目录
- 简介
- 安装环境
- 版本
- 注意事项
- 百度云下载地址
- 基本操作
- 新建
- 页面布局
- style样式
- 中文支持必备
- 比较常用的属性
- 基础控件
- Break:分页符
- Ellipse、Round Rectangle、Line、Rectangle:图形
- Static Text:静态文本
- Text Field:文本域
- Image:图片
- Barcode:条形码
- 连接数据库-使用table与subreport
- 导入驱动
- 创建连接
- 编辑sql语句
- 主查询
- 子查询(较难)
- 子模板subreport
简介
iReport 是为JasperReports Library和JasperReports Server设计的报表可视化设计器。
iReport是一个能够创建复杂报表的开源项目。它100%使用Java语言编写。是目前全球最为流行的开源报表设计器。
由于它丰富的图形界面,你能够很快的创建出任何一种你想要的报表。
用于打印的数据可以通过多种方式获取包括:JDBC, TableModels, JavaBeans, XML,Hibernate(支持HQL查询语言), CSV等。
它支持多种输出格式包括:PDF,RTF,XML,XLS,CSV,HTM。
安装环境
本教程环境如下,如版本不同出现与本文内容不合情况请自行百度~
版本
iReport:版本5.0.0
JDK环境:版本1.6,全名:jdk1.6.0_45,即下载jdk-6u45-windows-x64.exe
注意事项
需要本机/虚拟机的JDK环境变量设置为JDK1.6才能运行iReport,环境变量怎么设置应该不必多说了吧,忘了的可以看我这篇博文:win7/win10下的jdk的安装和环境变量的配置
环境变量配置好后如果还是打不开iReport,请重新启动电脑
楼主不才,如有错误之处,请评论必虚心改之
百度云下载地址
链接: https://pan.baidu.com/s/140AioMEZi6N4cedYXl4sjw
提取码: yujq
失效请联系楼主
基本操作
新建
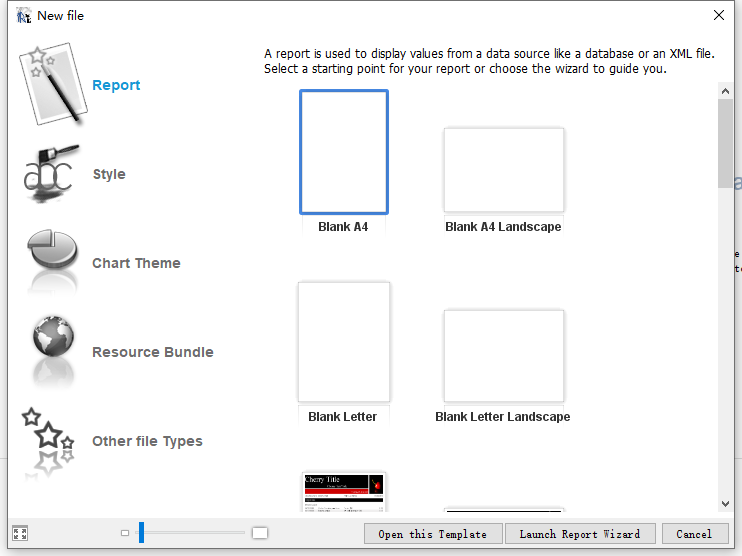
1.左上角文件——》new

- 一般选择A4纸张,而且是竖的A4,根据实际情况选择其他类型纸张大小
- 再选择
Open this Template打开此模板
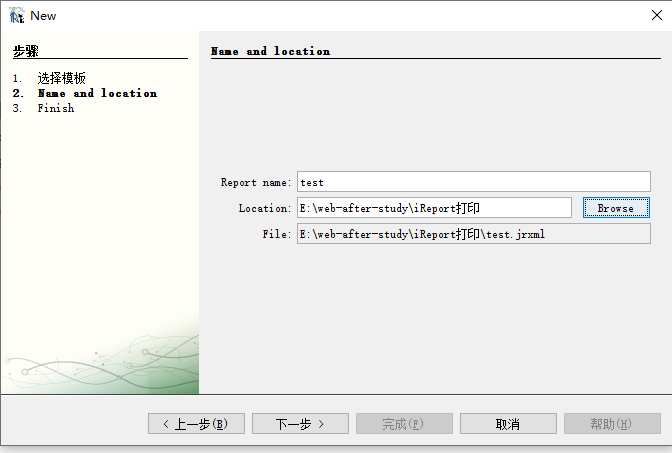
2.对模板进行命名

- Repoet name:模板名
- Location:文件存放地址
- File:模板文件全路径(Location\Repoet name.jrxml)
- 下一步
3.finish完成新建

