
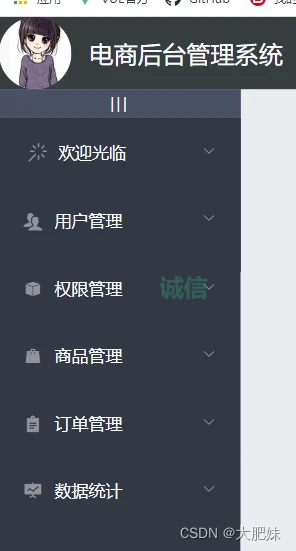
电商后台管理系统:首先大的功能是用户管理、权限管理、商品管理、订单管理、数据统计。
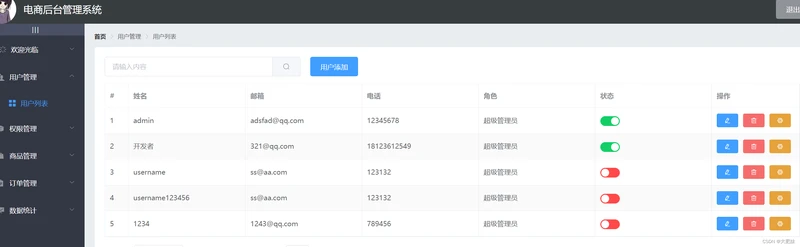
1、用户管理下面是用户列表,
用户列表中的问题:
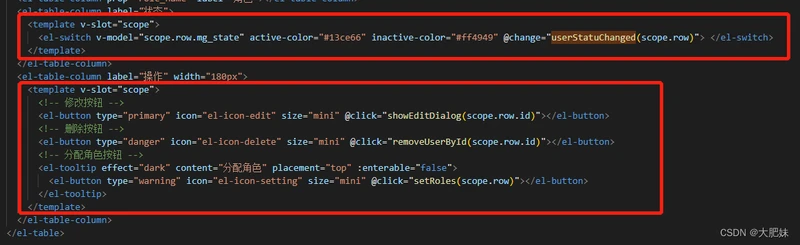
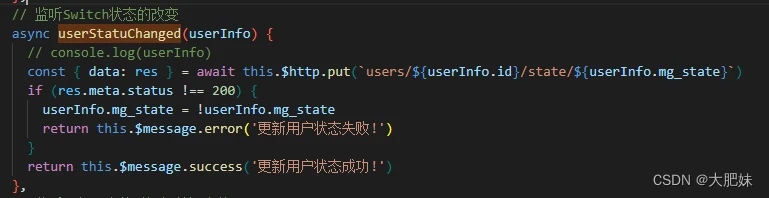
1)状态和操作是什么做的
首先是在element中的ui设计,template,v-slot(作用域插槽)
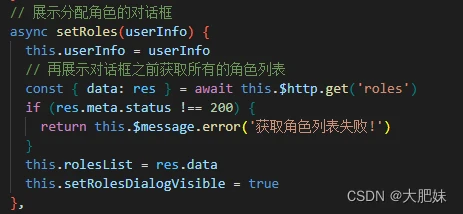
涉及到做弹窗,用的是el-dialog
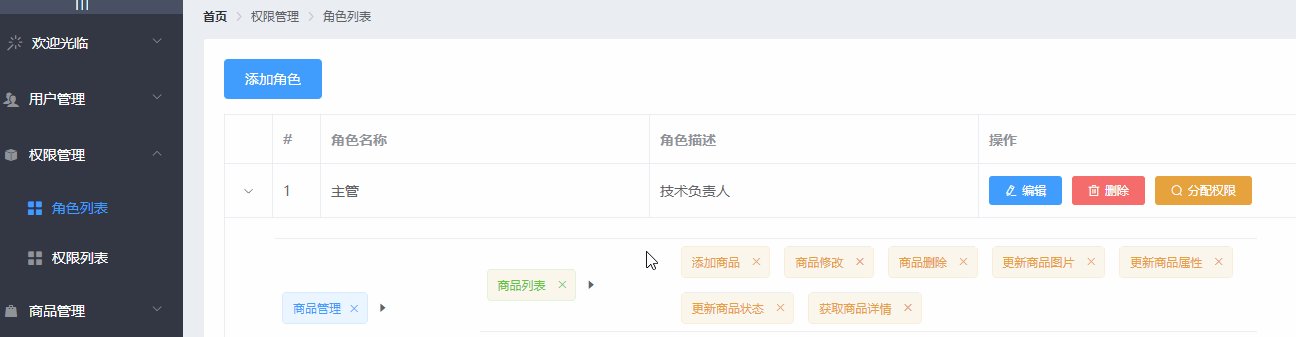
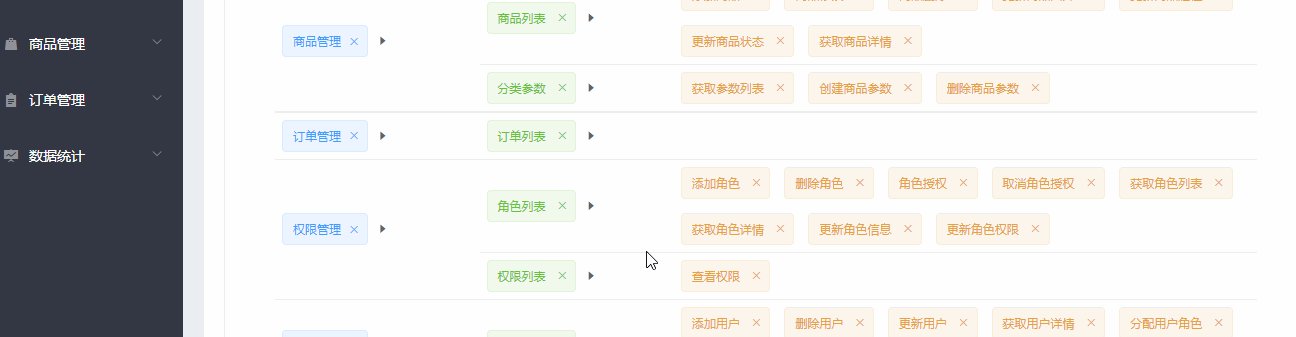
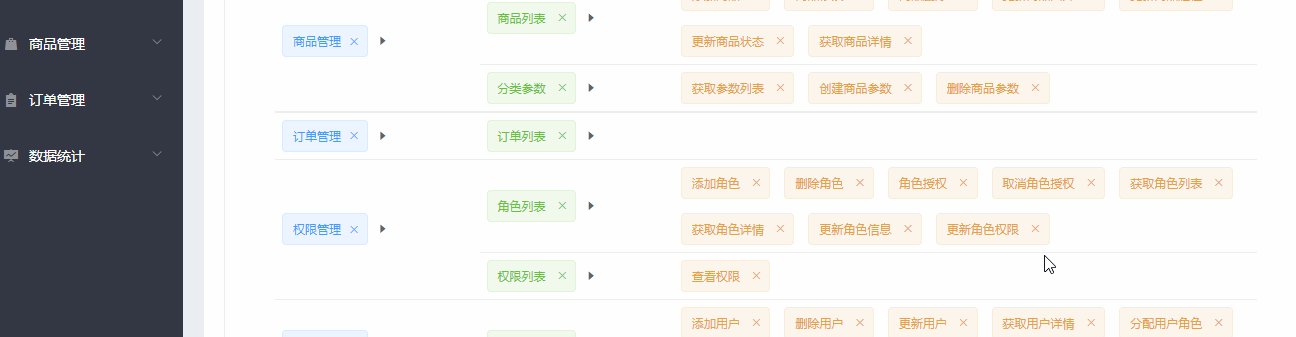
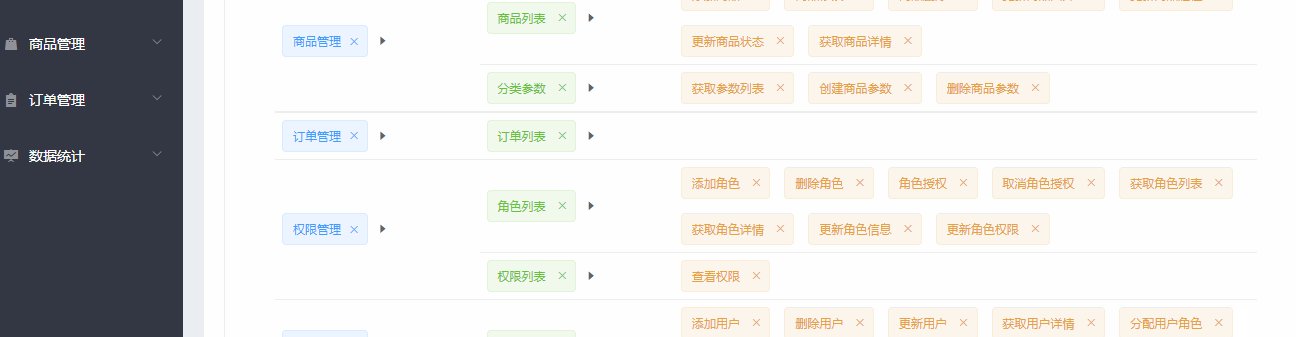
2、权限管理下面是角色列表和权限列表
 用到了树形空间el-tree。
用到了树形空间el-tree。

