1、什么是HTML?
HTML是用来描述网页的一种语言
HTML指的是超文本标记语言:HyperText Markup Language,是一种用于创建网页的标准标记语言
HTML不是一种编程语言,而是一种标记语言
标记语言是一套标记标签
HTML使用标记标签来描述网页
HTML文档包含了HTML标签以及文本内容
HTML文档也叫web界面
2、什么是HTML标签?
HTML标记标签通常被称为HTML标签(HTML tag)
HTML标签是由尖括号包围的关键字,比如<html>
HTML标签通常是成对出现的,比如<b>和</b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
3、HTML元素
“HTML标签”和“HTML元素”通常都是描述同样的意思
但是严格来讲,一个HTML元素包含了开始标签与结束标签,如下实例:
HTML元素
<p>这是一个段落。</p>
4、web浏览器
web浏览器(如谷歌浏览器、IE浏览器、firefox)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户

5、第一个HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html:5学习过程</title>
</head>
<body>
<h1>这是我的第一个标题</h1>
<p>这是我的第一个段落</p>
</body>
<footer>
</footer>
</html>
6、HTML基础
1.HTML标题
HTML标题(Heading)是通过<h1>~<h6>标签来定义的。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
2.HTML段落
HTML段落是通过标签<p>来定义的。
<p>这是一个段落</p>
<p>这是另一个段落</p>
3.HTML链接
HTML链接时通过标签<a>定义的,并在href中指定链接地址。
<a href="https://www.baidu.com">百度链接地址</a>
4.HTML图像
HTML图像是通过<img>标签来定义的。
<img src="http://p2.img.360kuai.com/dmfd/160_90_/t01f18e048107433ecf.jpg" alt="光头人" width="128" height="128">
7、HTML元素
1.HTML元素
HTML文档由HTML元素定义
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
| <p> | 这是一个段落 | </p> |
| <a href=‘default.htm’> | 这是一个连接 | </a> |
| <br> | 换行 |
开始标签通常被称为起始标签,结束标签常称为闭合标签
2.嵌套的HTML元素
==大多数HTML元素可以互相嵌套(HTML元素可以包含其他的HTML元素)。HTML文档由相互嵌套的HTML元素构成。
HTML文档实例
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
3.HTML实例解析
<p> 元素:
<p>这是第一个段落。</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是: 这是第一个段落。
<body> 元素:
<body>
<p>这是第一个段落。</p>
</body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
元素内容是另一个 HTML 元素(body 元素)。
8、HTML属性
属性是HTML元素提供的附加信息
1.HTML属性
HTML元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值的形式出现,比如:name = ‘value’
2.属性实例
HTML链接由<a>标签定义。链接的地址在href属性中指定:
<a href="http://www.baidu.com">这是百度链接</a>
3.HTML属性常用引用属性值
属性值应该始终被包括在括号内。
双引号是最常用的,不过使用单引号也没有问题。
在某些个别情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=‘John “ShotGun” Nelson’
9、HTML标题
在HTML文档中,标题很重要。
1.HTML标题
标题(Heading)是通过<h1> - <h6>标签进行定义的。
<h1>定义最大的标题。<h6>定义最小的标题
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
2.HTML水平线
<hr>标签在HTML页面中创建水平线
hr元素可用于分割内容
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
<hr>
<p>这是一个段落。</p>
3.HTML注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释实例:
<!-- 这是一个注释 -->
快捷键:选中区域Ctrl + /
10、HTML段落
HTML可以将文档分割为若干段落。
1.HTML段落
段落是通过<p>标签定义的。
<p>这是一个段落 </p>
<p>这是另一个段落</p>
浏览器会自动地在段落的前后添加空行。(<p>是块级元素)
2.HTML折行
如果希望在不产生一个新段落的情况下进行换行(新行),请使用<br>标签
<p>这个<br>段落<br>演示了分行的效果</p>
<br>元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
11、HTML文本格式化
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
12、HTML链接
HTML使用超级链接与网络上的另一个文档相连。几乎可以在说有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
1.HTML超链接(链接)
HTML使用标签<a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a>中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
2.HTML链接语法
href 属性描述了链接的目标。
<a href="url">链接文本</a>
3.HTML链接- target属性
使用target属性,你可以定义被链接的文档在何处显示
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">这行代码会在新窗口显示</a>
<a href="https://www.runoob.com/" target="_self" rel="noopener noreferrer">这行代码会在原窗口显示</a>
还有属性 _top、_parent
4、HTML链接- id属性
id属性可用于创建在一个HTML文档书签标记。
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")":
<a href="https://www.runoob.com/html/html-links.html#tips">
访问有用的提示部分</a>
13、HTML<head>
1.HTML<head>元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>和 <base>。
2.HTML<title>元素
<title>标签定义了不同文档的标题。
<title>在 HTML/XHTML 文档中是必须的。
<title>元素:
定义了浏览器工具栏的标题
当网页添加到收藏夹时,显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
一个简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>
3.HTML<base>元素
<base>标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
4.HTML<link>元素
<link>标签定义了文档与外部资源的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
5.HTML<style>元素
<style>标签定义了HTML文档的样式文件引用地址。
