光与色的故事
---颜色模型浅析
1.光的故事
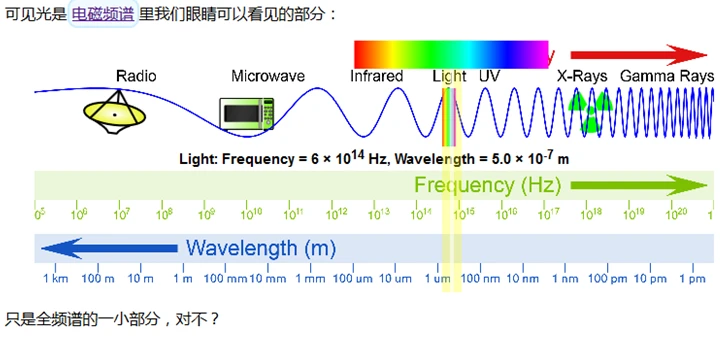
光是一种电磁波,同声波相类似,包含了不同频率分量。不同的是,电磁波能够在真空中传播。电磁波通常是由一种频率或多种频率构成。比如非常高频率的电磁波构成了微波;非常低频率的构成了无线电波。然而,人眼能够察觉到的电磁波频率是非常窄的一个范围,频率范围大概在429TH到750THz(1 THz = 1 TeraHertz = 10^12 Hz)。而其他频率的电磁波是不能够被人眼所感知的。

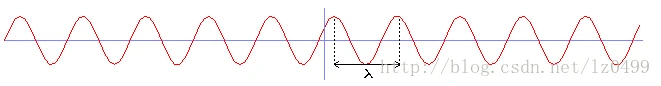
单色光是由一种频率构成的光。(但是大部分情况下,光是由多种频率构成的多色光)。单色光在人眼看来是一种纯色,不可能是白色或是洋红色。既然单色光是由一种频率构成的光,那么单色光的波形能够用sine表示为:

Sine的高度代表的是光的亮度强度,一个周期的长度代表的是光的波长,波长同频率的倒数相关。光的传播速度为300000000m/s,那么根据光速与波长和频率的关系,可知:

每一种频率所对应的波长为300000000/f,因此,我们可以得出,人眼能够感受到的光的波长大概是在400nm到700nm之间。

可见光光谱表示所可有能够被单色光表示的颜色。有些光源,像激光和钠灯发出的是单色光,但是,一般光源都是发射出多色光。比如太阳光包含了所有颜色的光谱。这意味着红色、黄色、绿色、蓝色以及紫色的加和看起来就是白色。从物理学概念将,其组合并不是真正的白色,上述颜色的加和是由许多不同sine曲线所表示的,只是被人脑所反映为白色。因此,颜色一定程度上来说是属于心理学的范畴,而不是物理学的范畴。
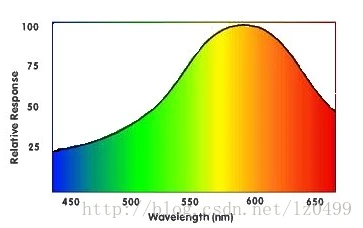
光波是由许多不同频率的sine曲线所加和而成。每一种sine曲线都有其自身的频率和振幅。频谱显示的了每一种频率的振幅。如下图是一种黄色LED等的频谱图。

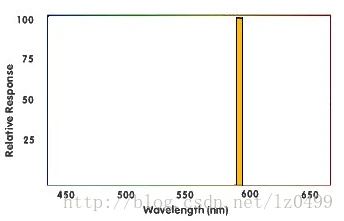
频谱图中最高分量为主频分量,也即是从该频谱,人眼所能观察到的颜色。如果黄色LED灯能够用单色光表示,那么它的频谱图表示为:

上述两种频谱图所表示的光源,对人眼来说,都表示的是黄色。这个现象揭示了一种有趣的事实:不同频谱的光,对人眼来说,有可能代表的是一种颜色。如果人眼能够区分出不同颜色频谱的微小差别,那么人眼能够观察到无数的颜色。但是,人眼的工作模式是并不是这样,人眼把所有光源的频谱主要分为三种颜色的信号分量:红色、绿色、蓝色分量,这三种颜色分量的所有组合即构成了人眼所能观察到的颜色。
2.颜色的故事
Wiki是这样说的:颜色或色彩是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应。嗯,简单点说,颜色就是人对光的一种感觉,由大脑产生的一种感觉。感觉是一个很主观的东西,你怎么确定你看到的红色和我看到的是一样的呢?这个视频解释的很不错。我们需要先假设正常人对于同一种光产生的感觉基本是一致的,讨论才能继续下去。
人的视网膜上布满了感光细胞,当有光线传入人眼时,这些细胞就会将刺激转化为视神经的电信号,最终在大脑得到解释。视网膜上有两类感光细胞:视锥细胞和视杆细胞。
视锥细胞大都集中在视网膜的中央,每个视网膜大概有700万个左右。每个视锥细胞包含有一种感光色素,分别对红、绿、蓝三种光敏感。这类细胞能在较明亮的环境中提供辨别颜色和形成精细视觉的功能。
视杆细胞分散分布在视网膜上,每个视网膜大概有1亿个以上。这类细胞对光线更为敏感(敏感程度是视锥细胞的100多倍),一个光子就足以激发它的活动。视杆细胞不能感受颜色、分辨精细的空间,但在较弱的光线下可以提供对环境的分辨能力(比如夜里看到物体的黑白轮廓)。
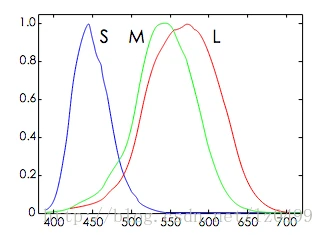
当一束光线进入人眼后,视细胞会产生4个不同强度的信号:三种视锥细胞的信号(红绿蓝)和视感细胞的信号。这其中,只有视锥细胞产生的信号能转化为颜色的感觉。三种视锥细胞(S、M和L类型)对波长长度不同的光线会有不同的反应,每种细胞对某一段波长的光会更加敏感,如下图所表示的是三种视椎信号对单色光谱刺激的反应。这些信号的组合就是人眼能分辨的颜色总和。

