进行APP门户制作时选择在Android studio中建立简单的微信页面,内容包括:
①页面布局与微信页面基本相似;
②点击图标能实现页面的切换;
③点击图标时有选中效果(图标亮起);
目录
效果图
底部布局实现
顶部布局实现
四个分段代码代码
四个分段页面布局代码
分段初始化Oncreate()实现
页面切换实现
选中效果实现
附代码仓库
效果图
简易微信整体包括四个页面:聊天、发现、通讯录、设置页面。
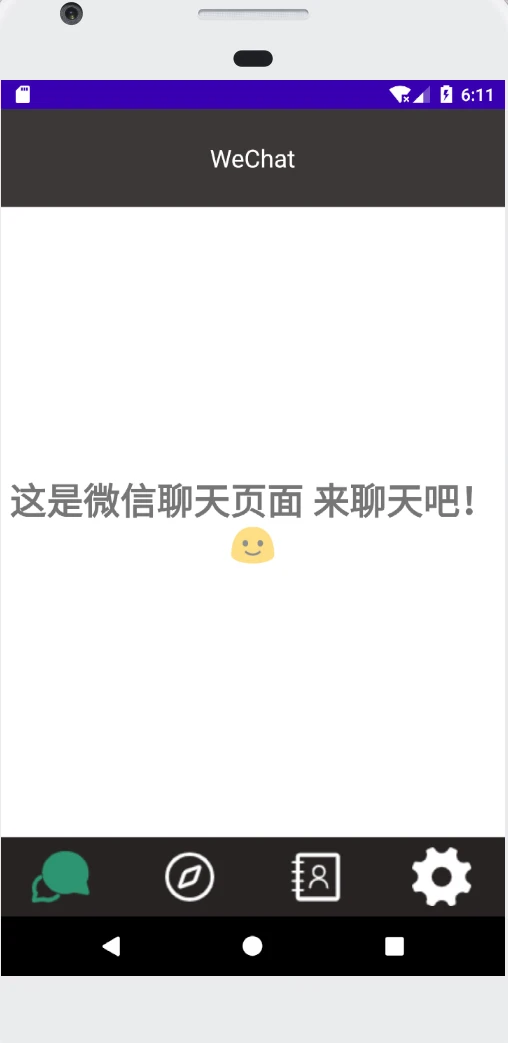
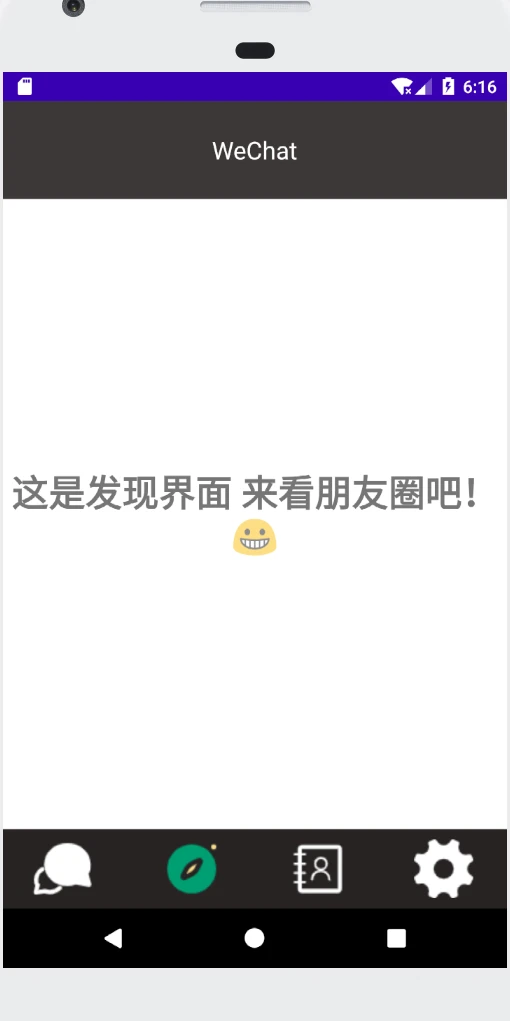
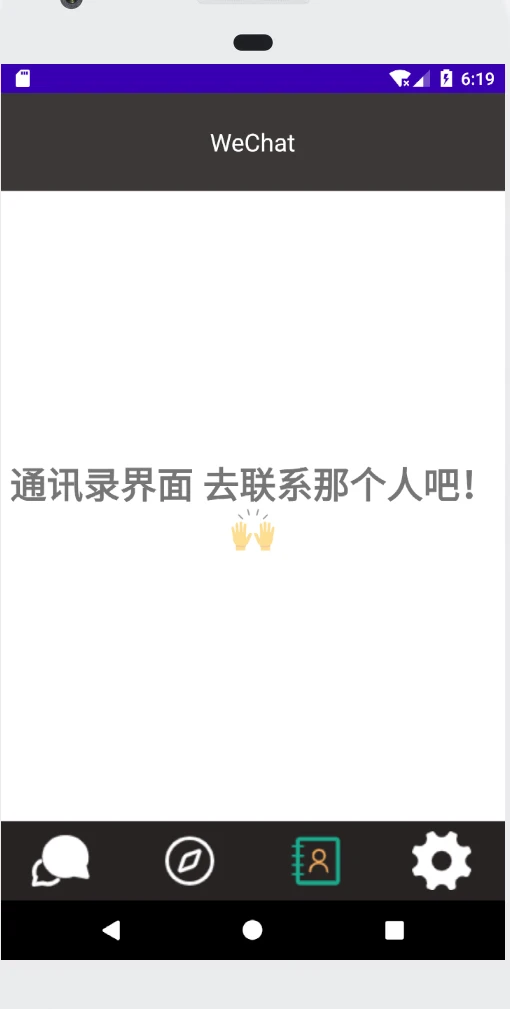
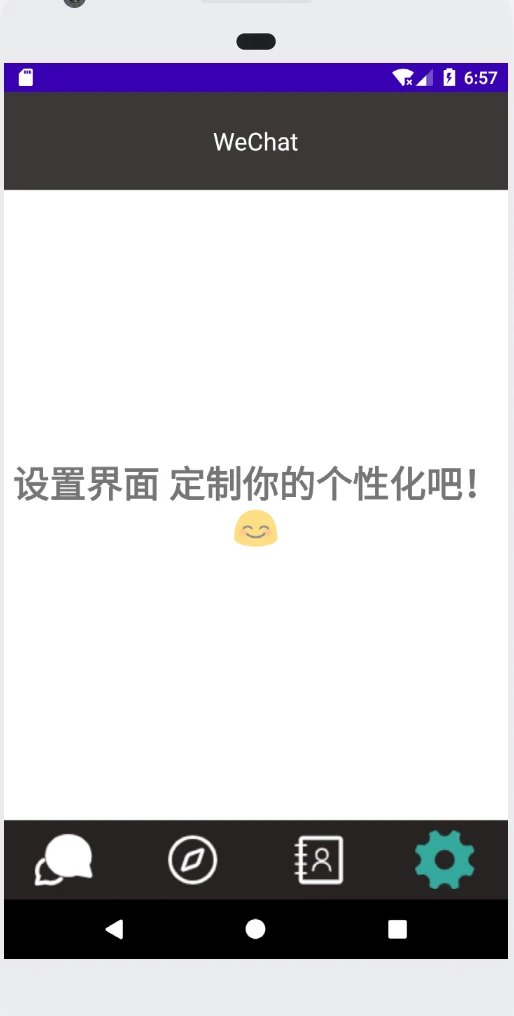
下面是实现的四个效果图:
页面1:聊天界面,进入时软件默认进入聊天页面,聊天图标亮起,切换至聊天页面。

