看效果之前我们首先了解一下滚动条
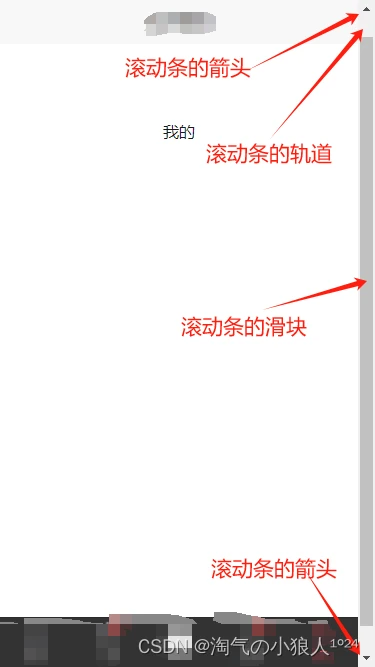
::-webkit-scrollbar — 整个滚动条
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块
::-webkit-scrollbar-track — 滚动条轨道
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮)
//根据需要往里面添加样式即可
具体设置方法可参考 ::-webkit-scrollbar样式设计

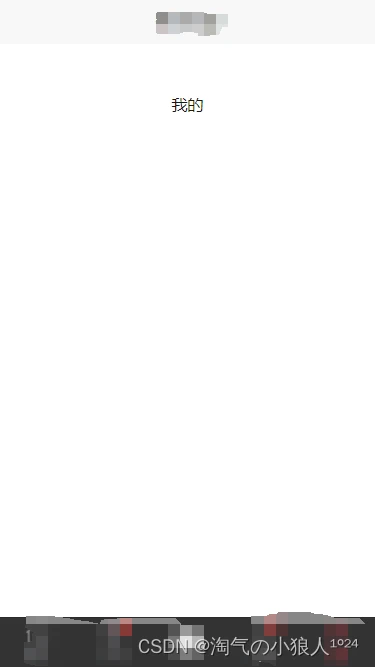
设置后的效果

首先,安装插件
npm install vue3-smooth-scroll --save -g
全局注册,引入 vue3-smooth-scroll 插件
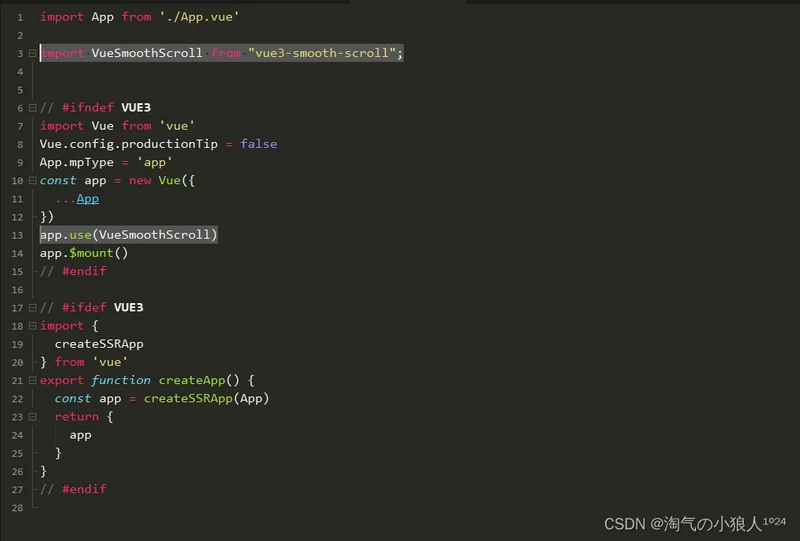
在main.js 中添加注册、调用
import VueSmoothScroll from "vue3-smooth-scroll";//引入插件
app.use(VueSmoothScroll)//调用插件

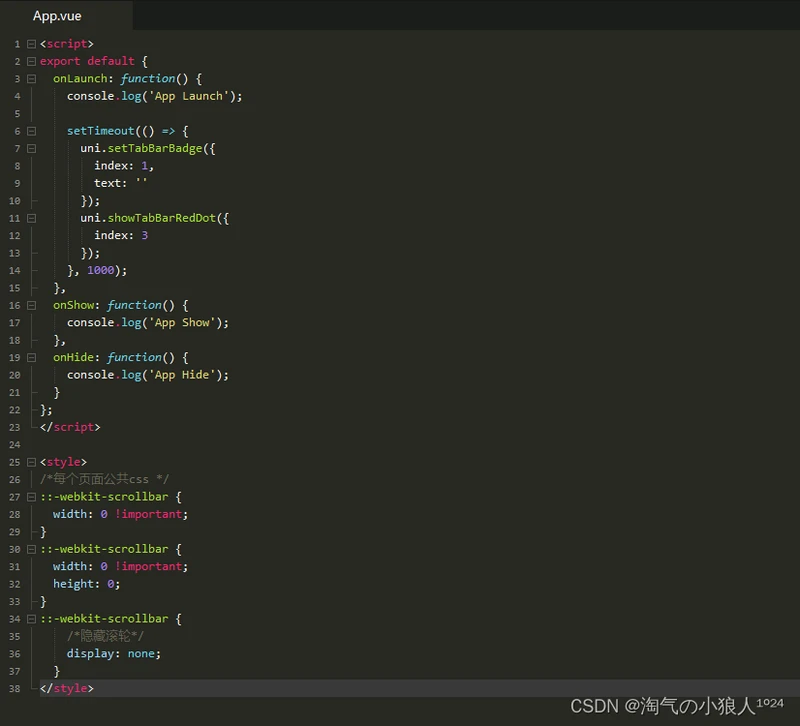
在app.vue 中添加 style
第一种方法:
::-webkit-scrollbar {
width: 0 !important;
}
::-webkit-scrollbar {
width: 0 !important;
height: 0;
}
第二种方法
::-webkit-scrollbar {
/*隐藏滚轮*/
display: none;
}