常言道网页设计的好坏,95%取决于字体的排版。尽管现在抖音、小视频和游戏的盛行,其占据了我们大部分的业余时间,但是还是有大部分人在网络上进行阅读,比如查阅资料,阅读小说、看新闻、知识学习之类。
舒适的阅读体验,让人感觉到愉悦和舒适, 自然人们就更愿意花时间在网站上停留。在介绍关于 CSS 字体的内容部分之前,我们有必要先了解一些关于字体的基础知识。
一、通用字体族
常用的字体族有五种,分别是sans-serif (无衬线体)、serif (衬线体)、monospace (等宽体)、cursive (手写体)和fantasy (幻想体)。
1、衬线体serif 、无衬线体sans-serif
衬线体指的是在文字笔画的端点上所加的装饰线条,因为sans 在法语中代表「无」,所以sans-serif 也就是无衬线体,与衬线字体相反,无衬线体完全抛弃装饰衬线,只剩下主干,造型简明有力,更具现代感,很适用于标题或广告,下图可以清楚地看出,红色凸出来的部分就是衬线。

2、等宽体monospace
等宽字体表示所有的字母、数字都是同样的宽度,对于中文而言,每个字在设计上大多都是等宽,但英文就不同了,例如说W 和i 的宽度就差很多,这也造成有时在排版上的一些困扰,如果指定monospace,就会自动套用系统预设的等宽字体。

3、手写体cursive、幻想体fantasy
手写体和幻想体其实有点像,手写体就像是毛笔或钢笔写出来的感觉,这种字体尝试模仿人的书写笔迹,通常,这种字体在笔画末端有较大的修饰,比衬线字体更加华丽,以中文来说预设的手写体通常就是标楷体,而幻想体就是在手写之外,更多了一些装饰或纹路在字体上,大多数的中文预设不支持幻想体,如果设置了,也会自动使用衬线体或无衬线体取代。

二、Windows 和 Mac 系统都支持的英文字体
下面罗列的英文字体通常在我们的电脑中预设都有安装,不论是Mac还是Windows都通用,支持度都在90% 以上,使用起来不会有问题。
1、无衬线体sans-serif
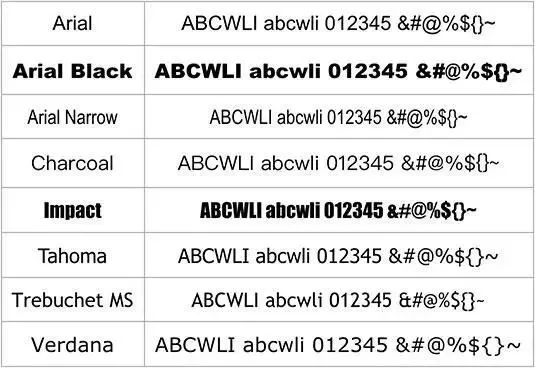
Arial、Arial Black、Arial Narrow、Charcoal、Geneva、Impact、Trebuchet MS、Tahoma、Verdana

2、衬线体serif:
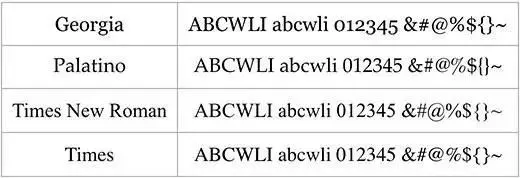
Georgia、Times New Roman、Times

3、手写体cursive
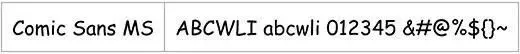
Comic Sans MS

4、等宽体monospace
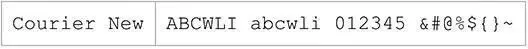
Courier New

5、幻想体Fantasy
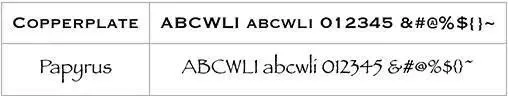
Copperplate、Papyrus

三、常用的中文字体
英文字体因为字母少,所以预设的字体种类也比较多,中文字就不同了,一款中文字的字数远大于英文,所以在跨平台的显示也会有所不同,这也是在制作网页常见的困扰( 在Mac 设计得很好看,到Windows 就走样了),以下列出常用的中文字体名称,部分浏览器使用上可以用中文,但是为了保险起见,建议大家最好是使用英文名称或是中英文一起使用。
1、Windows系统
微软雅黑(Microsoft YaHei)
微软正黑体( Microsoft JhengHei )
新细明体( PMingLiU )
标楷体( DFKai-SB )

2、Mac 系统
苹方( PingFang )
黑体( STHeiti )
楷体( STKaiti )
俪黑Pro ( LiHei Pro )
俪宋Pro ( LiSong Pro )

