时候进行性能、内容安全、智能化等一系列自动检测,形成基础的品控卡口。

原小程序的质量管控链路
小游戏基本也是沿用了这样一套策略和任务体系进行上线前的卡口,但是游戏与普通小程序的差异实在太大了,原有的一套性能标准和自动检测手段完全不适用,在与 ISV 游戏服务商"切磋"了一段时间以后,我们在游戏的品控上总结了几个特色:
性能卡口标准的"特色"
整体区别可以参照“普通小程序卡口标准”vs“小游戏卡口标准”,核心差异如下:
首屏资源与大图检测放开:原标准为了加载时间以及用户流量考虑会有图片尺寸720*1080、图片大小 150k、首屏资源4M的卡口限制,在接触游戏业务以后,发现游戏因为场景复杂的原因需要下载的资源会很多,而且大部分的小切图都会以拼图的方式合成一张大图以寻求图片寻址的最佳实践,而大部分的游戏也会有流量耗费的提示,因此我们在游戏标准里面把资源类的卡口完全的放开,不做太苛刻的限制,只暂时对单图的上限尺寸(2046*1024)做了检测限制。
包大小阈值增加:原标准我们将小程序的主包大小卡在了2MB,因为主包的过大会导致加载时间过长以及包下载成功率降低,这个标准普通小程序还能适用,但是对于大部分的游戏业务,想要加载出首页,主包2M是完全满足不了业务诉求的,我们结合离线包系统对下包成率进行线性分析,发现包超过4MB后下载成功率会成断崖式的下跌,而主包4MB 也正好暂时能满足游戏开发者的诉求,经过取舍,我们把主包2MB的限制调整到了4MB。

包大小对下载成功率的影响
内存增量阈值增加:普通业务小程序的内存增量值遵循架构组的标准增量定在 250MB ,但是以这个标准去要求三方游戏业务的时候遭到了比较大的抵触,实地去玩游戏并且对标了微信三方游戏后,确实发现大部分比较火的游戏都高于我们的阈值,在业务发展和手淘稳定性的博弈下,我们对手淘的OOM、单页内存增量以及PV值做了一定的风险性评估,定出了 400MB 的不可上线悲观卡口值,研发过程中超过此值的小游戏暂时不准许上线和导流。
游戏线上内存使用监测:在上线了几款游戏以后,通过线上监控发现部分游戏的线上内存运行增量会随着用户游戏等级的提升不断增大,这又是游戏给我们的"惊喜",比如淘宝的某款拼接游戏,线下卡口的初始值才 200MB 不到,但是随着用户不断解锁新能力,用户单画布上的元素会不断增多,从而导致内存增量也往上走了,最高达到了360MB 的增量左右,基于此我们在卡口侧做了线上内存监控的卡口项,如果前一个月的线上内存增量超过内存增量阈值,也会被卡发布要求整改。
GPU使用:原标准下我们可能更关注小程序CPU的占用率,但是游戏类大部分的纹理操作都给了GPU来进行绘制,我们以前是没有GPU指标监控的,基于这个特性我们也在小游戏的线下卡口上加上了GPU占用率指标。
普通小程序卡口标准地址:https://www.yuque.com/open-qa/hdnbca/gd1ibu
小游戏卡口标准地址:https://www.yuque.com/open-qa/hdnbca/tp9huqqz4dlgcv54
机型投放指导的"特色"
