::marker介绍
::marker CSS pseudo-element(CSS伪元素) 选中一个list item的marker box,后者通常含有一个项目符号或者数字。它作用在任何设置了display: list-item的元素或伪元素上,例如<li>和<summary>。
例如:
<ul>
<li>Peaches</li>
<li>Apples</li>
<li>Plums</li>
</ul>ul li::marker {
color: red;
content: '★';
}
普通元素中使用::marker
如果普通元素要想使用marker,例如<div>元素想要使用::marker伪元素,必须将元素定义成display: list-item,list-items在创建的时候会自动生成marker和counter。
代码示意:
<h3>没有设置list-item:</h3>
<div>
<p>Peaches</p>
<p>Apples</p>
<p>Plums</p>
</div>
<h3>设置list-item:</h3>
<div>
<p class="marker">Peaches</p>
<p class="marker">Apples</p>
<p class="marker">Plums</p>
</div>p.marker {
display: list-item;
}
p::marker {
color: red;
content: '★';
}
允许改变 ::marker样式的的CSS属性
- animation-*
- transition-*
- color
- direction
- font-*
- content
- unicode-bidi
- white-space
利用::marker特有的属性设置样式,这意味着文本和标记都在动画化。当使用::marker时,我们可以只针对标记框而不是文本。
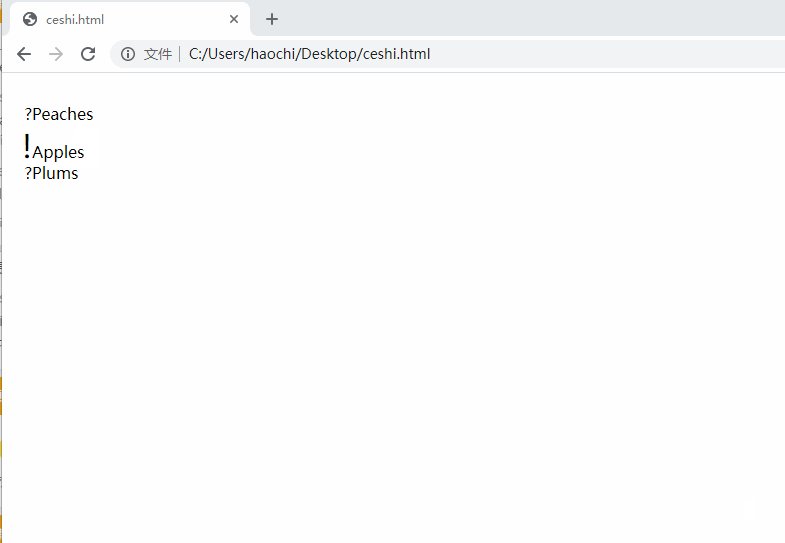
li {
list-style-type: '?';
font-size: 1rem;
}
/*::marker可覆盖list-style-type设置的图标,并且改变大小跟颜色*/
li:nth-child(2)::marker {
content: '!';
font-size: 2rem;
}
/*实现指上列变更列表项颜色*/
li:nth-child(3):hover::marker {
color: red;
}<ul>
<li>Peaches</li>
<li>Apples</li>
<li>Plums</li>
</ul>
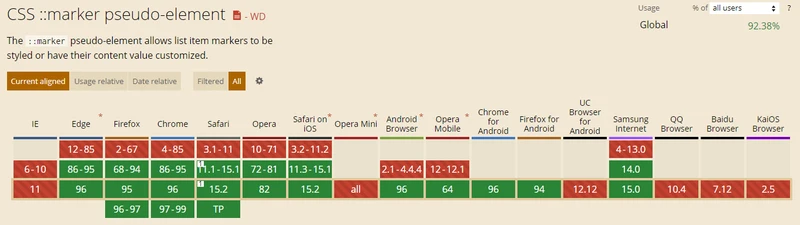
兼容性
现在,现代浏览器均已经支持了::marker伪元素(兼容性实时查看)

文章来源:详解CSS伪元素::marker | 猿小莫的博客