四、font-family 用法简介
使用font-family很简单,只需要设定family-name (字体名称)和generic-family (通用字体),font-family可以设定一种字体或多种不同的字体,每种字体间用半形逗号「,」隔开,当浏览器载入网页样式时,会从左边第一个字体开始判断,如果没有对应的字体,就直接采用下一种字体,如果到最后都没有可用的字体,就采用电脑预设字体,这时就可以通过generic-family来指定哪种预设字体。
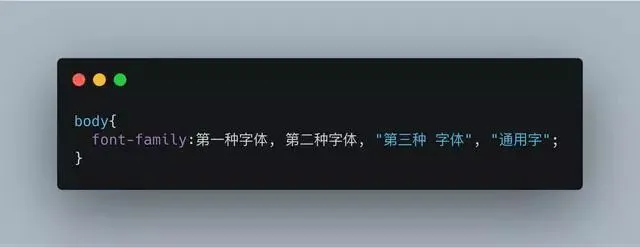
举例来说,下面这行CSS,会先找第一种字体,若不支持或没有该字体,则采用第二种字体,依此类推,最后使用通用字,从下方例子亦可以看到,字体名称时不用加上双引号,但如果你的字体名称中间空格,就一定要加上双引号。

五、 常用的字体属性简介(CSS1、CSS2部分)
以下内容,为CSS排版字体常用到的CSS属性,我先暂且简单罗列,帮助大家进行回顾,对于重点的部分我会在稍后的文章里进行介绍。
1、color
用来指定文字的颜色。
p {
color: #993;}2、text-align
控制文本的对齐方式,有 left,center,right,或 justify。justify 为两端对齐的意思。
h1 {
text-align: center;}3、line-height
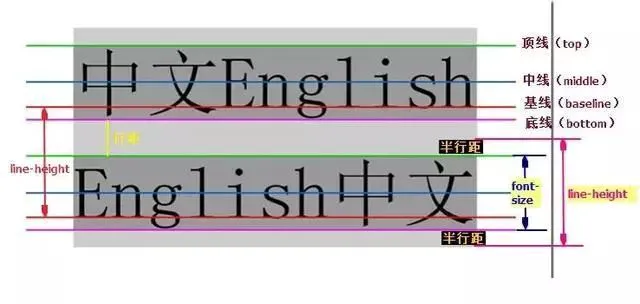
行高(line-height)是指文本行基线间的垂直距离。基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size。line-height=行距+font-size

p {
line-height: 1.6;}4、letter-spacing
控制字母之间的空格间隔,常用于标题元素。
h1 {
letter-spacing: 0.8em;}5、word-spacing
控制单词之间的间隔。通常应用于标题元素。
h2 {
word-spacing: 2em;}6、text-indent
段落第一行文本缩进。我们在读比较正式的期刊或报纸时,段落的首行一般都会空两个字,在CSS排版里,我们就用这个属性进行控制。
h2 + p {
text-indent: 2em;}7、text-decoration
文本装饰属性,我们可以使用underline,overline,line-through,和none 这些属性值进行修饰文本,比如下划线,上划线、中间删线等
h3 {
text-decoration: underline;}8、font-style
文本的字形属性,其用法十分简单,有 normal(正常)、italic(斜体)、oblique(倾斜体)这几种属性值。
h4 {
font-style: italic;}9、font-weight
字重。用来精确设置文本的粗细,可以在指定的数值范围内进行设定(100到900; 在100~400是正常的,700是粗体; 100是细体),或通过关键词:bold,bolder,或lighter 进行设置。(h1~h4 为bold,不要用font-weight替代H标签进行使用)
h1 {
font-weight: 100;}10、text-transform
此属性用来设置文本的大小写,默认值为none,大小形式与源文档保持一致,除了这个还有其它属性值:uppercase(大写), lowercase(小写)和 capitalize(各单词首字母大写).
11、font-variant
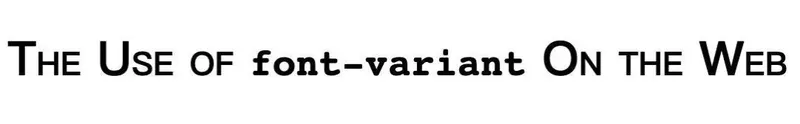
字体变形,在CSS3这个属性的值很多,但是在CSS1和CSS2的标准里,只有两个值:nomal 和 small-caps。small-caps是用于针对英文字母的,意思是小型大写,大小跟小写字母一样,样式是大写。常用于英文的标题和段落的第一行。
h1 {
font-variant: small-caps;}
h1 code {font-variant:normal}
<h1>
The Use of <code>font-variant</code> On the Web</h1>

小节
今天的内容就给大家分享到这里,感谢大家的阅读,在接下来的文章里,我将会给大家继续分享字体相关知识,比如font-face、可变字体、书写模式的相关内容,敬请期待...
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"