重度游戏相对的复杂,所需要的系统资源(如内存、CPU)就会很高,在切换成新的游戏卡口标准后,业务还是有诉求希望能有更多的策略进行游戏纷发投放,例如把某些有高交互和渲染游戏只对中高端机型的用户透出,这样能避免一些低端机的体验问题。
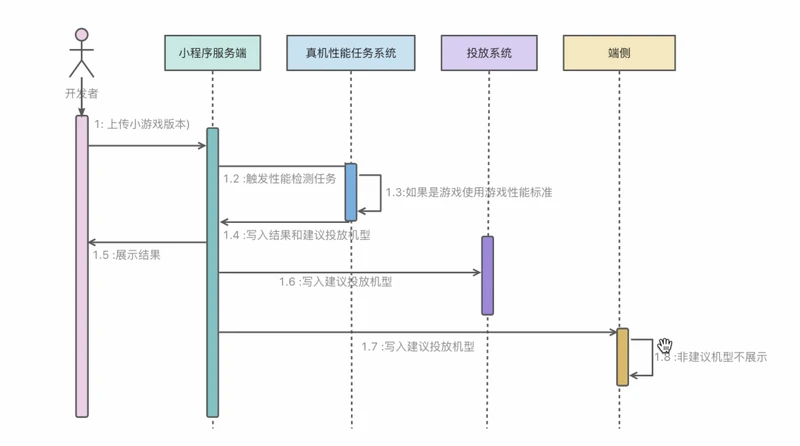
开放平台也有义务对于要上线的小游戏进行适用机型分级评估,在上线前对该游戏适用的机型进行定义,并在投放侧以投放接口的形式告知给业务,以便在保证稳定的前提下,业务能更精确的投放给用户,整个技术链路设计如下图所示:
 分机型投放的技术链路
分机型投放的技术链路
整体链路和小程序服务端交互,性能测试完成后调用小程序服务端接口,将投放端(高中低)写入到小程序服务端版本数据中,并通过 AppInfo(下发的小程序元数据) 进行控制。基本指标遵循目前的性能检测不变,对于各项性能指标综合评分(主要是CPU,内存,FPS本次测试和线上值),区分出好,中,差三档,对于好,中,差三档卡发方式如下:
检测结果 | 报告状态 | 提示 | 投放范围 |
性能-高 | 通过 | 无 | 高中低都可投放 |
性能-中 | 通过 | 提审时提示只能投放高中端机型 | 高中端可投放 |
性能-差 | 不通过 | 可人工联系后审核,提示只能投放高端机 | 只能投放高端机 |
由于业务的投放不受平台控制,该小游戏能否投放到用户手中还需要业务投放端来进行决策和接入,小游戏平台也想过进行统一管控,比如针对不适用机型框架直接出一个友好提示的兜底页面,但是这对于业务的影响太大,还是将选择权交给业务,平台作为能力的基础沉淀。
人工验收的"特色"
三方小程序有自己的人工审核规范,但是这些都太粗粒度了,而游戏又太复杂,原审核方案在项目初期并不能消除游戏的玩法和稳定性的"隐患",因此对于互动开放的游戏验收,我们设定了“互动插件验收”、“众测体验”、“游戏性能预跑”,“游戏评分打标”的四步验收方针,通过自动化和手动结合的方式,保障游戏质量,并为业务上线后的导流提供技术指标参考。
互动插件验收:互动开放这边一些通用的场景能力,比如未成年人防沉迷接入、淘金币兑换、人群实验等场景,需要ISV进行接入,为此,我们提供了通用的插件能提供ISV进行调用,在插件上线前进行功能验证后,便可以快速支持ISV进行接入验证。
众测体验:在游戏上线之前,ISV会提供体验码,供技术进行走查,因此我们会采用基本功能走查和内部众测相结合的机制进行"抢鲜体验",不仅能够发现游戏中存在的功能问题,还能够对于ISV的游戏设计提出用户的反馈,提前发现线上可能存在的舆情场景。
游戏性能预跑:由于游戏设计的不同,在用户游玩过程中内存的增量和帧率变化也各不相同,因此在游戏上线之前,我们会模拟线上用户的真实游玩场景,利用 TMQLAB(淘系内部性能验收工具)进行游戏性能预跑,从而发现游戏内存增量的峰值,如果峰值过大,则需要通知对应的ISV在相应的场景下进行性能优化。
游戏评分打标:对于线上在运维的游戏,如何进行游戏质量评测,为业务提供相关的导流、推广的参考,也是我们比较关心的问题。为此,我们建立了一套线上互动游戏的评分标准,通过对于游戏线上舆情反馈、质量运维、服务保障三方面进行打分,对于游戏进行排名,提供不同的保障策略和导流策略。
