如果说到UI设计中最常用的组件,一定有导航栏。对一个网站/APP来说,导航栏就像旅途中的指南针,告诉用户现在在哪里,可以到哪里去。
一个直观、易用的导航栏能显著提升用户体验,增加网站的点击率和浏览量。不过,设计一个优秀的导航栏并没有想象中那么简单。本文,笔者将分享如何设计出一个用户体验极佳的导航栏,并为大家展示一些优秀的导航栏设计案例,希望能对你有所帮助。
一、认识导航栏
从页面布局上看,导航栏分为顶部导航栏、底部导航栏和侧边导航栏。最常见的是顶部导航栏,位于状态栏下方,主要用于明确页面位置、层级等。
一般来说,导航栏主要包含以下内容:
1)网站/应用名称:帮助用户一眼识别品牌
2)主要分类:根据网站内容或服务的不同,将信息分门别类,如产品、服务、价格等。
3)搜索框:方便用户快速查找内容
4)用户账户相关:如登录、注册、个人中心等,通常结合用户头像或特定图标表示。
5)联系方式:用户与网站或应用的联系途径
6)辅助菜单:如汉堡菜单,用于隐藏或展示更多的导航选项。
7)社交媒体链接:快速访问品牌的社交媒体页面
上述都是导航栏中的常见元素,在实际设计中,我们要根据产品情况进行取舍,毕竟所有的信息全放上去,会让导航栏信息过多,反而分散了用户的注意力,带去不好的用户体验。
二、导航栏设计基本原则
认识导航栏并清楚它的重要性后,接下来我们需要了解如何设计一个优秀的导航栏。其实,只要遵循下面这些关键原则,就能帮助我们设计出既美观又实用的导航栏。
