1 安装运行
1.1 下载
vnote 项目地址: https://github.com/vnotex/vnote
git clone https://github.com/vnotex/vnote.git
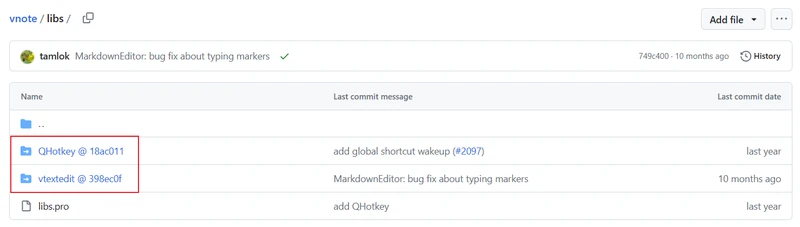
文件里面会缺一些东西

依次点击进入不同的分支复制ssh地址,在libs目录下git clone
git@github.com:vnotex/QHotkey.git
git@github.com:vnotex/vtextedit.git
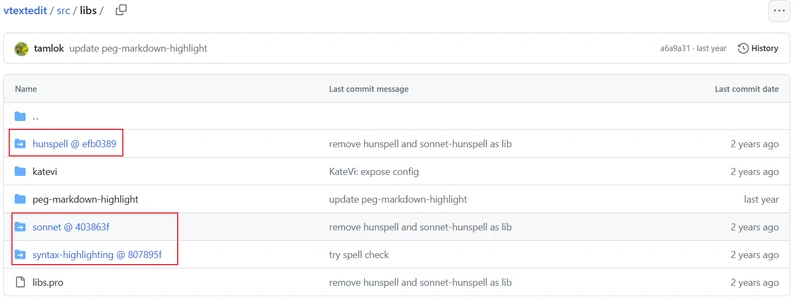
vtextedit/libs下再git clone

现在文件全部下载完成。
1.2 MSVC套件构建
我这里使用的是QT creator编译 Vnote,环境是qt5.14.2+vs2022(vs2017更合适)。
安装参考链接:
Qt5.14.2下载与安装(保姆级图文教程)_qt下载安装教程_learnCQ的博客-CSDN博客
注意事项:安装过程中编译环境MSVC一定要勾选。(因为要用到webEngine)
VS+Qt — Vistual Studio 2022+Qt6安装教程以及解决Qt Vistual Studio Tools下载慢和VS无法打开.ui进行设计的问题_夏天是冰红茶的博客-CSDN博客
注意事项:重点是QT插件安装,QT插件版本选择不能太高。
这里用的是qt-vsaddin-msvc2022-2.10.0.vsix。
报错解决:
msvc套件构建出现问题:
参考链接:qt5使用msvc2017

原因分析:
qt版本低,msvc版本高,就会出现这样的问题。
解决办法:
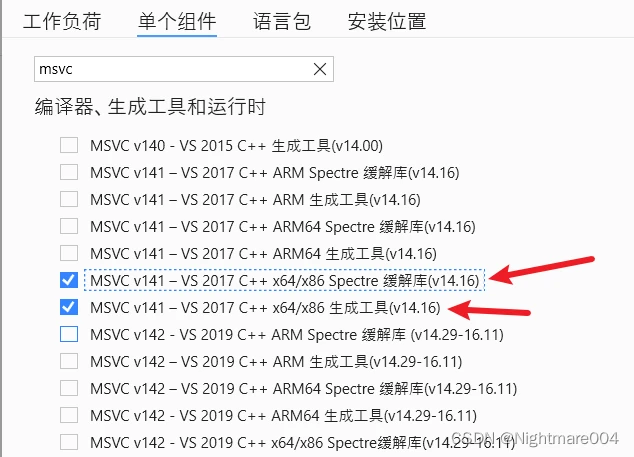
vs2022-工具-获取工具和功能-单个组件,安装以下两个工具。