页面布局
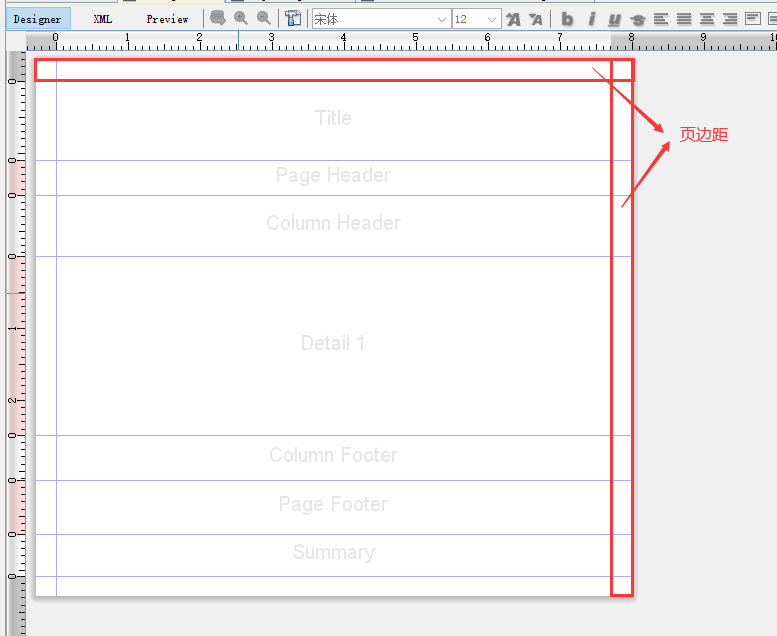
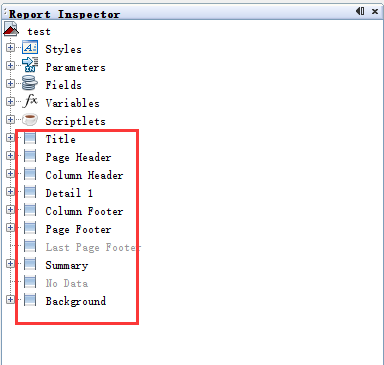
1.打开模板可以看到这样的视图

- 红框标出来的是页边距,和word中的页边距一样,是内容与纸张的距离
- Title:标题,仅在第一页显示一次
- Page Header:页眉,每页出现,可用于放页码,创建人等信息,值可变
- Column Header:列头部信息,每页出现,一般不用
- Detail:内容信息(使用重点),可添加多个Detail,控件基本上放在Detail中,它会自动根据体内的内容大小进行扩展、分页
- Column Footer:列底部信息,每页出现,一般用于统计列数据。
- Page Footer:页脚,每页出现,可用于放页码,创建人等信息,值可变
- Last Page Footer:最终页脚,最后一页显示,一般用于显示编制人等信息
- Summary:总结,最后一页显示,一般用于显示所有页面的统计
2.删除和添加页面布局

- 可以看到上方所解释的布局在此处都有其显示,灰色的代表这个布局不启用
- 删除布局:右键点击一个启用的布局——》Delete Band
- 添加布局:右键点击一个可以添加的布局(一般添加Detail)——》Add Another
- Detail Band启用布局:右键点击一个未启用的布局——》Add Band
style样式
和前端的css一样,为了样式复用,减少繁琐的样式操作,每个样式都可以继承另一个样式,继承的样式没有本身样式的优先级高
中文支持必备
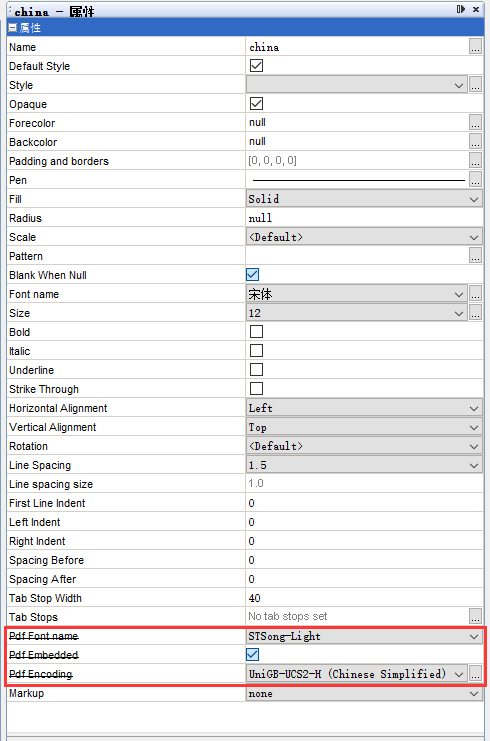
右键点击Styles——》添加一个style名为china

