简介
onunload,onbeforeunload都是在刷新或关闭时调用,可以在
onbeforeunload 是正要去服务器读 取新的页面时调用,此时还没开始读取;而onunload则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。
onunload事件
onunload 事件在用户退出页面时发生。
onunload 发生于当用户离开页面时发生的事件(通过点击一个连接,提交表单,关闭浏览器窗口等等。)
注意: onunload 事件同样触发了页面载入事件(+ onload 事件)。
语法
直接使用在html中:
注:以下 HTML 标签支持 onunload :
,
JavaScript 中:
window.οnunlοad=function(){SomeJavaScriptCode};
例子:
//JS document
window.onunload = function(){
alert("unload is work");
}
浏览器兼容情况
IE浏览器页面跳转、刷新页面能执行,但关闭浏览器不能执行;
firefox 页面跳转能执行,但刷新页面、关闭浏览器不能执行;
Safari 刷新页面、页面跳转,关闭浏览器都会执行;
Opera、Chrome任何情况都不执行。
如图所示:

大体一句话描述:IE, Firefox, 和 Safari 支持 onunload 事件, 但是 Chrome 或者 Opera 不支持该事件。
onbeforeunload事件
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在
元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。语法
html中使用:
JavaScript 中:
object.οnbefοreunlοad=function(){myScript};
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("beforeunload", myScript);
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
JS中使用例子写法一:
//JS document
window.onbeforeunload = function(){return "onbeforeunload is work";
}
return 的值 为你需要告诉用户的提示信息如上面demo的话浏览器的提示是这样(firefox ,Chrome并不支持文字提醒)。
JS中使用例子写法二:
window.onbeforeunload = function(event) {
event.returnValue= "我在这写点东西...";
};
值得注意的是,网上流传说 可以通过检查 e.clientX e.clientY 判断 用户是否点击 右上角关闭浏览器的,但是实践发现 只有 IE6,IE7,IE8 能获取得到具体数值,其他浏览器均为 undefined。
浏览器兼容情况
IE、Safari 完美支持
Firefox、Chrome 不支持文字提醒信息
Opera 不支持
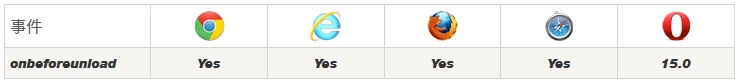
如图所示:

IE6,IE7 使用 onbeforeunload 遇到的bug
凡是 标签 都会触发 onbeforeunload事件 包括 href=”javascript:void(0)” 这种。
在IE6,IE7 下面 点击 里面的 a 标签,蛋疼的事情就发生了。
解决方法:给这 a标签的 父级 添加 οnclick=function(){return false} 即可,不过添加了这个之后 要确保 父级里面没有 input type=”checkbox” 的标签,否则会导致其无效不可点击。