1、简洁准确:少即是多,导航栏应该避免过多的选项和复杂的层级,以减少用户的认知负担。简洁准确的设计也有助于用户快速找到需要的信息。
2、一致性:导航栏在网站的所有页面上应保持一致,包括布局、颜色、字体和图标。这有助于用户快速了解网站结构,提高导航效率。
3、易于发现:主导航栏项要明显可见,易于用户发现。次要或不常用的功能可以通过下拉菜单或隐藏层级来组织。
4、可访问性:导航栏应考虑到所有用户,包括一些有视觉或运动障碍的用户,让所有人都能够快速清晰得看见导航,进行下一步操作。
5、响应式:随着设备尺寸的多样化,导航栏应该能够适应不同的屏幕尺寸,保持其功能性和美观性。
6、用户反馈:用户的每个操作,如鼠标悬停或点击,都应该有明确的反馈,以便用户了解他们的操作是否成功。
7、性能:导航栏应该快速响应用户的交互,避免加载时间过长,确保用户体验的流畅性。
理论结合实际,接下来,我将分享一些优秀的导航栏设计案例,大家有喜欢的可以自己动手尝试下。
三、10个经典导航栏设计
1、舵式导航
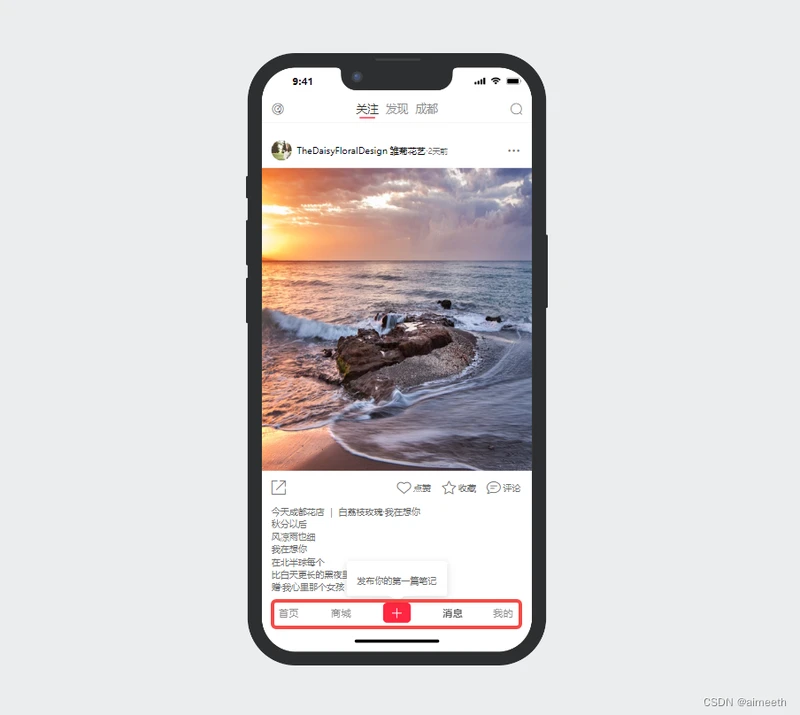
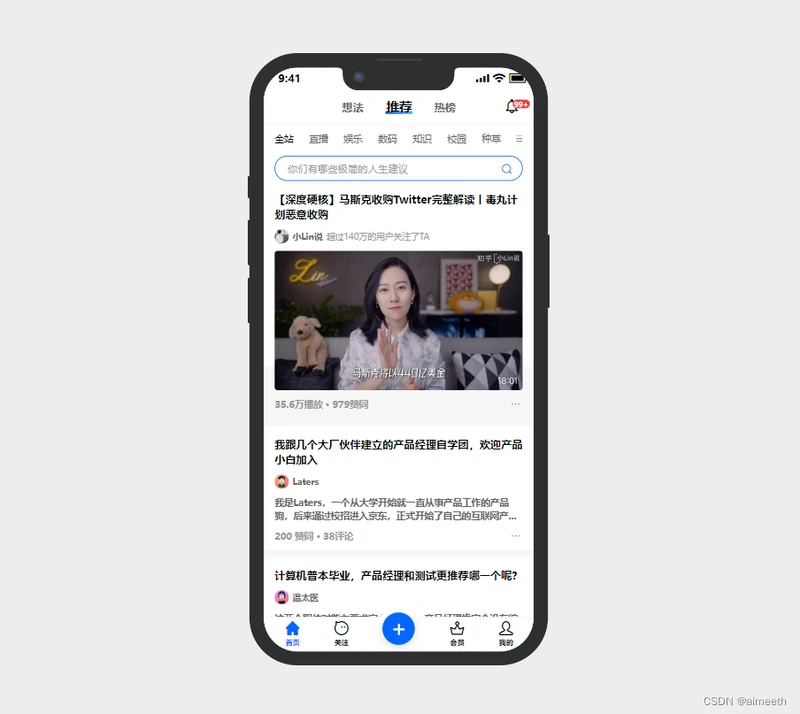
舵式导航看起来像轮船的方向舵而得名,这种设计通常包含一个明显的、可交互的元素,用来和其他普通标签导航区分。比如小红书、知乎、闲鱼,用户通过点击底部导航栏中间元素,可以完成发布、上传等操作。