- pdf font name:STSong-Light
- Pdf Embedded:√
- pdf Encoding:UniGB-UCS2-H
- default style:√
比较常用的属性
- Padding and borders:设置内边距和边框
- Font name:字体
- Size:字体大小
- Horizontal Alignment:水平方向所处位置
- Vertical Alignment:垂直方向所处位置
- Line Spacing:行距
- Blank when null:勾选后如果传入的数据是空的,不会显示null,而是空白
基础控件
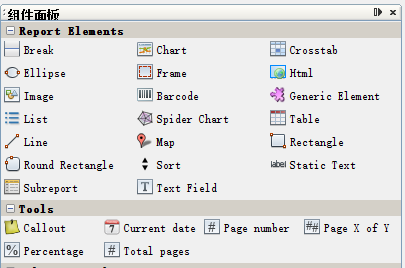
右上角有控件列表,使用只需要拖进布局视图即可

Break:分页符
其中的Page Break 表示在此之下建立一个新的分页,相当于word的分页符
举例:
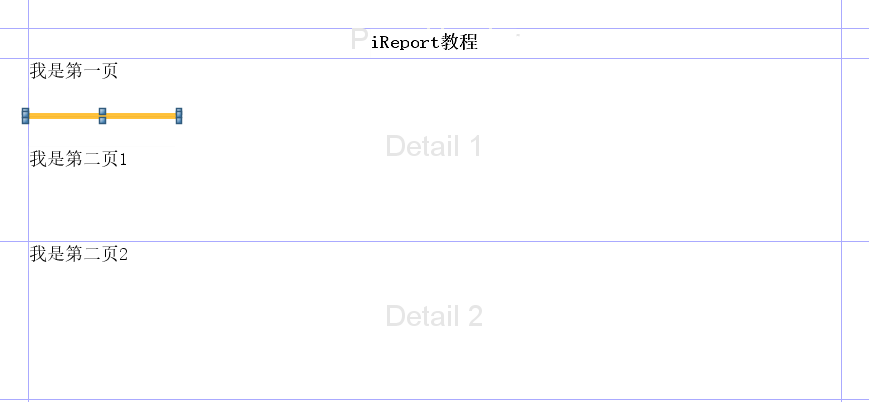
在第二页1前放一个分页符:

查看预览效果:


分页符后就是这一页的结束,分页优先级高于detail自动分页
Ellipse、Round Rectangle、Line、Rectangle:图形
四个图形控件:
- Ellipse:椭圆
- Round Rectangle:圆角方形
- Line:横线
- Rectangle:方形
都可组合其他控件,但操作过复杂,不推荐
示例:

Static Text:静态文本
静态文本,不具备自扩展能力,意思是框子有多大,显示的内容就多大,多余的内容不显示
示例:


预览:

Text Field:文本域
文本域
- 具备自扩展能力,不管框子多大,都会完整显示
- 具备使用数据参数能力,使用方法:$F{导入的字段名}
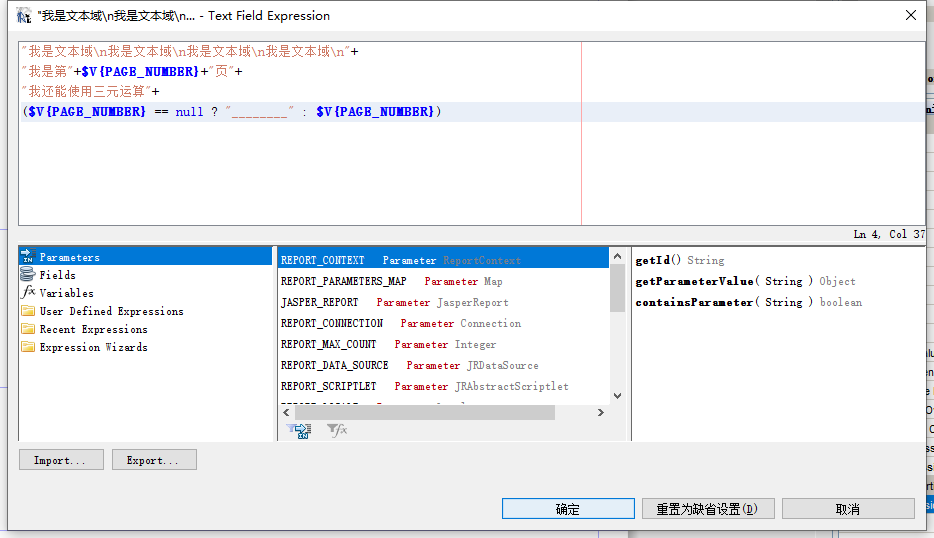
文本域写法:
点击属性中的Text Field Experssion可对文本域进行编辑

字符串需要放到""中
- 字符串需要放到""中
- 可使用加号(+),进行字符串拼接
- 调用Paramters:$P{参数名}
- 调用Fields:$F{数据库字段名}
- 调用Variables:$V{变量名}
- 可使用基础运算,如三元运算
使用自扩展,需改变两个属性:

示例:

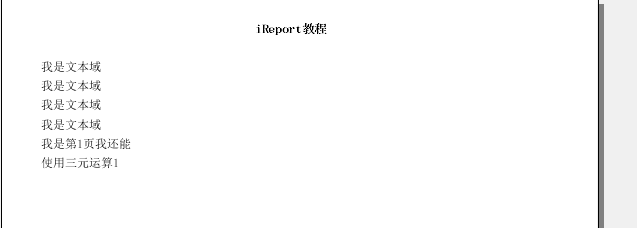
预览:

Image:图片
图片,可选本地文件或者网络URL,一般使用网络URL
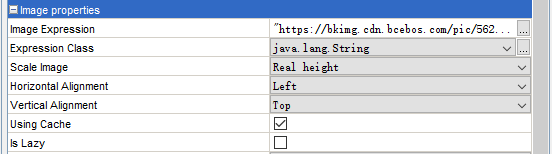
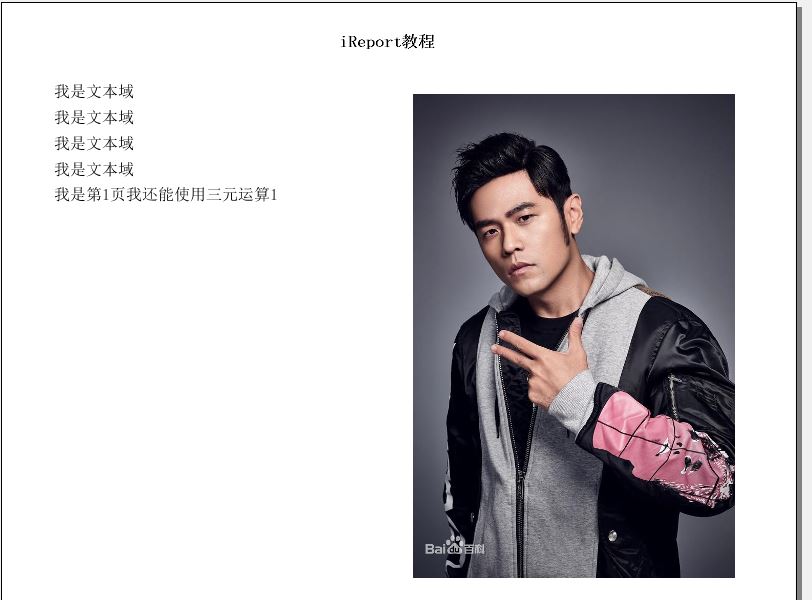
示例:

- Image Expression:就像文本域一样使用,可从数据库拿数据填充,放入图片URL
- Scale Image:选择Real size或者Real height会保持原图的比例,选择Retain Shape会随着图片框的大小改变图片的大小
- Using Cache:启用图片缓存,可以看到URl内的图片样子
预览:

Barcode:条形码
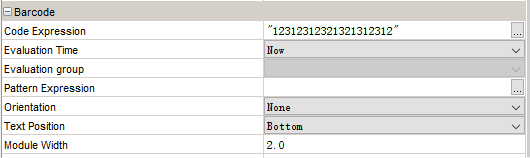
条形码,一般选取Code128条形码

- Code Expression:就像文本域一样使用,可从数据库拿数据填充,放入条形码内容
- Orientation:条形码方向,none就是正方向,left就是把条形码顺时针转90°,以此类推
- Text Position:条形码内容显示,Bottom就是在条形码下方显示,None就是不显示
- Module Width:条形码的长度,是以倍数增加的长度
示例:

table 和 subreport之后介绍
连接数据库-使用table与subreport
导入驱动
1.寻找驱动
以导入Oracle驱动为例,Mysql驱动iReport已存在
首先去能连入生产数据库的项目看看,用的是哪个版本的驱动,然后从Maven仓库中找到Oracle驱动的jar包
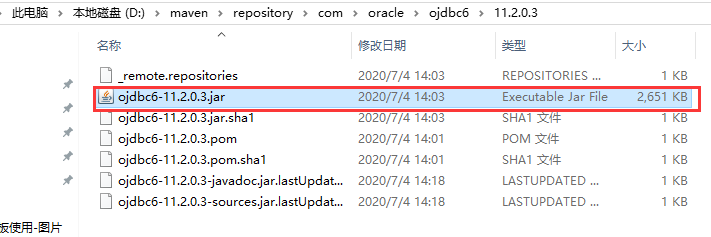
比如我这个版本的Oracle驱动

懒的找的童鞋去maven官网下个jar包:https://mvnrepository.com/artifact/com.oracle/ojdbc6/11.2.0.3
2.放入bin
把驱动包放到iReport的安装目录\iReport-5.0.0\bin下
3.点击左上角的工具——》选项——》Classpath——》Add JAR

