本站 Argon
直接复制粘贴到 后台 - Argon 主题选项 - 底部 - 导入设置
链接(点击):1689337651-argon

背景透明
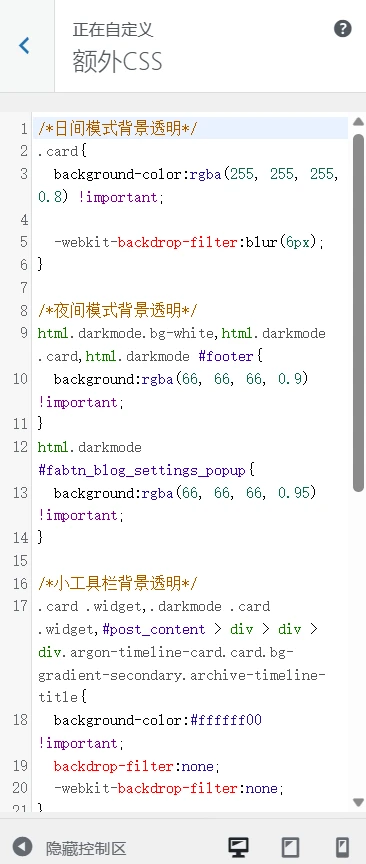
进入后台 - 外观 - 自定义 - 额外 css
/*日间模式背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间模式背景透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}

菜单前添加图标
注意这里面的图表其实本质上是文字而不是图片
Argon 主题内置了 Font Awesome 4.7.0 图标库。所以只需要在前面添加代码即可。
图标库链接:Font Awesome Icons
温馨提示:可以在图标代码后加一个空格再打网页名哦

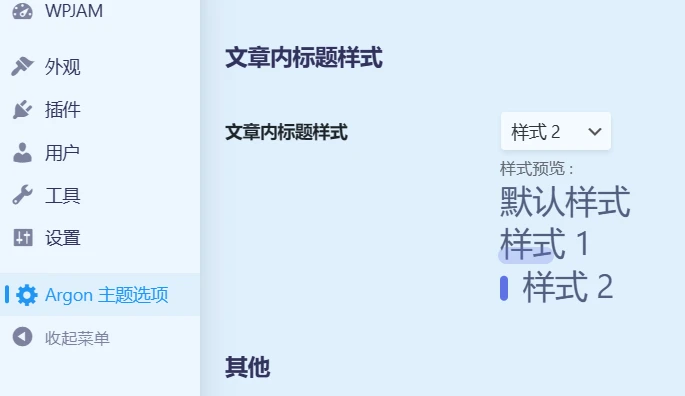
添加小竖线
在 WordPress 后台 - Argon 主题选项中,找到文章内标题样式

顶部菜单栏放大
依次打开外观 - 自定义 - 额外 CSS
.navbar-nav .nav-link {
font-size: 1rem;
}
.navbar-brand {
font-size: 1.1rem;
margin-right: 1rem;
padding-bottom: .2rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}年度倒计时显示
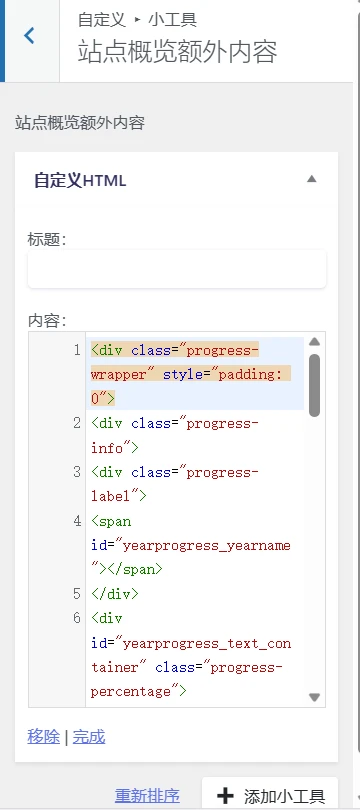
在左 / 右侧栏或站点概览额外内容中插入简码(Argon 主题中有作者头像那侧,一般为左侧栏,无法进行编辑,可通过站点概览额外内容进行添加
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>