舵式导航的入口清晰明显、操作路径短,一般来说是该产品的核心功能,常常被用于UGC、社交类APP。
 小红书界面模板:https://www.mockplus.cn/example/rp/100054?hmsr=wencsdn204fj
小红书界面模板:https://www.mockplus.cn/example/rp/100054?hmsr=wencsdn204fj
 知乎界面模板:https://www.mockplus.cn/example/rp/100101?hmsr=wencsdn204fj
知乎界面模板:https://www.mockplus.cn/example/rp/100101?hmsr=wencsdn204fj
2、汉堡包导航
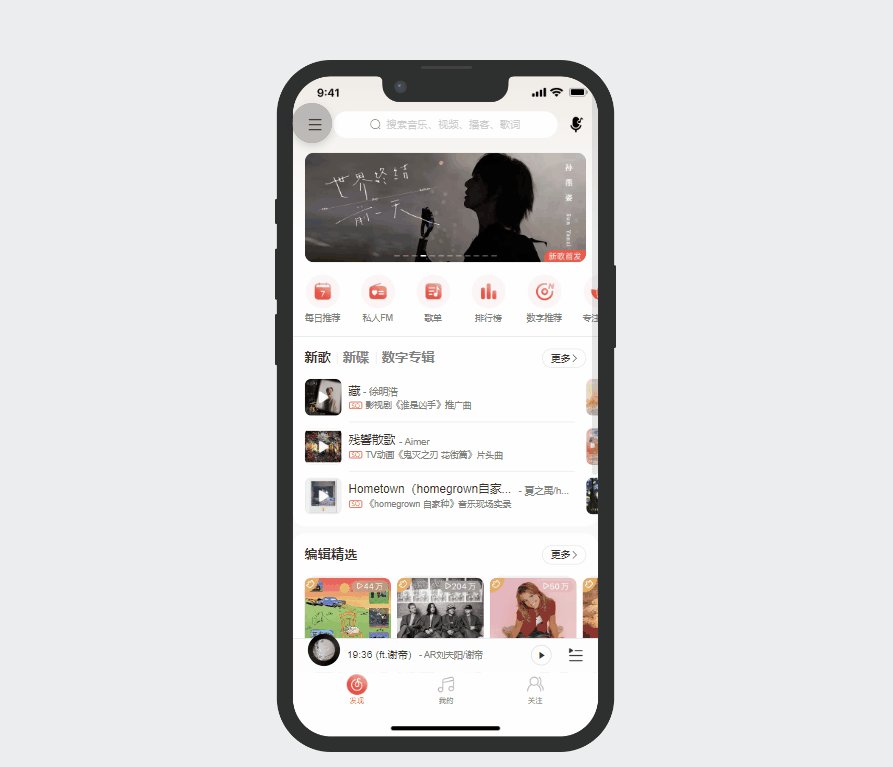
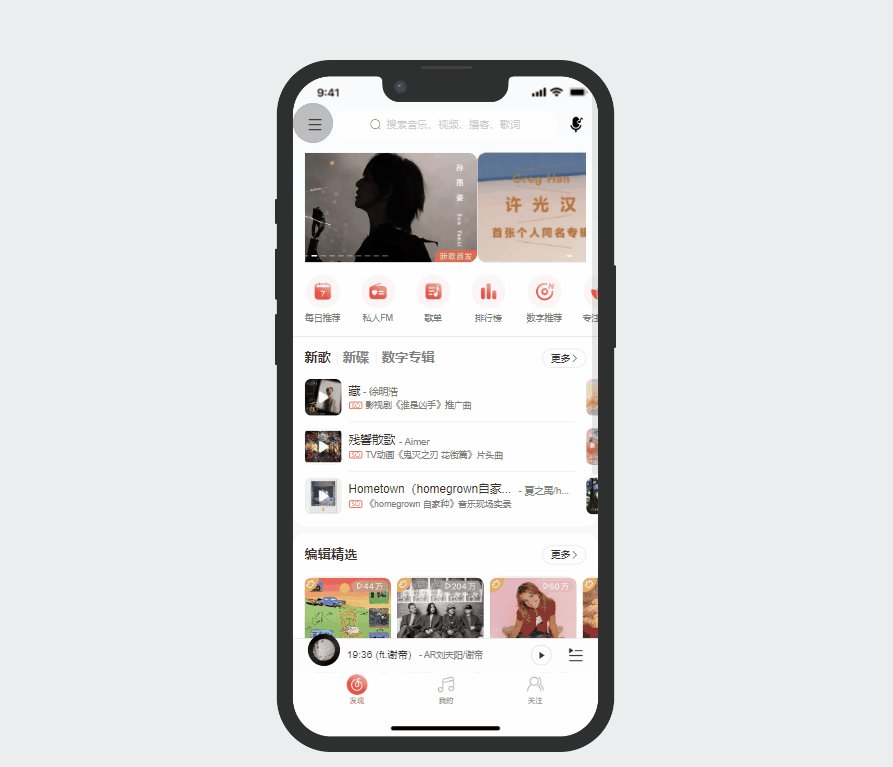
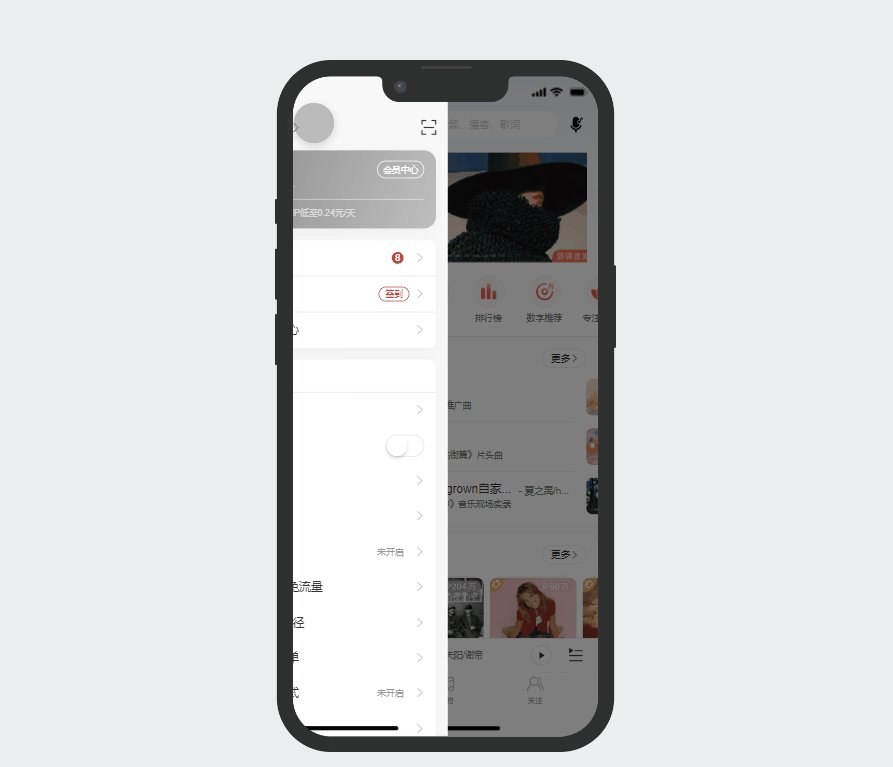
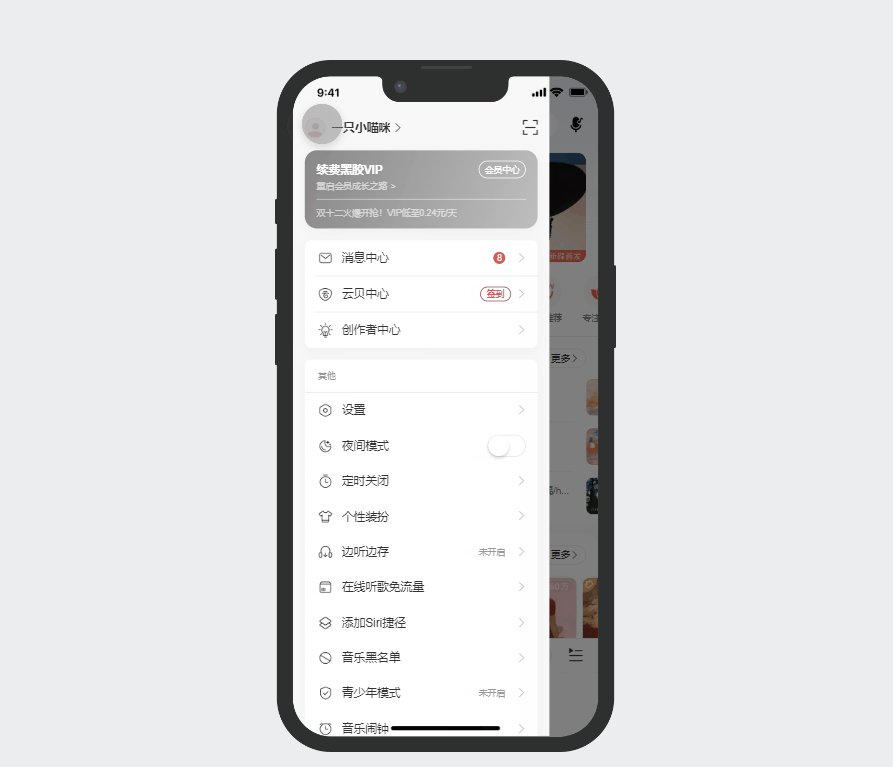
汉堡包导航,顾名思义像汉堡一样有三层结构,是三条横线呈现的导航按钮,也是一种很经典的导航方式。这种设计最大的特点是节省页面空间,页面显得更加简洁、清爽,尤其是在手机这种小屏幕设备上,它可以将很多导航选项隐藏起来,从而为内容展示留出更多空间。