坐标为波长,纵坐标为所对应波长单色光的刺激相应程度
1、L视椎细胞在可见光谱的长波段达到最大峰值
2、M视椎细胞在可见光谱的中波段达到最大峰值
3、S视椎细胞在可见光谱的小波段达到最大峰值
黄色频率位于红色和绿色频率之间,大概在600nm波长左右,从上述三种视椎细胞对单色光频谱的相应可知,黄色频率的光会同时刺激红色和绿色视椎细胞,此时,人脑会根据,同时刺激红色和绿色视椎细胞的情况,把转换这个信号转换为黄色。
假设照射到人眼中的光只有两种频率:红色和绿色,它们也会同时刺激红色和绿色视椎细胞,因此这种光也会被人脑所解释为黄色,即使这种光的而频率中不包含任何黄色频率分量。这就是为什么不同频谱的光,对人眼来说,有可能代表的是一种颜色。
白色光包含了所有的频率,因此,当白光入射到视网膜的时候,三种类型的视椎细胞都被刺激了,人脑把这种红色、绿色、蓝色视椎细胞都被刺激的情况,把这种光解释为白色。
上述解释了不同光入射到视网膜的时候,是如何被解释为不同色彩的。同时也能解释入射光的强度改变光的亮度:如果输入信号够强,人脑解释为入射信号可能为非常明亮的红色…,如果输入信号非常弱,则解释为基本为黑色。饱和度是根据三种视椎信号刺激的相对强度而定,如果红色信号非常非常强,蓝色和绿色信号也非常强,那么颜色会表现出相对较低的饱和度,表现为淡红色;相反,如果红色信号非常强,而蓝色和绿色信号非常弱,那么所表现出来的颜色则为非常鲜艳的红色。
3.颜色模型
3.1 RGB颜色模型
RGB模型工作原理工人眼的工作原理很相似。RGB模型定义了三个变量,分别是红色、绿色、蓝色,这三种分量就好比于人眼中的三种视椎细胞。RGB模型是一种最为重要的模型,被广泛应用于诸如电脑显示屏、电视显示屏等电子设备中。如果你用放大器查看电脑显示屏中白色区域,你能够观察到白色确实是由红色、绿色、蓝色组成。这意味着电脑显示屏所发出来的白光不同于太阳光所发出来的白光,太阳光所发出来的白光包含了所有可见光频率,而电脑显示器所发出来的白光只是包含了三钟频率分量。对人眼来说,区分不出这两种白光的差异。
三基色是这样的三种颜色,它们相互独立,其中任一色均不能由其它二色混合产生。它们又是完备的,即所有其它颜色都可以由三基色按不同的比例组合而得到。
RGB模型基于理论是:所有可能的颜色都能由红色、绿色、蓝色叠加而成。红色、绿色、蓝色为三基色,RGB为这三基色所组成的加色系统模型。其规律为:
红+绿=黄
红+蓝=紫
蓝+绿=青
红+蓝+绿=白
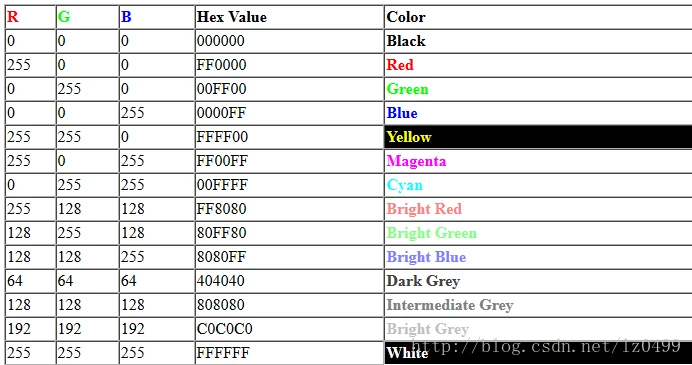
RGB模型不是很直观,以下表格是RGB模型中常见的RGB值。

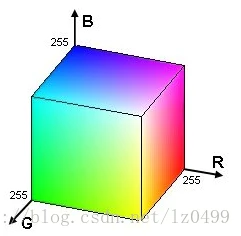
根据这个表,我们可以大致知道,当RGB分量分别为128,0,0的时候表示的暗红色,255,128,192表示为粉红色,16,16,16表示的暗灰色。上述表格中的16进制数表示的是在HTML中使用的颜色代码。如果我们以R=x,G=y,B=z建立坐标系的话,可以得到以下RGB模型三维图:

在客户现场或公司调试的时候,不同手机、不同电脑显示器显示ISP传输来的同一幅图像,往往色调、颜色方面有很大的差异。前面已经提到所有这些电子显示设备都是使用的RGB模型,那么可能是由于不同电子设备关于RGB模型参数得设置存在差异,比如色调设置的不同、饱和度设置不同等,导致了ISP输出同样的图像,在不同设备中显示的确实不同的效果。
如上一小节所述,许多电视、电脑显示屏显示的颜色都是通过红色、绿色、蓝色三种颜色不同强度的组合而成。由不同强度组合所构成的最终颜色其红色、绿色、蓝色成分的多少并不是很直观。特别是对于没有经验的使用者和那些减性颜色模型的使用者来说,并不是很容易理解最终的颜色,R、G、B成分究竟各占多少百分比,另外,无论是加性颜色模型,还是减性颜色模型同人眼对颜色的工作原理是不一样的。
比如说,假如我们有一个RGB显示模型,可以通过三个不同的滑条控制其大小范围在0-255之间,每一个滑条只控制其中一个分量,如果起始颜色为橙色,sRGB 值为R=217,G=118,B=33,为了得到亮度和饱和度为其一半的颜色,我们必须控制滑块,使其R减少31,G减小24,并增加59B分量,即表示为:

RGB模型中,为了得到某种颜色必须进行RGB分量的调整,但是三种分量调整的幅度和方向,对于没有经验的使用者来说,根本就不知道该如何调整各个分量的大小,不是很直观易懂。
为了适应更传统和直观的颜色混合模型,计算机图形学的先辈们发明了一些诸如HSL、HSV等更加直观的颜色混合模型。这也是为什么除了RGB模型之外,还需要发展处这么多不同其他的颜色模型。但是为了能够在计算机屏幕上显示图像,必须把其他颜色模型转换为RGB颜色模型。HSL、HSV描述颜色相对于RGB等模型显得更加自然。电脑绘画时,这两个模型非常受到欢迎。
3.2 HSL颜色模型
HSL颜色模型是由三个参数H(hue)、S(saturation)、L(lightness)所组成的三维颜色模型。
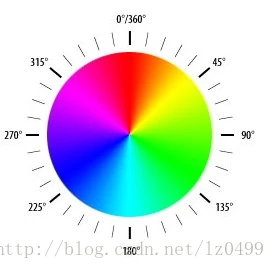
Hue表明了对光的感知颜色,即这种颜色是红色、绿色还是蓝色。这种表述方式同可见光光谱的表现方式很类似,只是把可见光光谱中最右端的紫色用品红色代替。如下图所示:

Hue通常取值范围是[0°,360°],对应红橙黄绿青蓝紫-红这样顺序的颜色,构成一个首尾相接的色相环。360度的色相同0度所对应的色相是一样的。色相的物理意义就是光的波长,不同波长的光呈现了不同的色相。如下图所示:

Saturation是用离色相环圆心的距离所表示,在圆心处饱和度为0%,在色相环圆的边缘饱和度为100%。对应到到物理意义上:即一束光可能由很多种不同波长的单色光构成,波长越多越分散,则色彩的纯净程度越低,而单色的光构成的色彩纯净度就很高。

给定色相其饱和度可以表示为如下图趋势:最左端饱和度为0%,最右端饱和度为100%,居中饱和度为50%。

Lightness表示的是光的光照强度。0%表示的是完全黑色的,50% 表示的是纯色的,100%表示的是白色的。在HSL模型中,当颜色分量L=255时,不管这种颜色的色相和饱和度参数如何,其所表示出来的颜色总是白色。给定色相的亮度可以表示为如下图趋势:最左端为黑色,L=0%,最右端为白色,L= 100%,居中表示L= 50%,为纯色。

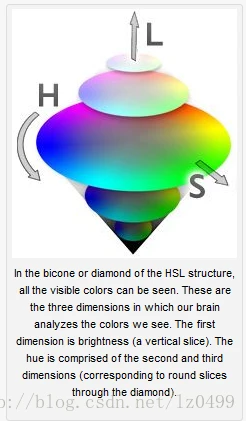
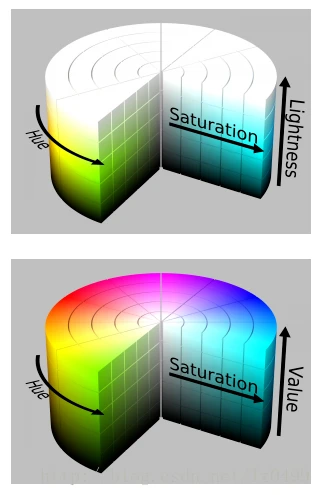
HLS的三维模型可以表示为:

如上图所示,L为50%的时候,表示的是纯色颜色,,底部为L=0%的时候,所表示的是全黑,顶部为L=100%,表示的是白色。
3.2 HSV颜色模型
HSV颜色模型同HSL颜色模型很相似。唯一的不同就是在第三个分量的表示。Value不同于Lightness,在HSV模型中,Value的最大值V=255可能表示的颜色是红色、绿色、蓝色或其他颜色,而在HSL中L的最大值L= 255时,其表示的颜色只能是白色。Value表示的是最大的颜色分量,MaxColor(R,G,B)表示三个颜色分量中的最大分量。因此(255,0,0)和(255,255,255)Value值都为255。
在HSV模型中,对于给定的色相的Value(明度)可以表示为如下图趋势:最左端为黑色,L=0%,最右端为纯色,L= 100%,居中表示L= 50%,为纯色的一半。

