echarts版本:4.8.0
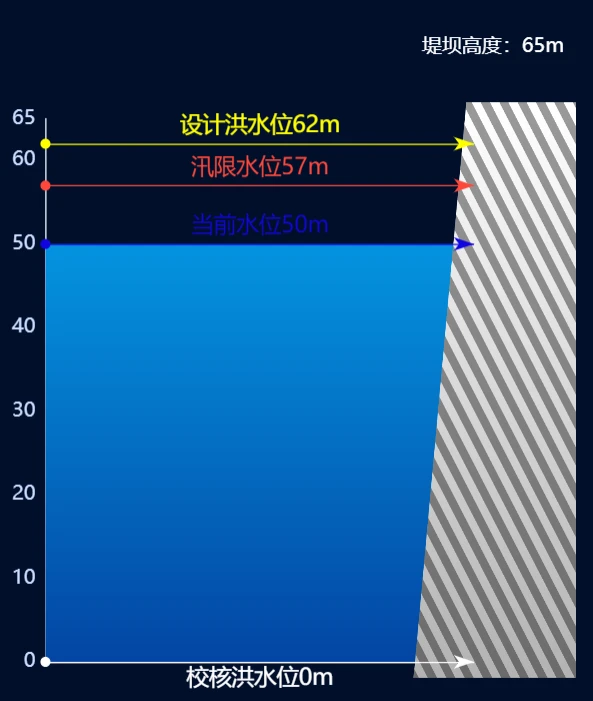
效果图:

实现:
<template>
<div
id="chart"
style="width: 480px; height: 650px; background: #020f2b"
></div>
</template>
<script>
export default {
data() {
return {};
},
created() {},
mounted() {
this.initChart();
},
methods: {
initChart() {
var maxHeight = "65"; //最大高度/堤坝高度
let markline = ["62", "57", "50", "0"]; //设计水位,汛限水位,当前水位,校核水位
let normalColor = "#CBDDFF";
let option = {
xAxis: {
type: "category",
data: [""],
axisTick: { show: false },
axisLabel: {
fontSize: 16,
color: normalColor,
},
axisLine: {
lineStyle: {
color: "#FFF",
width: 1,
},
},
splitLine: {
lineStyle: {
color: "#FFF",
},
},
},
yAxis: {
nameTextStyle: {
fontSize: 16,
color: normalColor,
},
max: maxHeight,
min: 0,
boundaryGap: [1, 1],
type: "value",
axisLine: {
show: true,
lineStyle: {
color: "#FFF",
width: 1,
},
},
axisTick: { show: false },
axisLabel: {
fontSize: 16,
color: normalColor,
},
splitLine: {
show: false,
lineStyle: {
color: "#FFF",
type: "dotted",
opacity: 0.02,
width: 1,
},
},
splitNumber: 5,
},
grid: {
top: "20%",
right: "20%",
left: "3%",
bottom: "12%",
containLabel: true,
},
graphic: {
elements: [
{
type: "image",
right: "3%",
top: "18%",
z: 5,
bounding: "raw",
origin: [0, 0],
style: {
image: require("../images/reservoir.png"),
width: 130,
height: 460,
},
},
{
type: "text",
right: 0,
top: "10%",
right: "5%",
z: 5,
style: {
text: "堤坝高度:" + maxHeight + "m",
fill: "#FFF",
fontSize: 16,
},
},
],
},
series: [
{
type: "bar",
data: [markline[2]],
barCategoryGap: "-100%",
itemStyle: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#0493df" },
{ offset: 1, color: "#0345a3" },
]),
},
markLine: {
silent: true, //鼠标移入高亮 true不高亮
data: [
{
label: {
position: "middle",
fontSize: 18,
formatter: "{b}{c}m",
color: "#FF0",
},
name: "设计洪水位",
yAxis: markline[0],
lineStyle: { type: "solid", color: "#FF0", width: 1 },
},
{
label: {
position: "middle",
fontSize: 18,
formatter: "{b}{c}m",
color: "#FF473A",
},
name: "汛限水位",
yAxis: markline[1],
lineStyle: { type: "solid", color: "#FF473A", width: 1 },
},
{
label: {
position: "middle",
fontSize: 18,
formatter: "{b}{c}m",
color: "#1106df",
},
name: "当前水位",
yAxis: markline[2],
lineStyle: { type: "solid", color: "#1106df", width: 1 },
},
{
label: {
position: "insideMiddleBottom",
fontSize: 18,
formatter: "{b}{c}m",
color: "#FFF",
},
name: "校核洪水位",
yAxis: markline[3],
lineStyle: { type: "solid", color: "#FFF", width: 1 },
},
],
},
},
],
};
let myChart = this.$echarts.init(document.getElementById("chart"));
myChart.setOption(option);
window.addEventListener("resize", () => {
myChart.resize();
});
},
}
};
</script>
附图片:

以上