比如网易云音乐的顶部导航栏最左侧(用户最容易注意到的位置),就有一个汉堡包导航设计,点击会展开详细的侧边导航菜单,极大地提升了页面空间利用率。
 网易云音乐APP界面模板:https://www.mockplus.cn/example/rp/100072?hmsr=wencsdn204fj
网易云音乐APP界面模板:https://www.mockplus.cn/example/rp/100072?hmsr=wencsdn204fj
3、卡片式导航
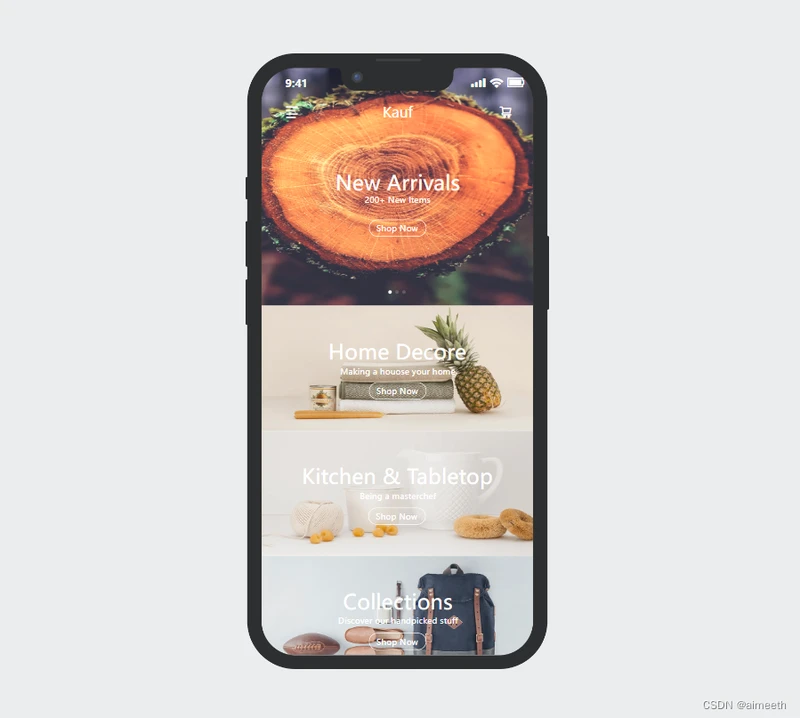
卡片式导航能根据页面内容的变化及时更新,适合以图片为主的内容,比如美食,旅行,新闻类App,通常作为二级导航。卡片式导航可以看到宫格导航的一种延伸。
卡片式导航可以是多种形状的,也可以是由一组图片组成的,它能根据页面内容的变化及时更新,特别适合以图片展示为主的内容,比如美食、旅行、家居等。这种设计的最大特点是冲击力大,方便用户快速找到感兴趣的内容。不过,当内容过多时,卡片式导航就不合适了,毕竟这种布局比较占空间,承载信息量不多。
 商品展示模板:https://www.mockplus.cn/example/rp/100110?hmsr=wencsdn204fj
商品展示模板:https://www.mockplus.cn/example/rp/100110?hmsr=wencsdn204fj
