额,不知道这样好不好。
不过还是希望CSDN不要删除啊,不管是好的坏的,咱们都要开源分享不是。
主要就是基于Chrome能够在Console中执行js来做的。
以京东夺宝岛为例子我们需要做如下的事情:
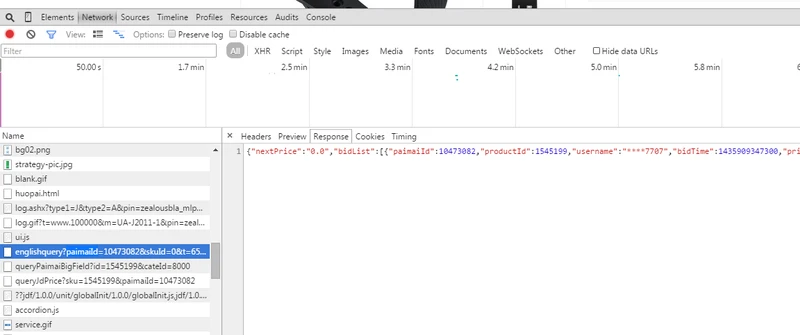
- 在Chorme中打开夺宝岛网页,按F12,然后刷新页面
- 转到Network标签,看所有的请求,研究出那个请求是拿当前价格的
方式是点击请求,看Response中的返回值:

得到结果:http://paimai.jd.com/json/current/englishquery?paimaiId=10473082&skuId=0&t=650541&start=0&end=9
这个链接能够查看所有的出价记录的json字符串,第一个就是当前的报价了 - 然后就是设置一个加价值,心理价位, 然后提交
- 再次获得最高价,如果不是我出的那么就再次加价,循环这个过程
- 当然还是的通过Chrome来知道提交加价的请求应该是什么
这里直接列出结果:http://paimai.jd.com/services/bid.action?
剩下的就是开始写脚本了。
var t,count = 1,price=0,pin = getCookie('pin'),f = function(){
$.ajax({
url:'http://paimai.jd.com/json/current/englishquery?paimaiId='+paimaiId+'&skuId=0&t=964468&start=0&end=9',
async:false,
success:function(data){
var currentPrice = parseFloat(data.currentPrice);
console.info("第",count,"次检测商品当前拍卖价格是",currentPrice);
if(data.auctionStatus == 2){
console.error("商品拍卖结束,获得者",data.currentUser);
clearTimeout(t);return;
}
if(data.currentPrice < 1500) {
if(pin != data.currentUser && price != currentPrice){
$.ajax({
url:'http://paimai.jd.com/services/bid.action?t=369168&paimaiId='+paimaiId+'&proxyFlag=0&bidSource=0&price='+(currentPrice+1),
async:false,
success:function(data1){
console.warn("第",count,"次加价拍,本次出价",(currentPrice+1),"出价结果",data1.message);
if(data1.result == 200){
currentPrice = currentPrice+1;
} else {
if(data1.result == 516) {clearTimeout(t);return;}
}
}
});
} else {
console.info("商品价格未变,忽略加价");
}
price = currentPrice;
t = setTimeout(f,1000);
} else {
console.error("商品价格高于原价5折,停止加价");
clearTimeout(t);
}
}
});
count++;
}
f();
//暂停
clearTimeout(t)代码还是比较简单,就不多做解释了。这里说一下有个关键的地方是网页分析的部分。就是从请求中拿到了自己想要的数据。
这样样例的请求是一个json,所以能够直接用了,如果是一个html网页应该怎么办呢?
因为现在的网页一般都用了jquery,所以可以使用jquery脚本来做。他的拾取器还是之棒的。
比如这样:
var val =
(‘tr:eq(2)′,html);
(‘td:gt(1)’,val).html() 第二个tr的第一个td. 等等