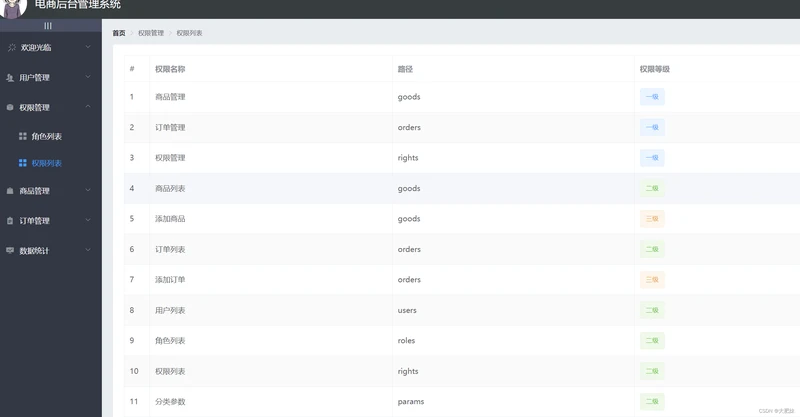
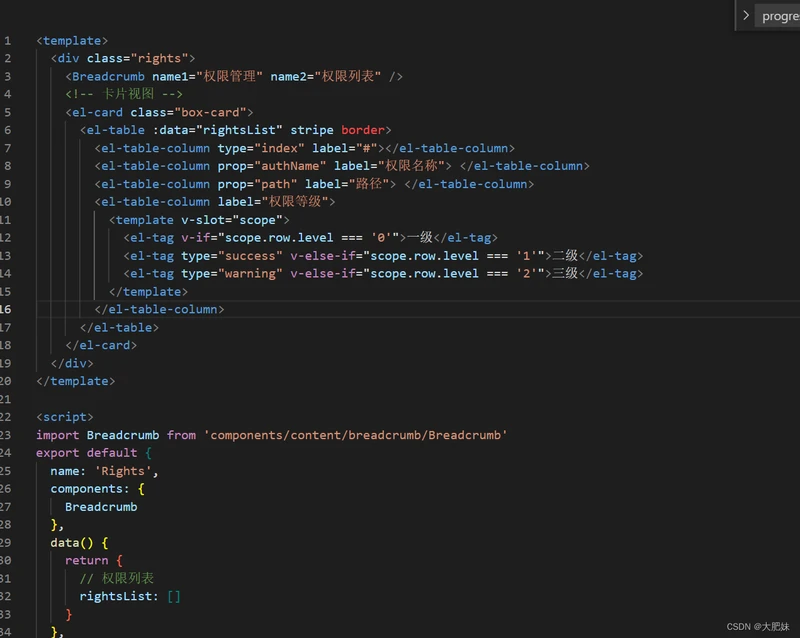
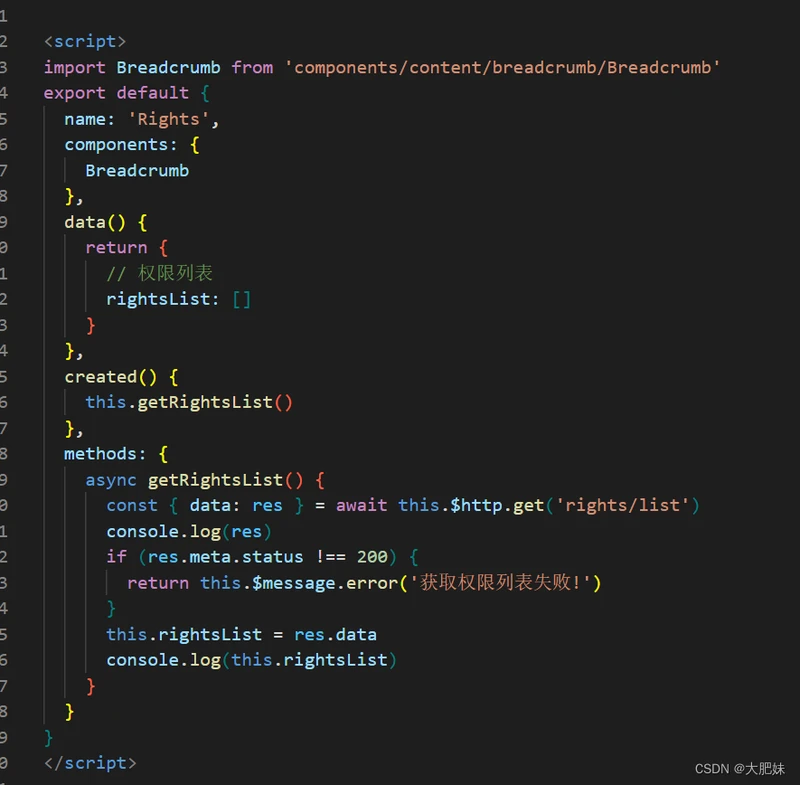
权限列表

el-tag 是标签


一、 如何进行登录页面的预校验,实现登录
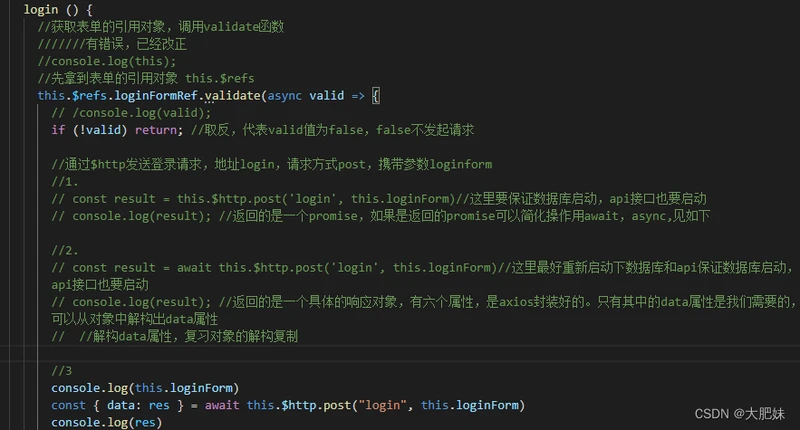
登录组件预验证,通过调用表单的validate函数
对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
通过ref拿到表单的引用,然后访问引用对象this.$refs.loginFormRef,再直接调用validate函数,若直接打印valid,返回true或false
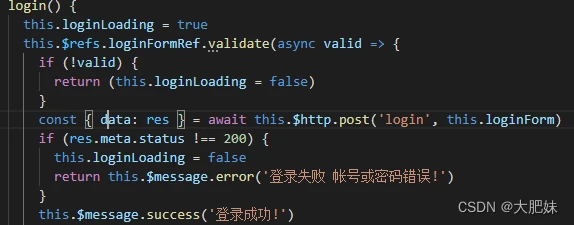
登录组件根据预验证决定是否发起请求
发起请求需要对应的axios包,在main.js中配置axios
import axios from 'axios'
axios.defaults.baseURL = 'http://api.shop.feishuai521.cn/api/private/v1/'