4、水平顶部导航
水平顶部导航栏是最常见的网站导航栏类型之一,这种经典设计符合用户习惯,能够一目了然地让用户找到所需内容,可以说这种设计永远不会过时。水平顶部导航栏一般有3-6个按钮,这些选项并排排列,用于介绍品牌或产品。
 企业官网通用设计模板:https://www.mockplus.cn/example/rp/100007?hmsr=wencsdn204fj
企业官网通用设计模板:https://www.mockplus.cn/example/rp/100007?hmsr=wencsdn204fj
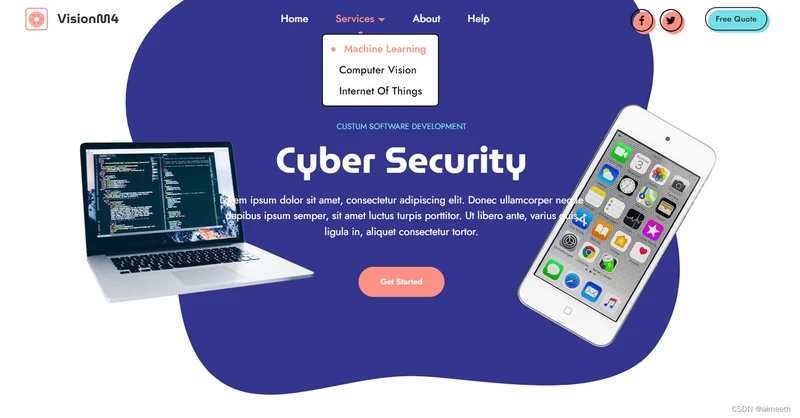
5、下拉菜单导航
下拉菜单导航算是水平顶部导航的一种延伸,当想要设置的导航功能过多,可以将二级按钮放进下拉框中,这种方式会让导航栏更加简洁清晰。
 下拉菜单导航
下拉菜单导航
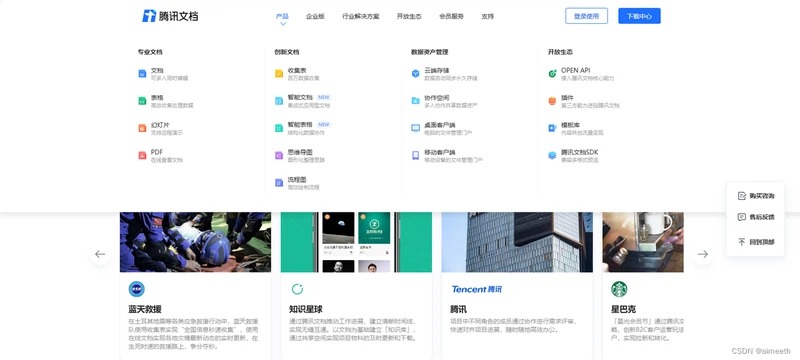
6、超级菜单导航
下拉菜单还有一个超级菜单导航模式,与普通的下拉菜单不同,它不是简单地垂直向下拉,而是展开得更宽,适合想要展示更多内容的网站。
 超级菜单导航
超级菜单导航
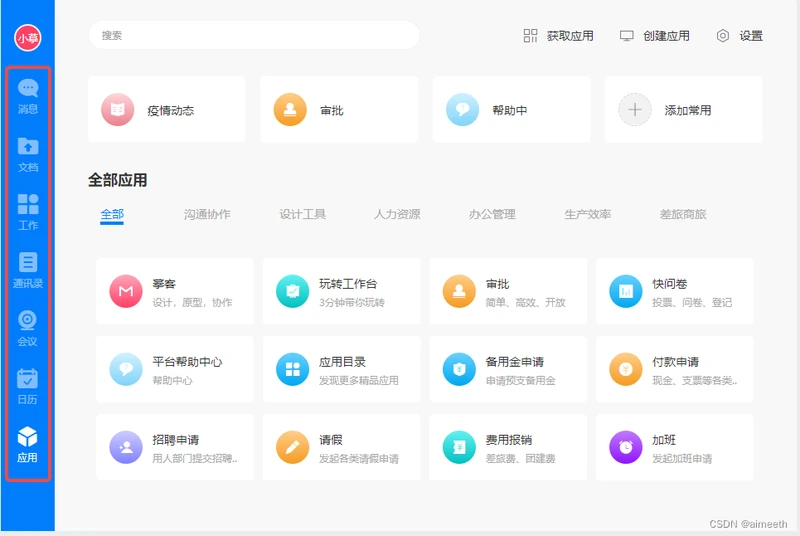
7、侧边导航栏
侧边导航栏通常位于网站或APP的左边,相较于顶部导航栏,侧边导航栏可展示的内容更多,用户在一次视觉观察中也可以在侧边导航上查看和感知更多菜单选项。