HSV的三维模型可以如下图所示:

下图中,能够很好的表面HSL、HSV这两种颜色模型的差异。在圆柱体外围是纯色(红黄绿蓝紫...)HSL中,这圈纯色位于亮度(L)等于1/2的部位,而在HSV中是在明度(Value)等于1的部位。

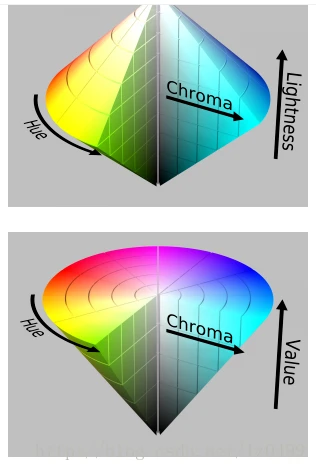
将上面的圆柱体裁掉无用的部分,得到的是如下的锥形,就能更明显的看出HSL和HSV的区别了。

由图可知,HSL所代表的白色是在其模型的顶部;而HSV所表示的白色是在圆心位置处。
HSV模型能够更好的表示饱和度,而HSL模型能够更好的表示亮度。
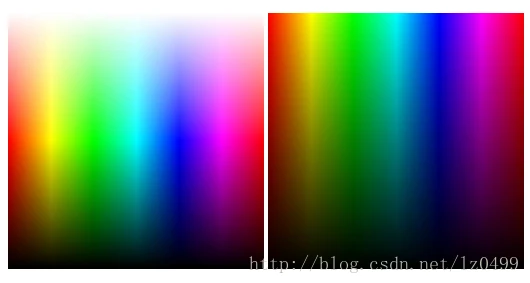
在二维图像中表示S=255时,HSL、HSV两种颜色模型的差异为:

左侧图表示的是HSL颜色模型二维图,顶部为白色,因为其亮度达到最大;右侧图表示的是HSV颜色模型二维图,顶部包含了所有的颜色,因为其饱和度为255,饱和度为0是所表示的颜色才是白色。横向表示的是色调。
从上面的介绍可以直到,颜色模型通常分为设备相关和设备不相关,转换的时候便有很多不同。
设备相关的颜色模型,例如RGB、CMYK,这样的模型只是规定了一个取值的范围,例如RGB每个分量取值是0-255,则该值如何呈现出光来,是需要具体设备来解释的。这样的颜色模型不会关联到人眼的刺激值的具体值,它们之间的转换相对简单。
设备不相关的颜色模型,例如XYZ、Lab,这样的模型是需要反映真实的可见颜色的,所以他们与设备无关,但是转换时相对较麻烦,需要很多条件。
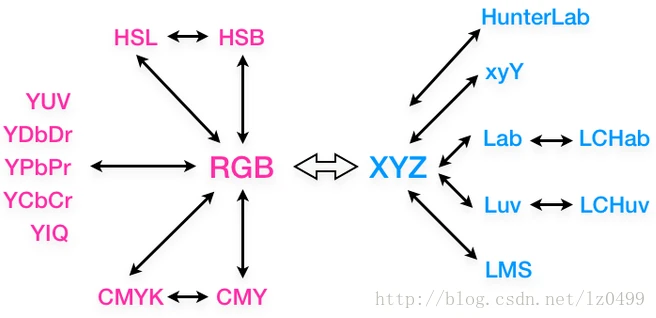
为了在设备相关、设备不相关的颜色模型间互相转换,一般是以RGB和CIEXYZ作为桥梁进行的,如下图。

参考资料:
http://lodev.org/cgtutor/color.html
https://en.wikipedia.org/wiki/HSL_and_HSV
http://www.jianshu.com/p/f03e9ac9c9ef
http://learn.colorotate.org/color-models/#.WY5l1FElHIW