在<style>元素中你也可以直接添加样式来渲染HTML文档。
<html>
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>Header 1</h1>
<p>A paragraph.</p>
</body>
</html>
14、HTML样式-CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
1.如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
内联样式- 在HTML元素中使用"style" 属性
内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
2.内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
3.HTML样式 - 字体,字体颜色,字体大小
我们可以使用font-family(字体),color(颜色)和font-size(字体大小)属性来定义字体的样式。
实例:
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用标签。
4.HTML样式实例 - 文本对齐方式
使用text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
实例:
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
15、HTML图像
1.HTML图像 - 图像标签(<img>)和源属性( src )。
在 HTML 中,图像由<img>标签定义。
<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" alt="some_text">
URL 指存储图像的位置。如果名为 “pulpit.jpg” 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
2.HTML图像 - Alt属性。
Alt属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
3.HTML图像 - 设置图像的高度与宽度。
height(高度)和width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
16、HTML表格
1.HTML表格
表格由 <table> 标签来定义。每个表格均有若干行(由<tr> 标签定义),每行被分割为若干单元格(由<td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格实例:
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
2.HTML表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
3.HTML表格表格表头
表格的表头使用<th>标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
17、HTML列表
HTML支持有序、无序和定义列表
1.HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用<ul>标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
2.HTML有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
3.HTML自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以<dt> 开始。每个自定义列表项的定义以<dd> 开始
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
18、HTML区块
1.HTML <div> 和 <span>
HTML可以通过<div> 和 <span> 将元素组合起来
2.HTML 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
3.HTML 内联元素
内联元素在显示时通常不会以新行开始
实例: <b>, <td>, <a>, <img>
4.HTML <div> 元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
5.HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
19、HTML布局
1.HTML布局 - 使用 <div> 元素
div 元素是用于分组 HTML 元素的块级元素。
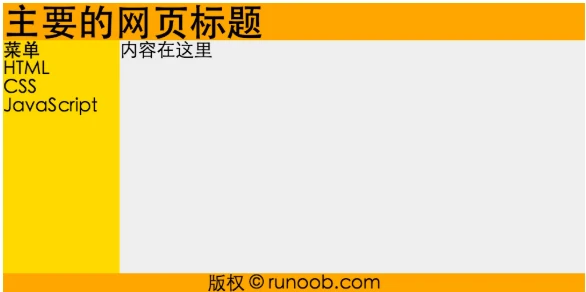
下面的例子使用五个 div 元素来创建多列布局:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
</div>
</body>
</html>
上面的 HTML 代码会产生如下结果:
2.HTML布局 - 使用表格
使用 HTML <table> 标签是创建布局的一种简单的方式。
大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.com</td>
</tr>
</table>
</body>
</html>
20、HTML表单和输入
1.HTML 表单
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
.
input 元素
.
</form>
2.HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
(1)文本域(Text Fields)
文本域通过<input type=“text”>标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
(2)密码字段
密码字段通过标签<input type=“password”> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
注意:密码字段字符不会明文显示,而是以星号或圆点替代。
(3)单选按钮(Radio Buttons)
<input type=“radio”> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
(4)复选框(Checkboxes)
<input type=“checkbox”> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
(5)提交按钮(Submit Button)
<input type=“submit”> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
假如在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
21、HTML框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面
iframe语法:
<iframe src=“URL”></iframe>
该URL指向不同的网页。
1.Iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:“80%”)。
实例:
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
2.Iframe - 移除边框
iframe可以显示一个目标链接的页面
目标链接的属性必须使用iframe的属性,如下实例:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="http://www.runoob.com" target="iframe_a">RUNOOB.COM</a></p>
22、HTML脚本
JavaScript 使 HTML 页面具有更强的动态和交互性。
1.HTML<script>标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出"Hello World!":
<script>
document.write("Hello World!");
</script>
2.HTML<noscript>标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