 钉钉界面设计模板:https://www.mockplus.cn/example/rp/100008?hmsr=wencsdn204fj
钉钉界面设计模板:https://www.mockplus.cn/example/rp/100008?hmsr=wencsdn204fj
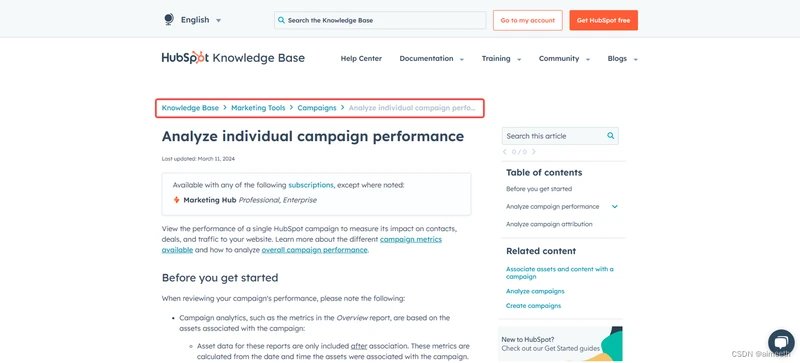
8、面包屑导航
面包屑导航是一种辅助类型的导航设计,以一系列相连的信息形式出现,常使用“>”或“/”作为分隔符,用来区分不同层级,可以让用户清楚地知道现在在产品结构中的哪个位置,并提供了快速回到其他页面的途径。
这种设计非常适用于层级结构复杂的网站,如电商网站、论坛等。在这些网站中,用户经常需要在多个分类和子分类中导航,面包屑导航提供了一种清晰的指引,帮助用户了解自己的导航历史。
 面包屑设计
面包屑设计
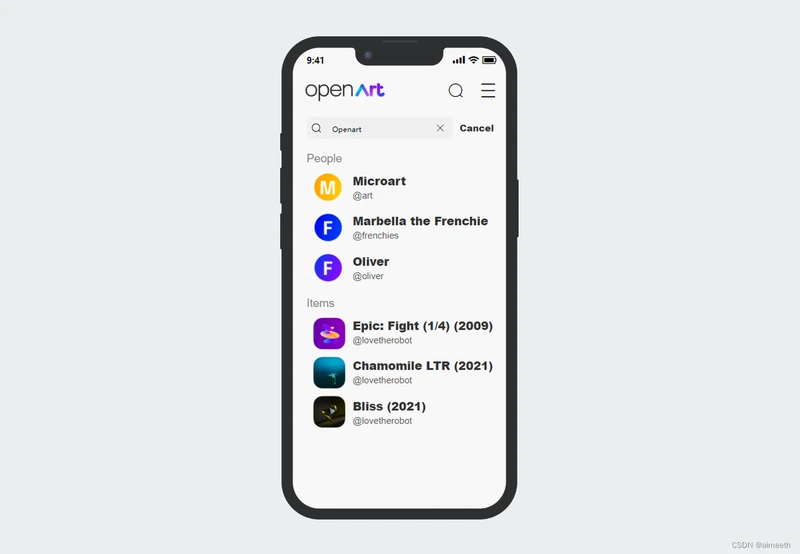
9、搜索导航栏
将搜索框作为导航栏的一部分,是非常常见的一种方式,尤其在电商网站和内容社区平台,用户经常带有明确的目标,想要通过搜索来找到所需的内容。搜索导航栏如果想要设计得更精细,可以对搜索内容再次分类,在分类中继续进行搜索等。
 搜索导航栏模板:https://www.mockplus.cn/example/rp/100273?hmsr=wencsdn204fj
