地图绘制之添加自定义标注图标(一)
通过Icon类可实现自定义标注的图标。附上Icon的类,自行查看
官方提供了两种方法:
- 通过参数
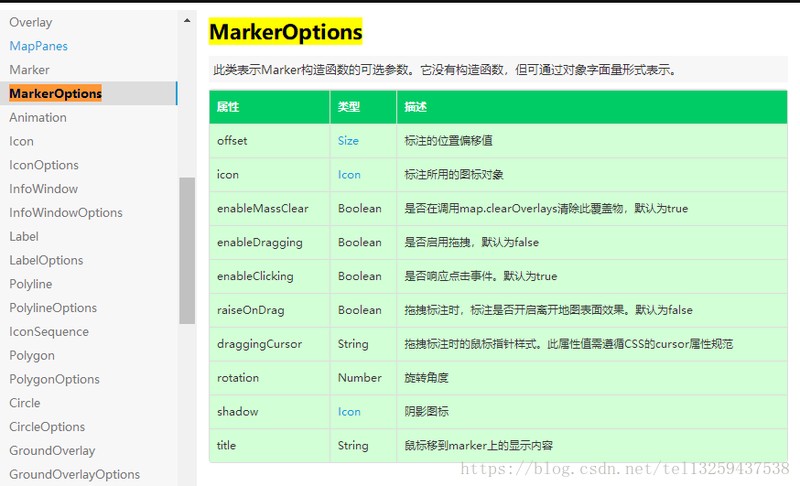
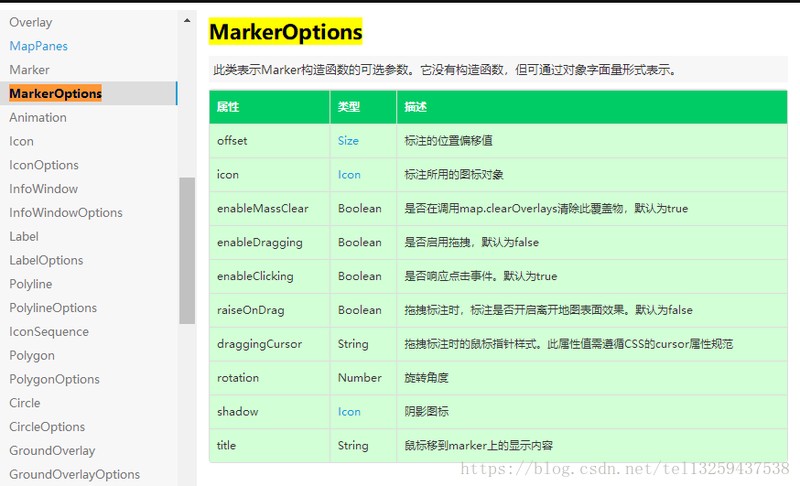
MarkerOptions的icon属性进行设置 - 使用
Marker.setIcon()方法。
第一种方法
//创建标注点,我们通常如下这样写:只传递一个Ponit类型的参数,即地理位置的坐标点。省略第二个参数 var mk = new BMap(point);但是,第二个可选参数MarkerOptions在这里就可以发挥它的用途了。
用法如下:

由上图可知:
- 由于该类没有构造函数,所以不能实例化,但是可以通过对象字面量形式表示。
- 而且我们还能使用它的属性来标注图标,并且设置标注的位置。
注:对象字面量形式其实就是键值对的形式。第一次没看明白说的是什么意思?
因此,如果要使用自定义的图标进行标注,应该这么写:
var mk = new BMap.Marker(point,{icon:myIcon});//这就是对象的字面量形式疑问:myIcon怎么来的呢?
答:其实在文章最开始时已经提到过了。那就是,通过Icon类可实现自定义标注的图标。
Icon类 —— 附上覆盖物类Icon的,自行查看

分析:
(1)构造函数Icon()中有3个参数:String类型的图片地址url;Size类型的图片大小;和可选参数IconOptions。
(2)使用的时候,直接new一下就行了,即实例化。var myIcon = new BMap.Icon(url,size,opts);
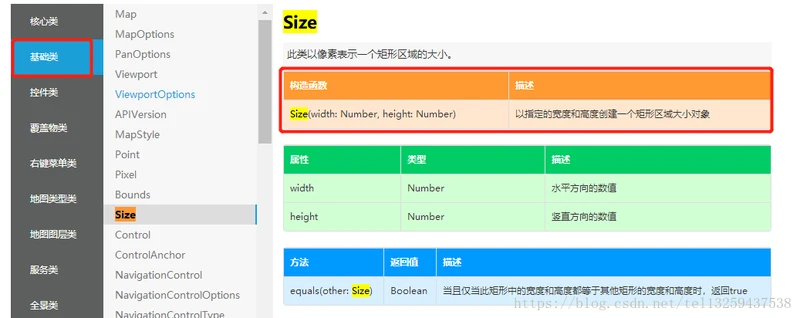
Size类 —— 附上基本类Size的,自行查看