4.找到刚刚放入bin的驱动包添加进去,确定,驱动添加完成
创建连接
1.点击此图标

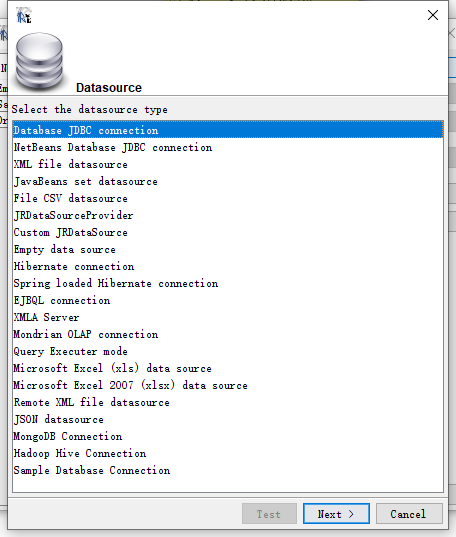
2.点击new——》Database JDBC connection

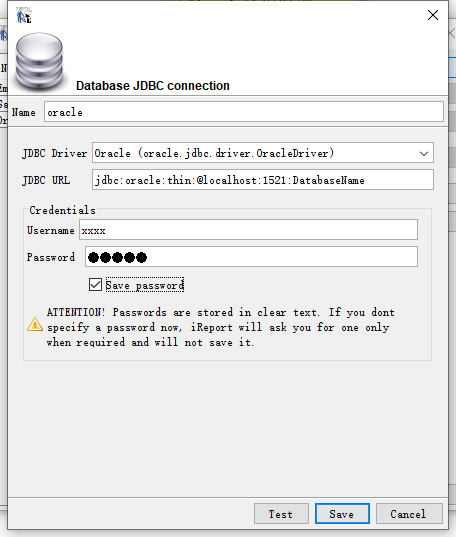
3.选择刚刚导入的oracle驱动,URL、用户名、密码自行填写

4.点击Test,连接成功则Save,失败则是某个环节出问题了

5.选择此连接,创建连接成功
编辑sql语句
有了连接,我们就需要查询数据库的sql语句了,这里分为主查询和子查询,都可要参数可不要参数
主查询
1.点击上方的按钮

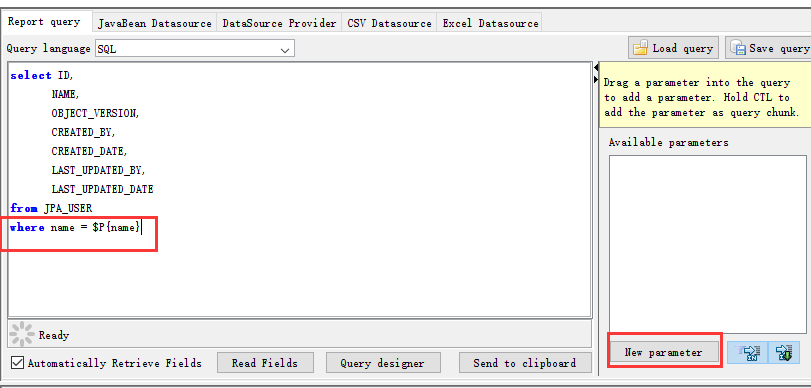
2.添加sql
我连接的是本地oracle,查的表是一张测试用户表
可以点击 Read Fields 查看查询到的字段
这个sql是个全查sql且没有条件,我们给它加一个name条件

3.添加条件和其参数

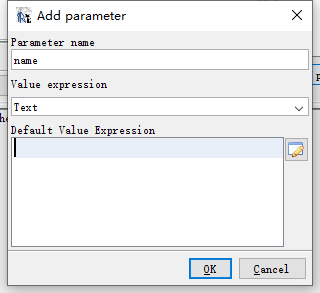
name是String类型的,新建的参数也需要此类型

点击ok,完成一个带条件的主查询sql语句
4.测试主查询
主查询一般用于整体布局中的参数填入,也就是可以把刚刚查出来的那几个字段的值插入到我们设计的页面中
可以从Fields看到可以选择的字段名