页面2:发现界面,点击发现图标时,发现图标亮起,切换至发现页面。

页面3: 通讯界面,点击通讯录图标时,通讯图标亮起,切换至通讯录页面。

页面4: 设置界面,点击设置图标时,设置图标亮起,切换至设置页面。

底部布局实现
编写bottom.xml实现底部四个按钮,下面只展示其中一个控件的实现,剩下三个类似。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="#272424"
android:baselineAligned="false">
<LinearLayout
android:id="@+id/id_tab_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#272424"
android:clickable="false"
android:contentDescription="@string/app_name"
android:src="@drawable/image1" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="false"
android:gravity="center"
android:text="微信"
android:textColor="#3C3737"
android:textSize="15sp" />
</LinearLayout>将图标背景设置为灰色,使图标更加明显。
实现效果:

顶部布局实现
编写top.xml,实现顶部控件。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="center"
android:background="#3C3737"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="WeChat"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
实现效果:

四个分段代码代码
编写包括weixinFragment在内的四个分段的代码,其中一个如下:
package com.example.mywork;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class weixinFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
public weixinFragment() {
// Required empty public constructor
}
public static weixinFragment newInstance(String param1, String param2) {
weixinFragment fragment = new weixinFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_wechat, container, false);
}
}
四个分段页面布局代码
其中fragment_wechat.xml如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/TextView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是微信聊天页面 来聊天吧!🙂"
android:textSize="30sp"
android:textStyle="bold" />
</LinearLayout>分段初始化Oncreate()实现
包括对ImageButton、LinearLayout、Fragment的初始化。
public class MainActivity extends Activity implements View.OnClickListener {
private LinearLayout mTabWeixin;
private LinearLayout mTabFrd;
private LinearLayout mTabContacts;
private LinearLayout mTabSettings;
private ImageButton mImgWeixin;
private ImageButton mImgFrd;
private ImageButton mImgContacts;
private ImageButton mImgSettings;
private Fragment mTab01 = new weixinFragment() ;
private Fragment mTab02 = new frdFragment() ;
private Fragment mTab03 = new contactFragment() ;
private Fragment mTab04 = new settingFragment() ;
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE );
setContentView(R.layout.activity_main);
mTabWeixin=(LinearLayout)findViewById(R.id.id_tab_weixin);
mTabFrd=(LinearLayout)findViewById(R.id.id_tab_frd);
mTabContacts=(LinearLayout)findViewById(R.id.id_tab_contact);
mTabSettings=(LinearLayout)findViewById(R.id.id_tab_settings);
mImgWeixin=(ImageButton)findViewById(R.id.id_tab_weixin_img );
mImgFrd=(ImageButton)findViewById(R.id.id_tab_frd_img);
mImgContacts=(ImageButton)findViewById(R.id.id_tab_contact_img);
mImgSettings=(ImageButton)findViewById(R.id.id_tab_settings_img);
mTabWeixin.setOnClickListener(this);
mTabFrd.setOnClickListener(this);
mTabContacts.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
initFragment();
showfragment(0);
}页面切换实现
实现页面切换首先要实现对底部四个按钮的监听,当监听到点击时,进行切换页面。利用OnClickListener()实现监听,利用重写OnClick()实现点击时的操作,编写showfragment()函数实现四个页面中的切换。
MainActivity.java中的关键代码:
private void showfragment(int i){
FragmentTransaction transaction=fm.beginTransaction();
hidefragment(transaction);
switch (i){
case 0:
transaction.show(mTab01);
mImgWeixin.setImageResource(R.drawable.image1_press);
break;
case 1:
transaction.show(mTab02);
mImgFrd.setImageResource(R.drawable.image2_press);
break;
case 2:
transaction.show(mTab03);
mImgContacts.setImageResource(R.drawable.image3_press);
break;
case 3:
transaction.show(mTab04);
mImgSettings.setImageResource(R.drawable.image4_press);
break;
default:
break;
}
transaction.commit();
}
@Override
public void onClick(View v) {
resetImg() ;
switch(v.getId()){
case R.id.id_tab_weixin :
showfragment(0);
break;
case R.id.id_tab_frd:
showfragment(1);
break;
case R.id.id_tab_contact:
showfragment(2);
break;
case R.id.id_tab_settings:
showfragment(3);
break;
default:
break;
}
}选中效果实现
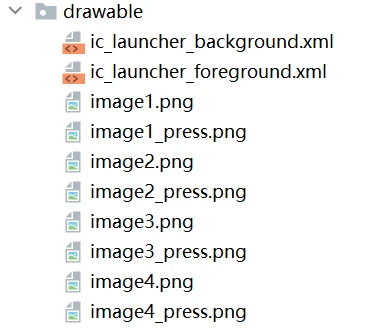
实现点击提示需要导入两套图标,包括选中时效果和未选中时效果。
如下图image1为未选中时,image1_press为选中时。

实现一共需要更改两个地方,首先将showfragment()函数中setImageResource(R.drawable.image)的image1替换为选中时图片image1_press,然后编写一个图标重置函数resetImg(),代码如下,即可实现选中效果。
public void resetImg(){
mImgWeixin.setImageResource(R.drawable.image1);
mImgFrd.setImageResource(R.drawable.image2);
mImgContacts.setImageResource(R.drawable.image3);
mImgSettings.setImageResource(R.drawable.image4);
}附代码仓库
附上项目完整代码:
https://github.com/BakerStreetL/MyWork.git https://github.com/BakerStreetL/MyWork.git
https://github.com/BakerStreetL/MyWork.git