分析:
(1)构造函数Size()中有2个参数:Number类型的矩形区域的宽和高。对应到标注图标就是图片的宽和高。
(2)使用的时候,直接new一下就行了,即实例化。
有了以上的基础,使用Icon类创建一个自定义的标注图标就轻松多了。var size = new BMap.Size(32,32);
使用方法:
//命名空间BMap是使用所有类的前提,别忘了。 var myIcon = new BMap.Icon('location.ico',new BMap.Size(32,32));//这里先不用第三个参数IconOptions至此,一个自定义的标注图标就创建好了。第一步已经完成。
第二步要做的就是,利用这个图标创建一个标注,并且添加在地图中。
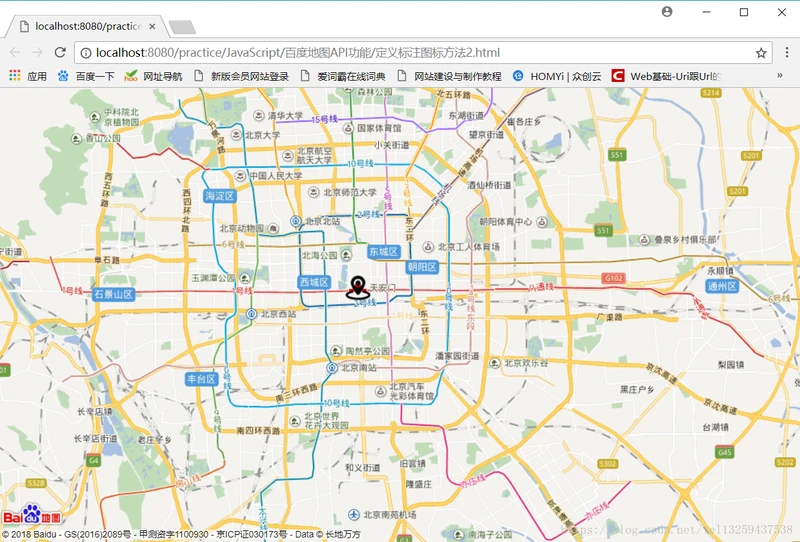
var mk = new BMap.Marker(point,{icon:myIcon});//创建标注图标 map.addOverlay(mk);//将标注添加到地图中设置完成之后是这样的:

疑问:如何调整标注图标的位置?
答:有两种方法
(1)利用MarkerOptions类的属性来设置;
(2)利用Icon类的属性来设置。
这里选用第一种方法来设置图标的偏移。

由上表可知,我们使用MarkerOptions类的offset属性来设置标注的位置偏移值。
//顺便也使用了title属性设置了鼠标移入标注的显示内容 var mk = new BMap.Marker(point,{offset:new BMap.Size(0,-10),icon:icon,title:'当前定位的位置是:天安门'});设置完成之后是这样的:

为了进一步验证,这个标注图标是如何实现的,以及它的位置是如何偏移的。
做法:
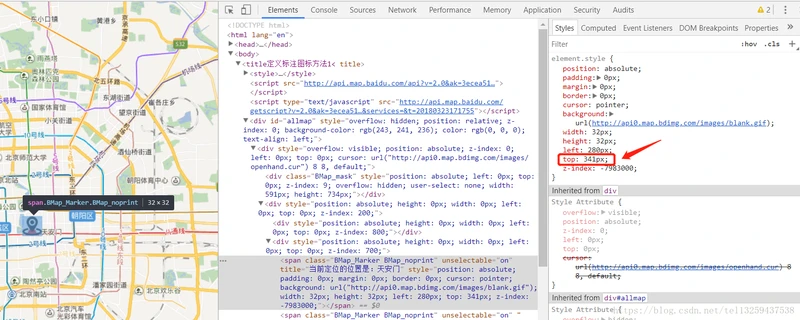
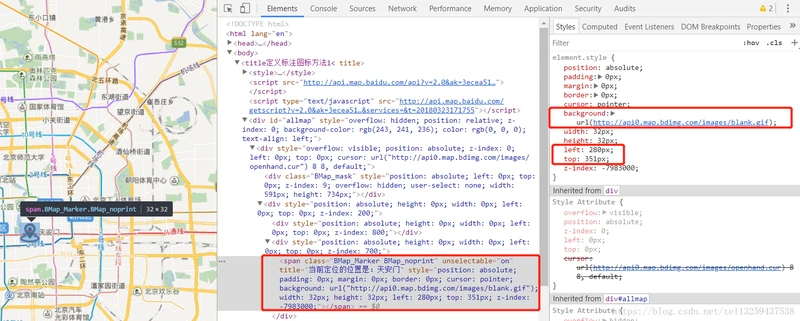
我们只需要直接打开控制台审查元素就好了,然后对比一下标注图标偏移前后的HTML元素的CSS属性值,就可以知道了。
偏移后的:{offset:new BMap.Size(0,-10)}

未偏移的:{offset:new BMap.Size(0,0)}

结论:
(1)span元素是图标的可视区域,并不是图标本身。
(2)图标本身是通过span元素的background属性设置的。
(3)offset属性的作用是:设置span元素的偏移,即整个图片区域的偏移量,相当于设置它的left,top属性。