目前通过这种验收机制,已经可以做到游戏发版审查48小时完成,发布上线舆情问题减少了30%以上;后续对于线上运维时间较长的游戏,也准备推出"免走查"发版策略,即通过每月推出线上质量运维分数进行排名,排名最高的游戏可以获得这张“绿通”的资格。
▐ 带着"倍镜"主动出击 - 建立适用于小游戏的线上质量运维
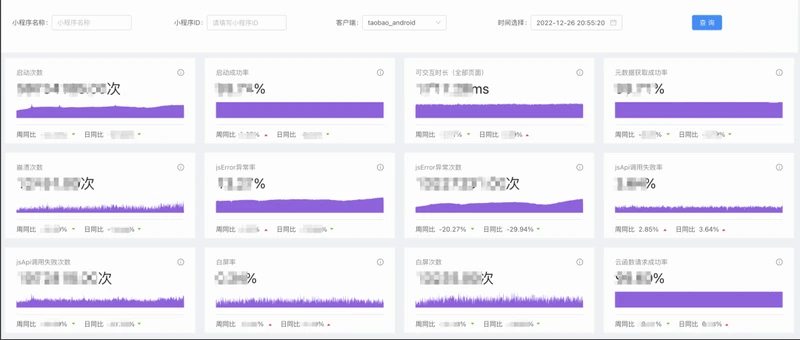
普通的淘宝小程序其实已经有自己的一套线上质量运维系统, 分别从单个小程序以及小程序模板两个业务视角方面来监控小程序的线上运行质量:
 普通淘宝小程序质量运维
普通淘宝小程序质量运维
但是从这一套数据指标来评估小游戏的线上运行质量显然是不合适的,比如“可交互时间”这个指标,在游戏上就完全不准确,因为原小程序拿的数据是 UC T2(UC提供的渲染算法,根据页面内容以及图片资源加载渲染的情况做出判断给出一个合理且较准确的屏幕加载时间值)时间,把这个时间应用到FCanvas画布上的话则完全不准确,另一个方面来说,游戏业务的线上运维会更关心性能方面的质量,如CPU占用情况,运行时FPS,运行时内存值,而原来的运维体系里头这些指标都是缺失的,很多都是需要临时补充的,我们基于微信游戏的线上质量运维重新理了一份淘宝游戏特色的运维指标。
游戏性能 | 分钟级 | 可交互时长(仅首页) | 小游戏从启动到渲染完成可交互的平均时长ms |
分钟级 | 启动成功率 | 小游戏启动成功次数/小游戏启动次数 | |
拉齐微信小游戏性能数据 | 分钟级 | 启动耗时 | 进入->首屏渲染 |
分钟级 | 代码包加载留存率 | 小游戏从启动到代码包加载完成的留存率 | |
分钟级 | 首屏渲染耗时 | 首评渲染耗时 | |
分钟级 | 首屏打开留存率 | ||
分钟级 | FPS均值 | 每秒采集的帧率数据均值 | |
分钟级 | FPS方差 | 每秒采集的帧率数据方差 | |
分钟级 | CPU均值 | CPU占用率均值 | |
分钟级 | 内存增长 | 内存占用相对于启动时刻增长的内存 | |
分钟级 | 内存异常退出次数 | 运行过程中,由于内存过大而导致系统kill掉异常退出的次数 | |
分钟级 | 内存异常退出人数 | 运行过程中,由于内存过大而导致系统kill掉异常退出的人数 |
微信对齐性能指标
线上游戏质量运维 - 启动指标
游戏的启动指标区别于普通小程序,普通小程序特别注重用户 可交互时间、启动成功率以及包下载成功率 的监控与衡量,而游戏在此之上纠偏了启动时间,同时加入游戏的首次跳失率与整体跳失率的概念,用以衡量游戏因为启动过程而引起的留存问题。
可交互时间 -> 启动耗时 原来的t2时间切换成FCanvas的首帧绘制时间,能更准确的表达用户从点击到能正常玩游戏的时间耗用
首次启动跳失率 游戏的加载时间会比较长,首次跳失率表示用户在首次包下载以及游戏资源下载的时候,用户退出的概率,这个率偏高能反推游戏业务进行加载时间的优化,譬如使用分包加载能力。
