为了几个姐妹的需求,本文详细图解怎么样从零搭建一个vue项目,供参考。
-
第一步:了解工具;
首先我们需要一些工具,比如npm、nodejs、vue-cli
和一个编译器vscode(也可以用别的,这里用vscode作为开发工具演示)。 -
第二步:检查工具;
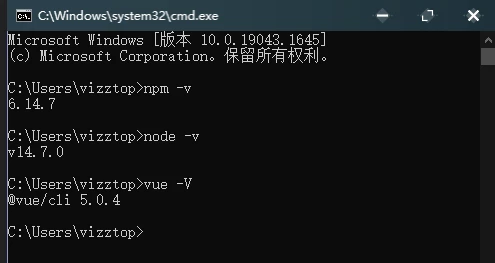
window+r快捷键打开cmd.exe窗口,检查一下以上是否已安装。

安装则会显示出版本,没有安装可点击第一步关键词链接,有安装教程,npm和nodejs需要版本对应,需注意一下。 -
第三步:创建项目;
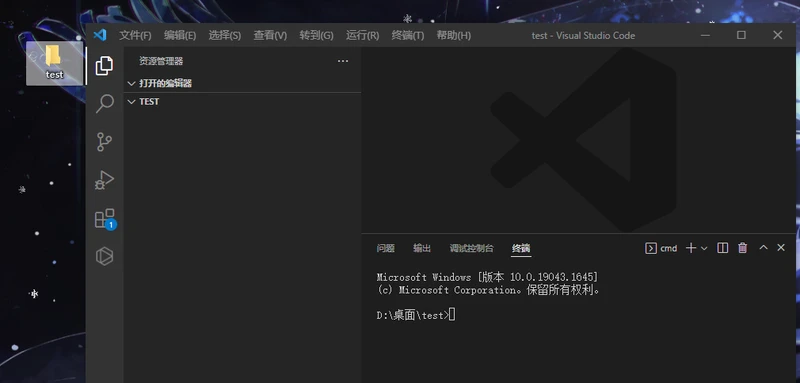
新建一个空白文件夹用来存放项目,打开终端:

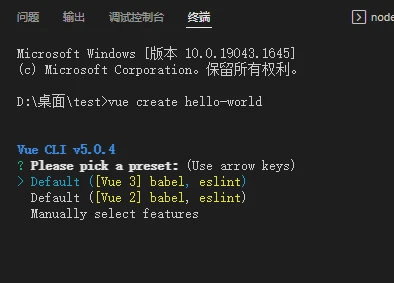
终端输入命令,创建一个叫hello-world的项目,旧版vue-cli安装命令不一样(vue init webpack hello-world)这里我们vue-cli版本较新,用下面这个命令:
vue create hello-world

会弹出让我们选择vue3还是vue2开发,这里看需要,演示选vue3,回车就行了。

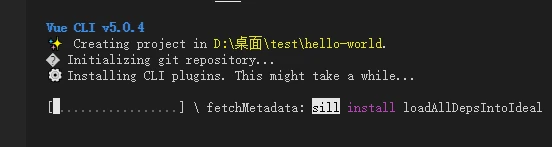
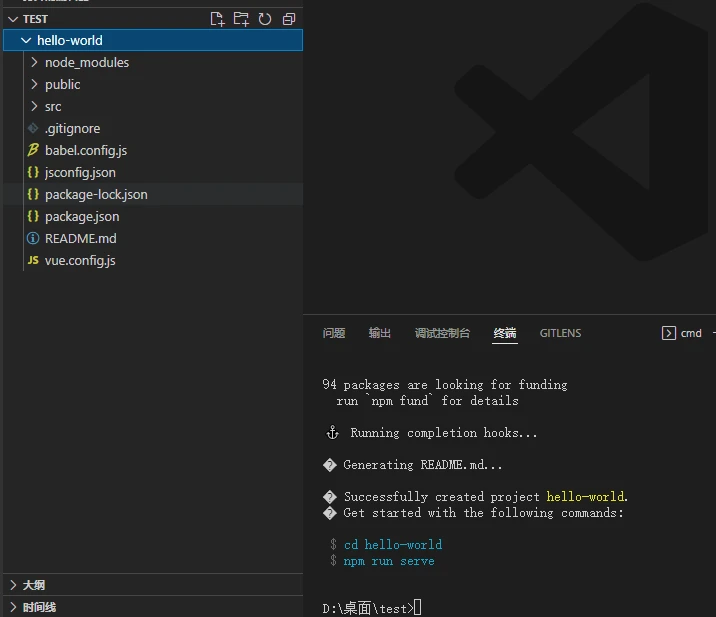
这是创建进度条,需要做的就是等待就好了。有可能弹出让选择npm还是yarn,我们选npm,没有弹出就忽略这句话,这是创建好了一个vue项目的目录:

-
第四步: 安装依赖;
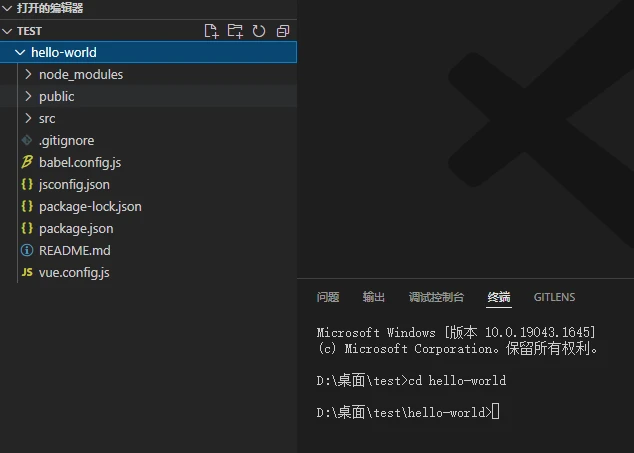
先cd到项目目录下
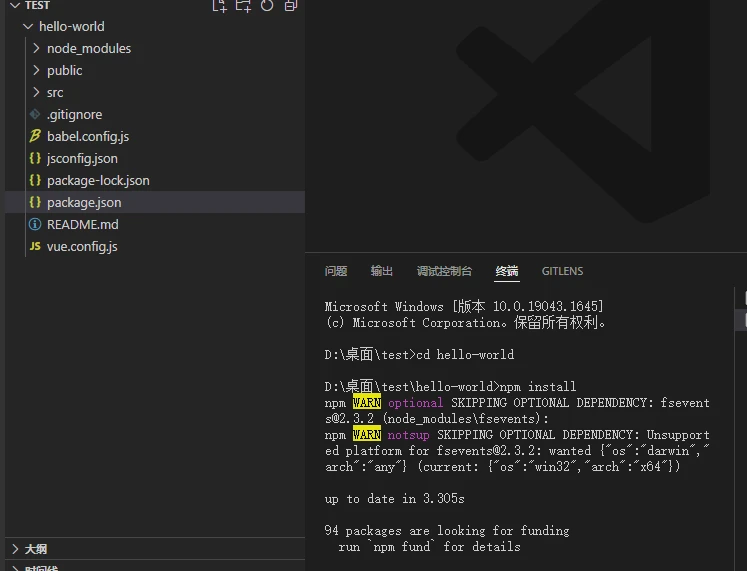
安装依赖命令:
npm install

-
第五步:运行项目;
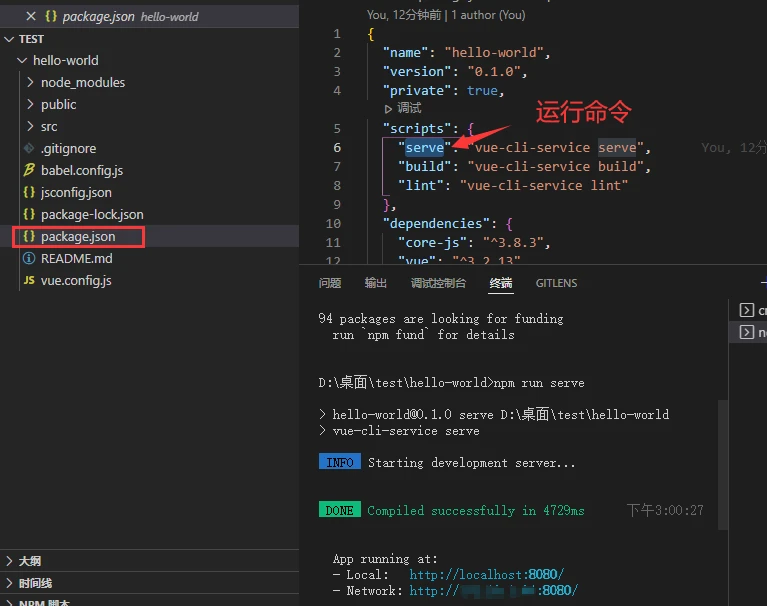
npm run serve

这样就是运行成功了,怎么看运行命令,可以打开package.json文件,如上图,能看到运行和build打包命令。

这就是网页上打开的效果了。
下次有空说打包和部署。(画饼)
