一、什么是flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局
.box{
dispaly: flex;
}
行内元素也可以使用flex布局
.box{
display: inline-flex;
}
Webkit内核的浏览器,需要加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

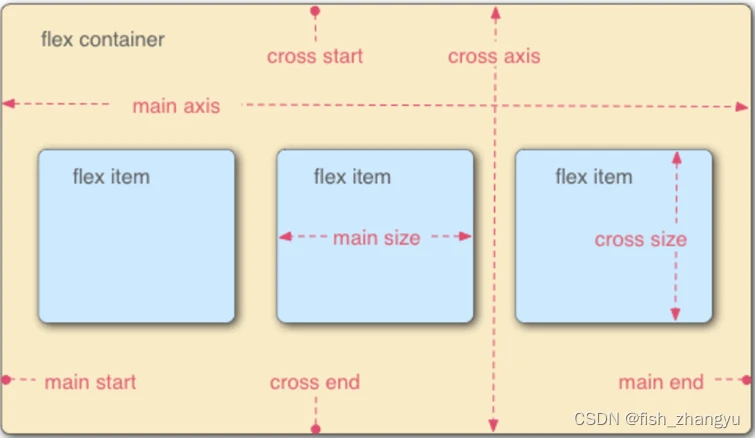
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
容器的6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1、flex- direction属性
flex- direction属性决定主轴的方向(即项目的排列方向)
.box{
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
flex-direction属性有4个值
- row(默认值):主轴为水平方向,起点在左端(项目从左往右排列)。
- row-reverse:主轴为水平方向,起点在右端(项目从右往左排列)。
- column:主轴为垂直方向,起点在上沿(项目从上往下排列)。
- column-reverse:主轴为垂直方向,起点在下沿(项目从下往上排列)。

2、flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;
}
flex-wrap属性有3个值
- nowrap(默认):不换行(列)。
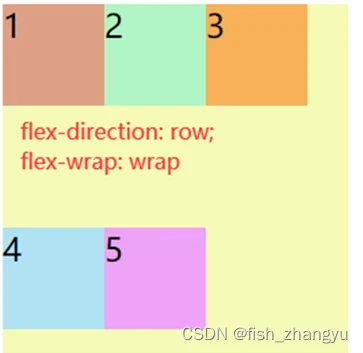
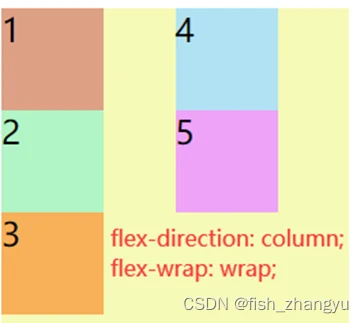
- wrap:主轴为横向时:从上到下换行。主轴为纵向时:从左到右换列。
- wrap-reverse:主轴为横向时:从下到上换行。主轴为纵向时:从右到左换列。




3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box{
flex-flow: <flex-direction> <flex-wrap>;
}
4、justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around;
}
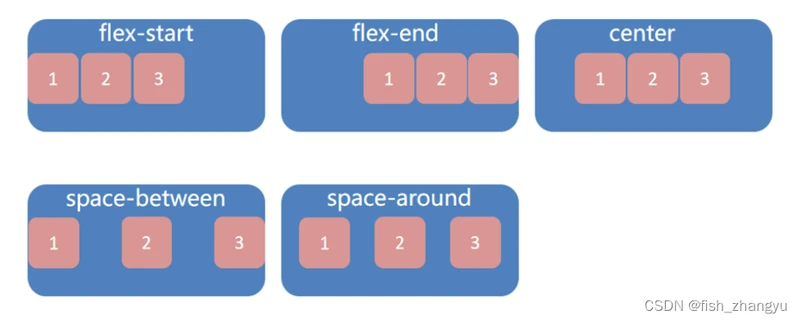
justify-content属性有五个值
- flex-start(默认):与主轴的起点对齐。
- flex-end:与主轴的终点对齐
- center:与主轴的中点对齐。
- space-between:两端对齐主轴的起点与终点,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍

5、align-items属性
align-items属性定义项目在交叉轴上如何对齐。纵向交叉轴始终自上而下,横向交叉轴始终自左而右。
.box {
display: flex;
align-items: flex-start | flex-end | center | baseline | stretch;
}
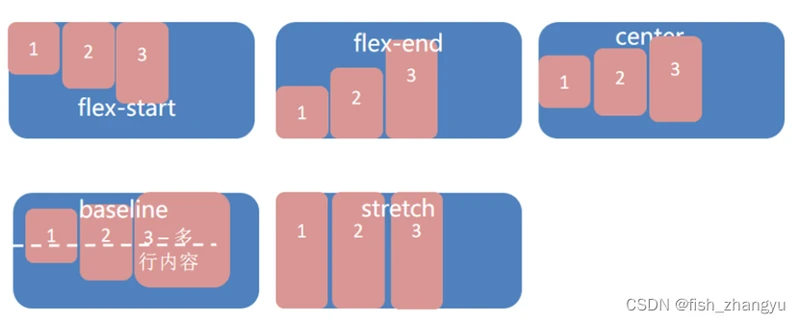
align-items属性有5个值
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,项目将占满整个容器的高度。

6、align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
.box {
display: flex;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
align-content属性有6个值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):主轴线占满整个交叉轴。
四、项目的属性
设置在项目上的6个属性。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1、order属性
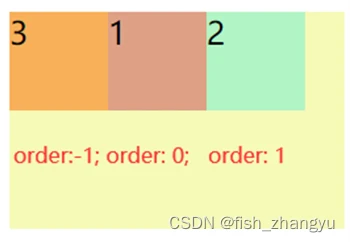
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

2、flex-grow属性
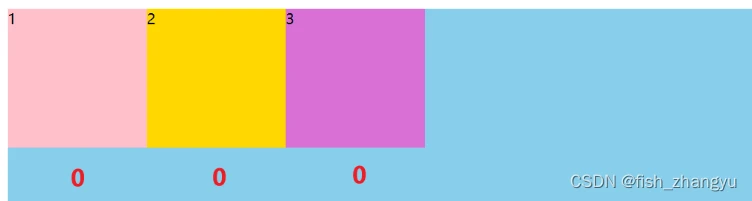
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}


剩余空间分4份 黄色占3份,紫色1份
3、flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。如果flex-shrink值为0,表示该项目不收缩。
.item {
flex-shrink: <number>; /* default 1 */
}
4、flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
当设置了flex-basis的值并且flex-shrink: 0; width的设置就不起作用了
5、flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto后两个属性可选
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值: auto( 1 1 auto)和none( 0 0 auto)
6、align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式。可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等于strech
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
align-self属性有6个值,除了auto,其他都与align-items属性完全一致。