整体跳失率 由于包和资源在客户端是会有本地缓存的,整体跳失率衡量的就是游戏本身逻辑启动时间对用户等待决策(是否退出)的影响了,这个率偏高的话,说明该优化游戏本身的启动逻辑了。
线上游戏质量运维 - 性能指标
性能指标是原小程序运维体系所缺失的,但是对于游戏又特别重要而不得不做的。性能数据的采集可能会带来一些负面影响,比如因为性能点的采集反而影响了游戏的稳定性,我们需要一定的采集和上报策略。
内存增量:为了避免频繁采集内存导致的稳定性风险,我们采取的采集策略是离开游戏的内存值减去进入游戏时候的内存值,这一算法对 IOS 会比较准确,但是对于 Android 就不准确了( Android 特有的 GC 机制会导致最后退出游戏的内存值不是内存峰值),后续还需要进行特殊优化。
FPS: 采集直接由FCanvas进行Frame监控并进行输出,由于会影响线上游戏性能,采样率暂时控制在0,只在线下的性能调试工具中提供。
一级内存告警次数:小游戏接到手淘App一级内存警告的次数。这个时候会进行小程序容器的清栈处理,只保留栈顶的容器,接到这个告警说明当前手淘的内存值已经比较紧张了,需要进行一系列的回收内存操作。
二级内存告警次数:小游戏接到手淘App二级内存警告的次数。接到这个告警说明手淘的内存值已经到了将要OOM的风险,小游戏容器会弹出关闭游戏的弹窗让用户进行栈顶关闭决策。如果二级内存告警过多,那么小游戏的业务开发一定得进行相应的优化操作了。
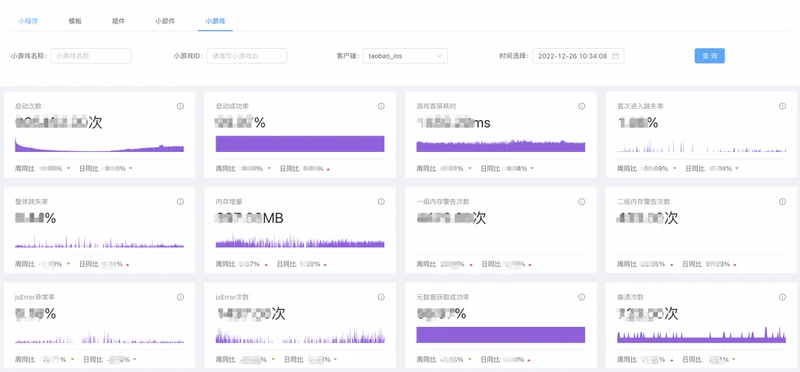
游戏运维大盘与监控
游戏的二方大盘已经基本落地,这里可以检索单一小游戏以及整体大盘的线上质量情况,暂时新增的指标数据还没有给三方游戏透出,因此所有的告警还都是由二方消息发出,三方游戏运维群里面接收并处理,等指标完全稳定后会进行三方链路的透出。

游戏运维大盘
▐ 打怪后勤血包保障 - 游戏故障预演与游戏容灾
故障预演
在互动开放游戏上线之后,游戏也是在不停的发版迭代中,自然不可避免的会出现线上问题,由于ISV属于三方应用,想要遵循内部的 '1-5-10' 应急响应机制是有点困难,因此我们也制定了 ISV的线上运维标准 ,已经对于ISV进行披露,并且在双十一期间,我们也进行了线上问题预演,重点考察ISV的问题应急响应能力和接手速度,主要做法是,对ISV进行线上问题推送,并在对应的研发群进行钉钉通知,由ISV的研发负责人进行问题接受响应,并进行问题反馈:

游戏服务商的问题处理演练
通过故障演练,发现了两家ISV由于钉钉组织关系的问题,无法进行问题接手响应;对于同一家公司的不同游戏,告警通知只能通知到一个群里;后续对这些问题进行了逐一解决,保障了线上问题能够通知到对应的负责人,及时跟进处理解决。
游戏容灾
游戏玩法拦截止血
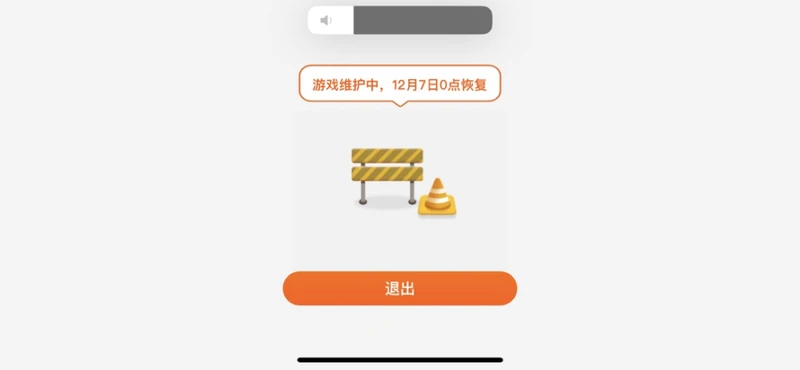
当游戏由于某些线上问题(服务端bug、合服重启、发版bug)导致游戏用户阻断而不能立即恢复的时候,互动开放在统一插件层面提供了相应的容灾方案:当ISV游戏出现部分bug场景,可以在游戏内部进行跑马灯公告播放,提醒用户稍后再试;而对于用户无法进行游戏游玩的场景,可以直接进行入口拦截,通知用户停服维护,这种操作能在很大程度上安抚到用户的情绪,减少大量的负面反馈。