Vue.prototype.$http = axios //全局配置
通过this.$http.post('login', this.loginForm)发起请求
注意:登录组件弹框提示,用message,需要全局挂载
二、登录之后要做什么
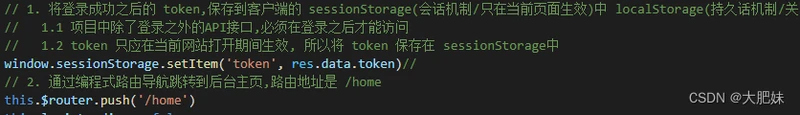
将登录成功之后的token,保存到客户端的sessionStorage中,会话期间的存贮机制
因为项目中除了登录之外的其他api接口,必须在登录之后才能访问
token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
通过编程式导航实现页面跳转
三、路由导航守卫控制权限
home页面只有在登录之后才能进入,如果清除了token,用户没有登录,但是直接通过url访问特定页面,需要重新导航到登录页面,export default router之前挂载路由导航守卫
router.beforeEach((to, from, next) => { // to 将访问哪一个路径 // from 代表从哪个路径跳转而来 // next 是一个函数,表示放行 // next() 放行 next('/login') 强制跳转 if (to.path === '/login') return next() // 从sessionStorage中获取到保存的token const token = window.sessionStorage.getItem('token') if (!token) return next('/login') next() })
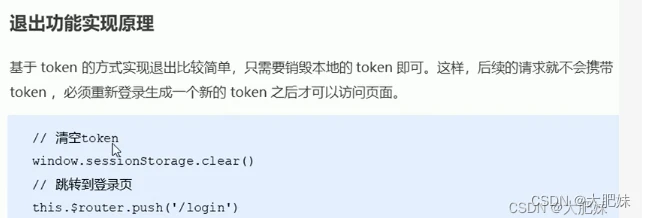
四、如何退出登录
在Home.vue中
五、什么是树形控件

el-row栅格布局,行;el-col
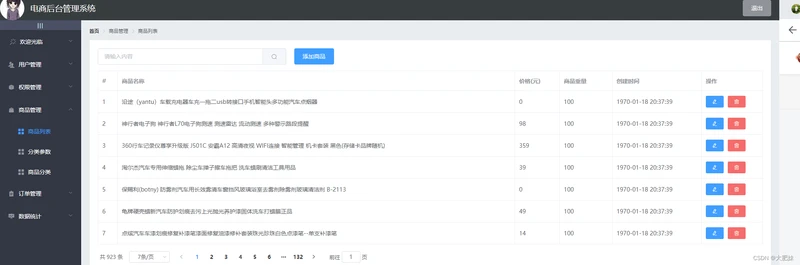
六、分页效果是怎么实现的在(P146 商品列表的分页功能)
<!-- 分页区--> <el-row> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="queryInfo.pagenum" :page-sizes="[5, 9, 11, 15]" :page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper" :total="total" > </el-pagination>