搜索导航栏模板:https://www.mockplus.cn/example/rp/100273?hmsr=wencsdn204fj
10、Logo放大居中导航
看多了logo在左侧对齐的导航栏,这种logo放大居中的设计能够给用户带来很大的视觉冲击。不过,想让用户先被logo而不是内容吸引,难度不小,适合品牌logo本身有特点很美观的网站。
 Logo居中
Logo居中
以上就是关于导航栏设计的全部内容,其实导航栏的类型还止这些,比如滑动式导航、极简风导航等,但万变不离其宗,只要你遵循上述的导航栏设计原则,多多实践,就一定能设计出优秀的导航栏!
看到这里的读者朋友有福啦!本人吐血搜集整理,全网最全产品设计学习资料!
最后,感谢看到这里的读者朋友,你们有福啦!本人吐血搜集整理,全网最全产品设计学习资料!
只要花1分钟填写问卷就能免费领取以下超值礼包:
1、产品经理必读的100本书
2、UI/UX设计师必读的115本书
3、50G互联网人知识礼包(包含产品、UI/UE资源、运营、职场、营销等实用资源)
4、30GAI学习大礼包(包含热门流行的AIGC工具及素材资料包等)
5、30G职场必备技能包(精选PPT模板、免费可商用字体包等)
50G知识礼包免费领!问卷地址:
https://docs.qq.com/form/page/DUnJBTmF5RXdiYU9s