游戏停服页面
后续会计划推出在容器层进行停服拦截的能力,ISV 可以自行决定是否需要停服,同时平台也能够强行干预,以求更快的容灾止血。
游戏线上问题快恢
线上问题快速修复在问题止血之后,需要进行问题修复,目前问题修复主要依赖ISV进行轻应用发版,或者聚石塔进行应用重启;如何能保证用户快速恢复,也是游戏容灾需要解决的问题。对此,我们将恢复方案分成3类:1、ISV更新小程序版本 2、ISV进行聚石塔服务修复 3、ISV修改配置项。第二和第三类基本都是基础的服务端回滚和发布操作,而对于第一类问题,由于小程序的离线包更新时效性问题,用户可能无法拉到最新版本的小程序,从而会出现问题无法立即修复的情况,因此我们也支持了小游戏发版的过程中可以直接拉去最新版本的资源包,从而快速提升新版本覆盖率,快速解决线上问题,如图所示:

游戏强制更新

如何应对后续的"高阶"关卡
开放质量团队在前期的冲关打怪中积累了基础的武器和防具,但是这些其实远远不够,整个质量基建还处于"开荒"的阶段,随着游戏项目的不断推进,势必会有更多更复杂的游戏项目入淘,而且上线节奏也会比现今的"重保"模式快很多,现阶段比较"作坊"的打怪方式肯定应对不了后期的"高阶关卡",我们需要不断丰富自己的"武器"和"防具"才能立于不败之地。2022下半年,游戏容器团队会以微信为模版打造游戏的专有容器和引擎,质量团队也会从以下几个方面深耕游戏容器测试,争取做到集团内的领先 :
建立游戏 FCanvas 基础引擎 DEMO 用例,建立以WebGL为标准(FCanvas现阶段支持的是WebGL必要子集能力)的回归测例基线与性能测例基线,并将其自动化并接入集成打包CI。
补足上层游戏容器 Api 专有测例,制定接入的三方游戏引擎(Cocos引擎、Pixi等)版本迭代准入标准和自动化用例运行验收机制,提升容器迭代与外部引擎接入稳定性。
通过对游戏性能指标的实时采集、资源&Trace分析,落地游戏容器的性能调试工具并开放给三方使用,满足游戏开发者性能调试与分析诉求,降低游戏开发者的性能调试成本,功能对齐微信。
优化游戏上线卡口任务,让游戏卡口任务的游戏触达与交互更加全面;通过增强游戏质量运维的性能指标与能力,开启线上CPU、GPU、与内存增量预警, 做到游戏性能线上可监控可预警 ,问题监控发现率90%以上。

团队介绍
大淘宝技术质量团队,负责保障整个淘宝和天猫主站的业务质量,一直致力于技术驱动,构建业界领先的质量体系。
我们有QCon、QECon、MTSC、GIAC、绿盟、TOP100 Summit等众多行业大会的讲师,有GitHub获得3.2k Star的开源产品JVM-Sandbox作者,最关键的是有对技术极致追求,对生活充满热爱的大家庭,欢迎加入我们,简历投递邮箱:wenbo.shb@alibaba-inc.com。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法