订单列表的分页框:
七、使用axios,创建get、post请求
八、ajax的使用
九、项目中遇到了什么问题
跨域问题,如何解决的
Access to XMLHttpRequest at 'http://127.0.0.1:8080/api/private/v1/login' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
配置代理 新建vue.config.js文件 配置
Error: Rule can only have one resource source (provided resource and test + include + exclude) in {
测试接口是否正常工作 先在powershell终端打开文件夹 安装依赖 npm install
然后运行node app.js 这里有报错
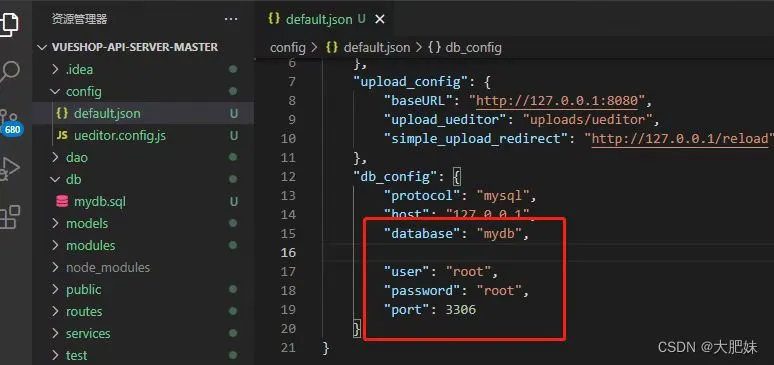
数据库未访问成功 Error: ER_ACCESS_DENIED_ERROR: Access denied for user 'root'@'localhost' (using password: YES)
这里和自己导入的数据库配置成一样才可以成功