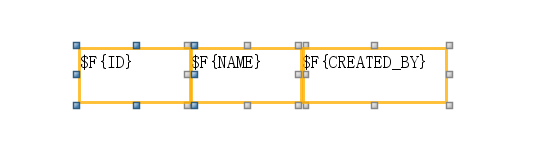
用Text Field来插入字段值

预览:
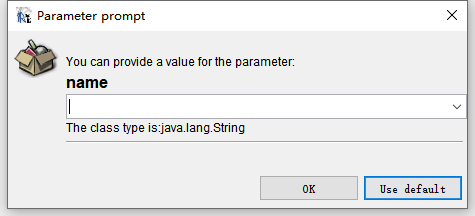
因为需要传入参数,所以预览需要一个name的条件参数值

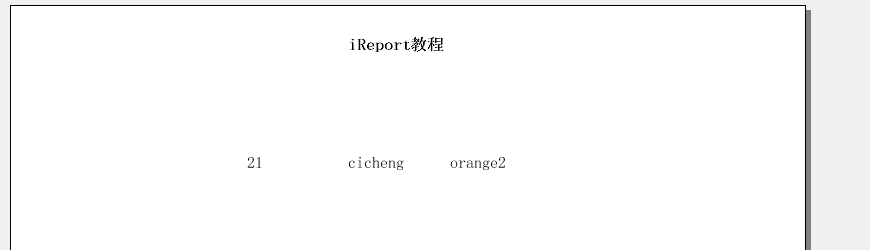
输入参数后,可得到预览页面

子查询(较难)
很多时候并不是一个主查询的一个sql语句就能查到所有想要的数值,那么可以新建多个子查询
子查询同样可以通过条件参数来查询,可以新建一个条件参数,也可以使用主查询同名的条件参数
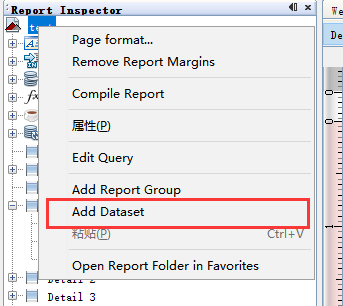
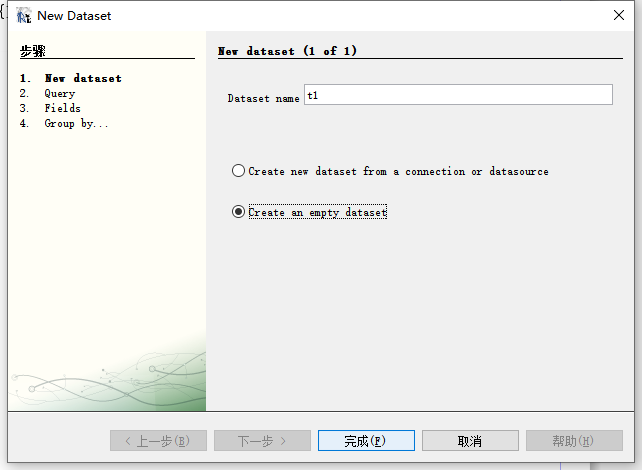
1.新建一个dataset

一般是单数据源,所以选择创建空的dataset

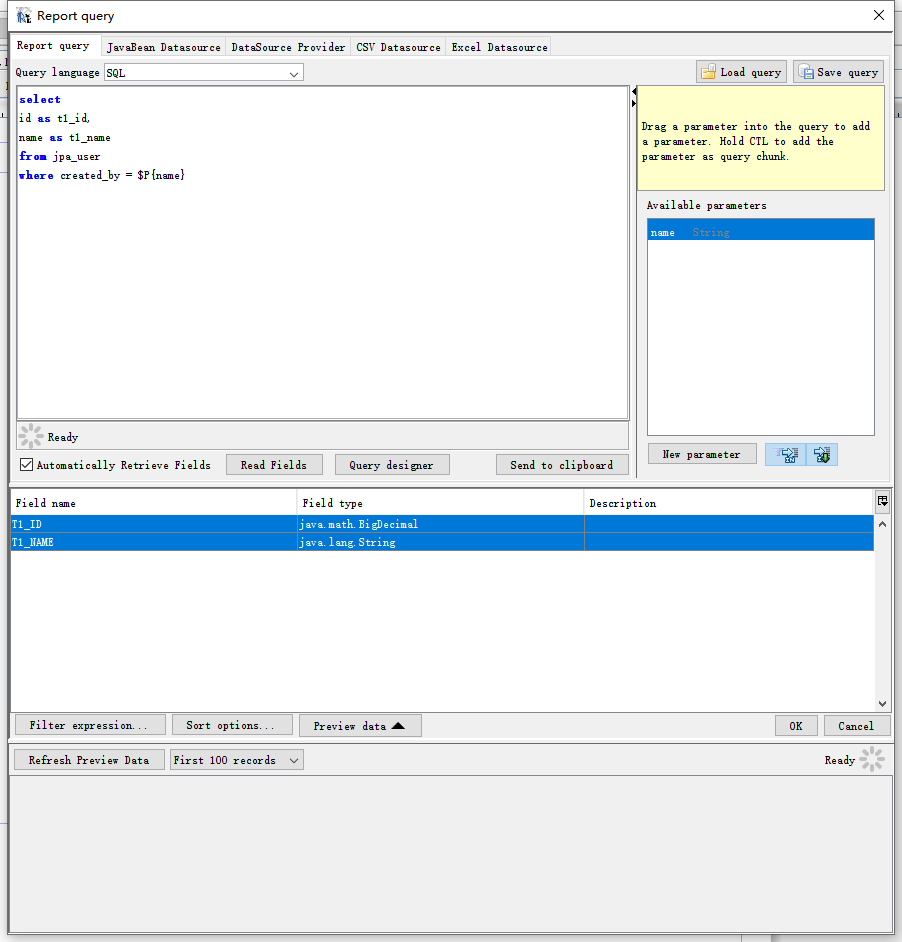
2.设置sql

还是熟悉的界面,还是熟悉的操作,传入的参数名取和主查询一样的名字——name,这样只需要输入一次name的值子查询也可查询完毕
特别注意的是,记得给字段取别名,不要都叫一样的名字,不仅自己容易混淆,程序也容易出错

