2021SC@SDUSC
目录
Hippy框架总体介绍
Hippy框架特征
Hippy架构主要架构图
项目结构
项目主要代码及我的分工
Hippy框架总体介绍
Hippy 是一个新生的跨端开发框架,目标是使开发者可以只写一套代码就直接运行于三个平台(iOS、Android 和 Web)。Hippy 的设计是面向传统 Web 开发者的,特别是之前有过 React 和 Vue 开发经验的开发者用起来会更为顺手,Hippy 致力于让前端开发跨端 App 更加容易。
到目前为止,腾讯公司内已经有 27+ 款主流 App 在使用 Hippy 框架,包括手机、浏览器、腾讯视频、音乐、腾讯新闻等,每日触达数亿用户。
Hippy框架特征
- 为传统 Web 前端开发者设计,官方支持
React和Vue两种主流前端框架。 - 不同的平台保持了相同的接口。
- 通过 JS 引擎 binding 模式实现的前端-终端通讯,具备超强性能。
- 提供了高性能的可复用列表。
- 皆可平滑迁移到 Web 浏览器。
- 完整支持 Flex 的布局引擎。
Hippy架构主要架构图

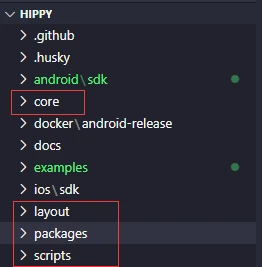
项目结构
Hippy ├── examples # 前终端范例代码。 │ ├── hippy-react-demo # hippy-react 前端范例代码。 │ ├── hippy-vue-demo # hippy-vue 前端范例代码。 │ ├── ios-demo # iOS 终端范例代码。 │ └── android-demo # Android 终端范例代码。 ├── packages # 前端 npm 包。 │ ├── hippy-debug-server # Hippy 的前终端调试服务。 │ ├── hippy-react # Hippy 的 React 语法绑定。 │ ├── hippy-react-web # hippy-react 转 Web 的库。 │ ├── hippy-vue # Hippy 的 Vue 语法绑定。 │ ├── hippy-vue-css-loader # 用来将 CSS 文本转换为 JS 语法树以供解析的 Webpack loader。 │ ├── hippy-vue-native-components # hippy-vue 中浏览器中所没有的,额外的,终端定制组件。 │ ├── hippy-vue-router # 在 hippy-vue 中运行的 vue-router。 │ └── types # 全局 Typescript 类型 ├── ios │ └── sdk # iOS SDK。 ├── android │ ├── support_ui # Android 终端实现的组件。 │ └── sdk # Android SDK。 ├── core # C++ 实现的 JS 模块,通过 Binding 方式运行在 JS 引擎中。 ├── docker # 发布 Native 的 Docker 镜像和构建脚本 ├── layout # Hippy 布局引擎。 └── scripts # 项目编译脚本。
项目主要代码及分工
主要代码小组讨论确定为红框内容

我的分工
core全部内容