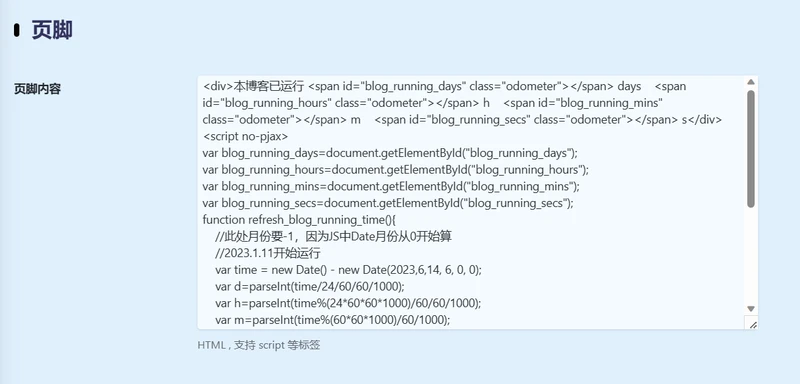
页脚添加博客运行时间
在 Argon 主题设置处添加:
<div>本博客已运行 <span id="blog_running_days" class="odometer"></span> days <span id="blog_running_hours" class="odometer"></span> h <span id="blog_running_mins" class="odometer"></span> m <span id="blog_running_secs" class="odometer"></span> s</div>
<script no-pjax>
var blog_running_days=document.getElementById("blog_running_days");
var blog_running_hours=document.getElementById("blog_running_hours");
var blog_running_mins=document.getElementById("blog_running_mins");
var blog_running_secs=document.getElementById("blog_running_secs");
function refresh_blog_running_time(){
//此处月份要-1,因为JS中Date月份从0开始算
//2023.1.11开始运行
var time = new Date() - new Date(2023,0,11, 8, 0, 0);
var d=parseInt(time/24/60/60/1000);
var h=parseInt(time%(24*60*60*1000)/60/60/1000);
var m=parseInt(time%(60*60*1000)/60/1000);
var s=parseInt(time%(60*1000)/1000);
blog_running_days.innerHTML=d;
blog_running_hours.innerHTML=h;
blog_running_mins.innerHTML=m;
blog_running_secs.innerHTML=s;
}
refresh_blog_running_time();
if (typeof(bottomTimeIntervalHasSet) == "undefined"){
var bottomTimeIntervalHasSet = true;
setInterval(function(){refresh_blog_running_time();},500);
}
</script>

左侧栏文章目录添加序号
Argon 主题设置中提供了这一选项。
鼠标左击特效
放在页头脚本中
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机
//"#2299DD" //固定颜色
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>自定义右击页面
放在页头脚本里
记得修改跳转链接
<!-- 自定义右键 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://www.xyqiang.top/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>Bing一下</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
<li><a href="https://www.xyqiang.top/link/"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li>
<li><a href="https://www.xyqiang.top/liuyanban/"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript" src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要Bing的内容!") : window.open("https://cn.bing.com/search?q=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>备案信息
放在页脚处
CSS:
<style>
/* 核心样式 */
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {
background-color: #ec8a64 !important;
}
.bg-red {
background-color: #cb7574 !important;
}
.bg-apricots {
background-color: #f7c280 !important;
}
.bg-casein {
background-color: #dfe291 !important;
}
.bg-shallots {
background-color: #97c3c6 !important;
}
.bg-ogling {
background-color: #95c7e0 !important;
}
.bg-haze {
background-color: #9aaec7 !important;
}
.bg-mountain-terrier {
background-color: #99a5cd !important;
}
</style>HTML:
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-id-card"></i> 备案号 </span
><span class="badge-value bg-orange">
<a href="https://beian.miit.gov.cn/" target="_blank" one-link-mark="yes"
>皖ICP备2022016531号</a
>
|
<a
href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode= 32072202010255"
target="_blank"
one-link-mark="yes"
>皖公网安备 (备案中)</a>
</span>
</div>
<div class="github-badge-big">
<span class="badge-subject">Copyright </span
><span class="badge-value bg-red">
2022-2022
<i class="fa fa-copyright"></i> Qiang</span
>
</script>
</div>
<div class="github-badge">
<span class="badge-subject"><i class="fa fa-wordpress"></i> Powered</span
><span class="badge-value bg-green"
><a href="https://cn.wordpress.org/" target="_blank" one-link-mark="yes"
>WordPress</a
></span
>
</div>
<div class="github-badge-big">
<span class="badge-subject"><i class="fa fa-clock-o"></i> Running Time</span
><span class="badge-value bg-apricots"
><span id="blog_running_days" class="odometer odometer-auto-theme"></span>
days
<span id="blog_running_hours" class="odometer odometer-auto-theme"></span> H
<span id="blog_running_mins" class="odometer odometer-auto-theme"></span> M
<span id="blog_running_secs" class="odometer odometer-auto-theme"></span>
S</span
>引用链接
Qiang's Blog:
agron主题美化设置 – QIANG – Blog
PandaX Blog:
Argon主题美化 - PandaX Blog
转载自impressi0n
https://impressi0n.asia/2023/07/14/21.html