3.使用子查询——table
例子中的主查询返回值只有0个或1个对象,而子查询可以返回多个对象(列表),这时候可以使用table了
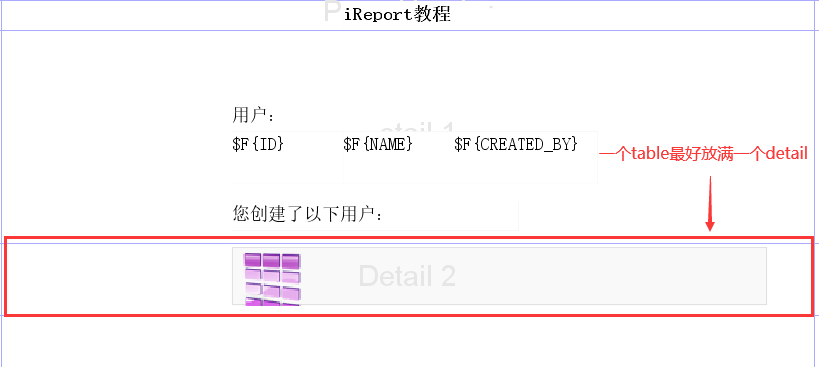
拖一个table到一个单独的detail中,这样detail会自适应table
选择table所用的dataset,刚刚的创建t1

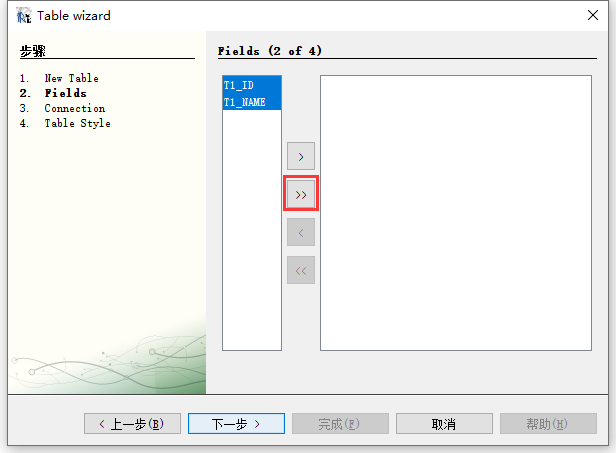
选择需要显示的字段,一般全选

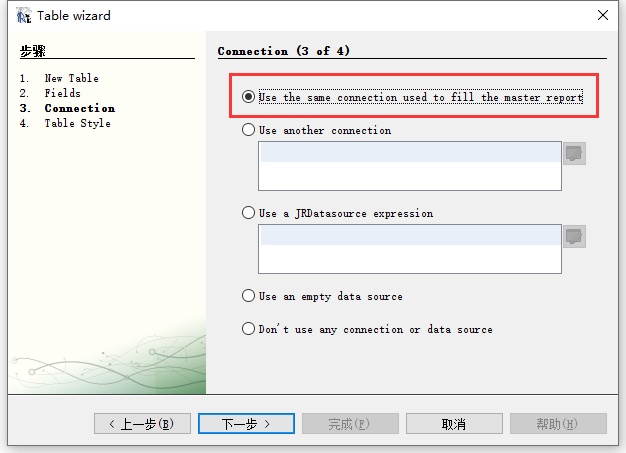
选择连接的数据源,一般是一个数据源,也就是创建连接中的那个数据源

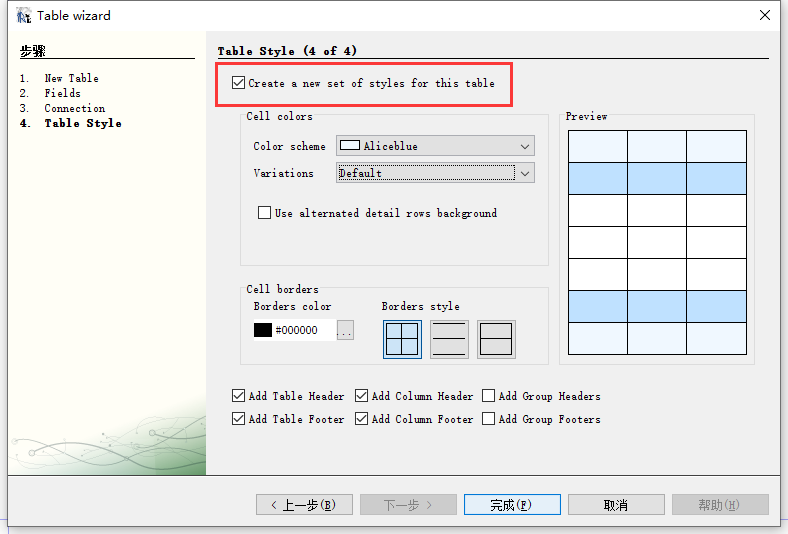
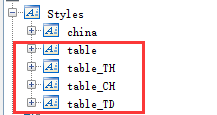
如果是第一次创建table,勾上这个,会为表头\表尾、表列头\表列尾、表边框、表内容各创建一个style