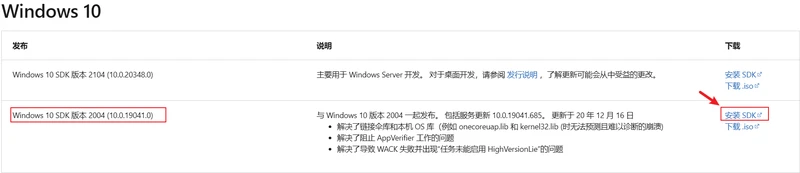
手动安装SDK,下载地址
Windows SDK 和模拟器存档

直接全部下一步。
然后,点开自己的Qt creator
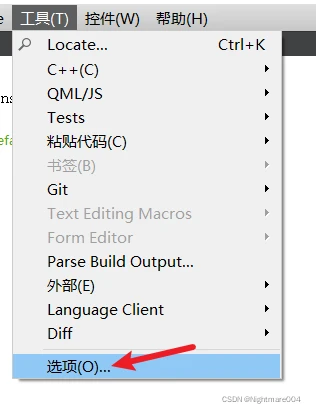
工具->选项

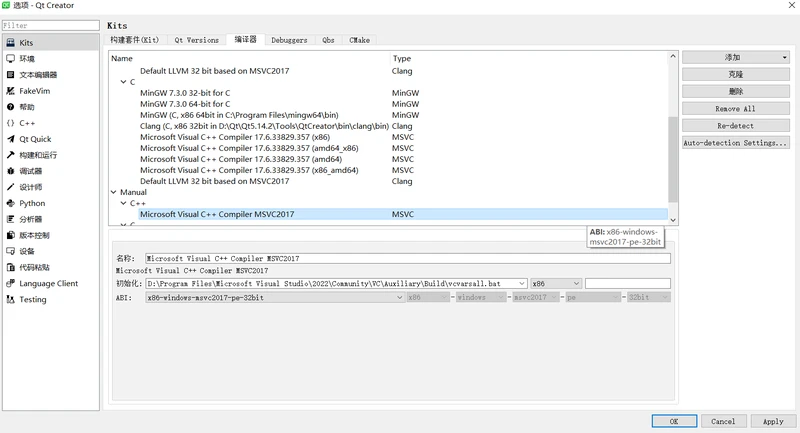
发现编译器没能自动识别安装好的SDK的编译器。那我们手动添加。
选择Kits->编译器->添加->MSVC->C++

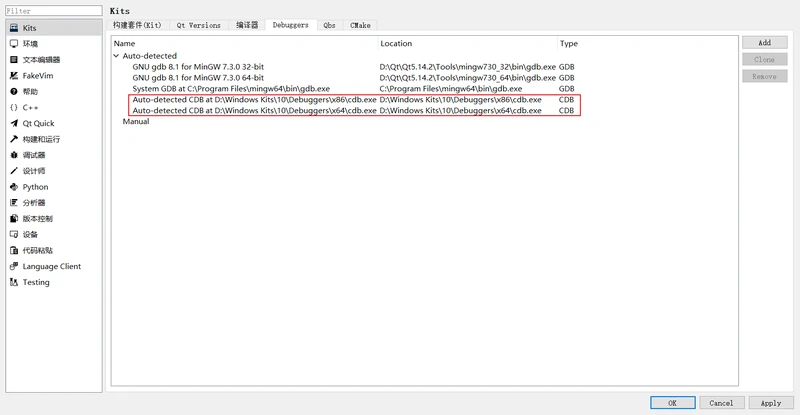
点开debuggers
确认一下有这两个

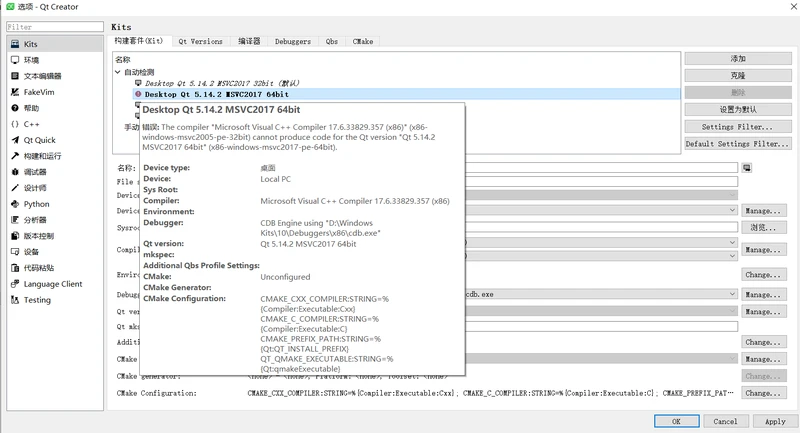
点kits
点MSVC2017 64bit
修改C++和debugger
点apply

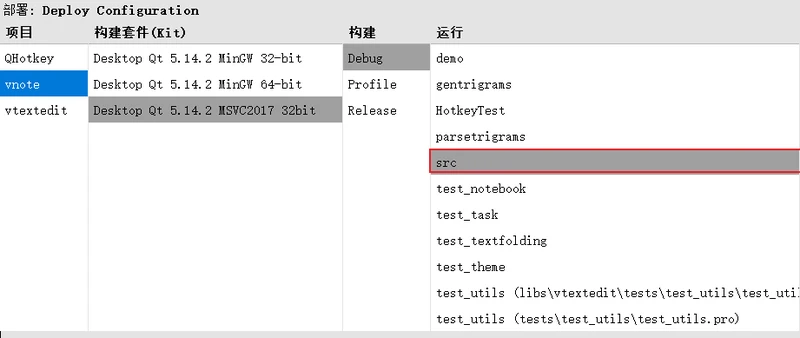
1.3 编译运行
先编译 QHotKey和vtextedit
QHotKey:编译成功

vtextedit编译成功:(有可能失败,进入到exe文件目录下点击VTextEditDemo.exe,看缺哪个dll,找到它拖到该目录下)

最后编译vnote

这里会报一些代码出错,一般不太重要,可以先注释掉。编译成功。