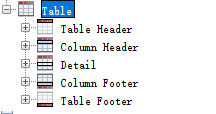
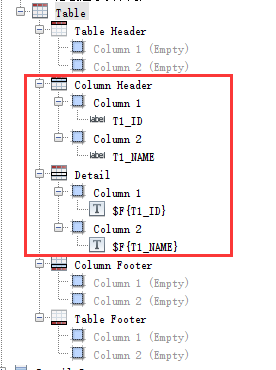
表介绍

Table Header\Table Footer:表头\表尾Column Header\Column Footer:表列头\表列尾Detail:表内容
style介绍

table:表整体(相当于围了一圈边框)table_TH:表头\表尾(第一行/最后一行)table_CH:表列头\表列尾(第二行/倒二行)table_TD:表内容(除此之外的行)
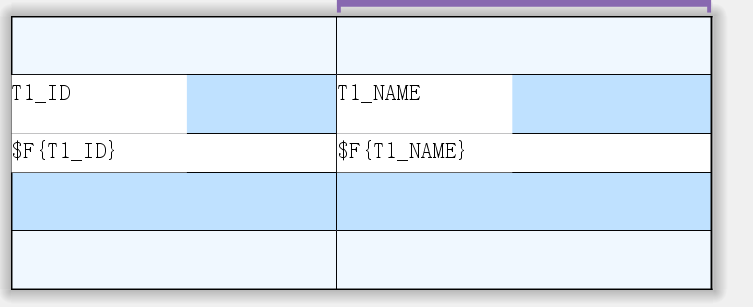
最终是这样展现的

终极丑有木有?明明只想要最原始的表格就好了,太花花绿绿了
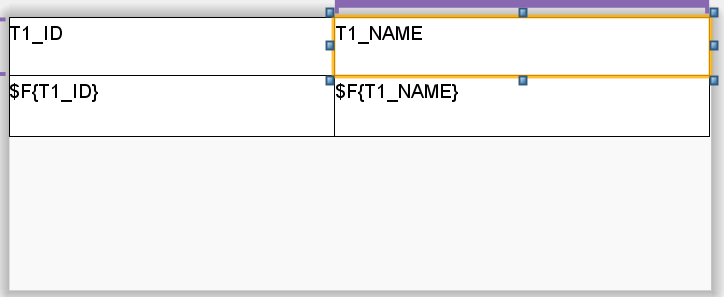
删除除了有字段的所有其他行

将Table、Column Header、嵌入的Text Field、Static Text的样式全部选择为table_TD,再拉长Text Field、Static Text占据列长

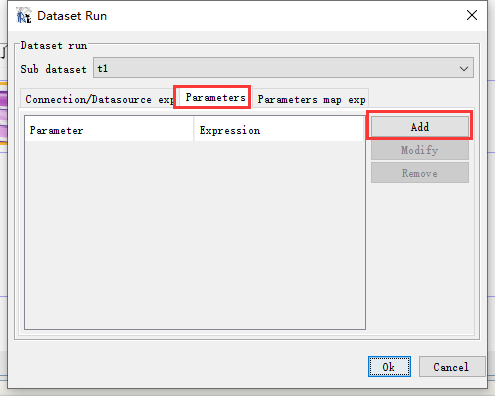
此时表就创建好了,这个表是根据子查询dataset t1的数据来填入信息的,t1是需要传入一个参数的,这个参数的值我们需要去指定,右键Table——》Edit Table datasource

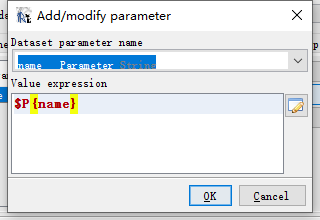
t1子查询需要一个name参数的值,这个值可以从输入参数(如 P N A M E ) 取 , 也 可 以 自 己 去 设 定 ( 如 " c i c h e n g " ) , 还 可 以 从 主 查 询 的 字 段 值 中 取 ( 如 P{NAME})取,也可以自己去设定(如"cicheng"),还可以从主查询的字段值中取(如 PNAME)取,也可以自己去设定(如"cicheng"),还可以从主查询的字段值中取(如F{NAME})

布局:

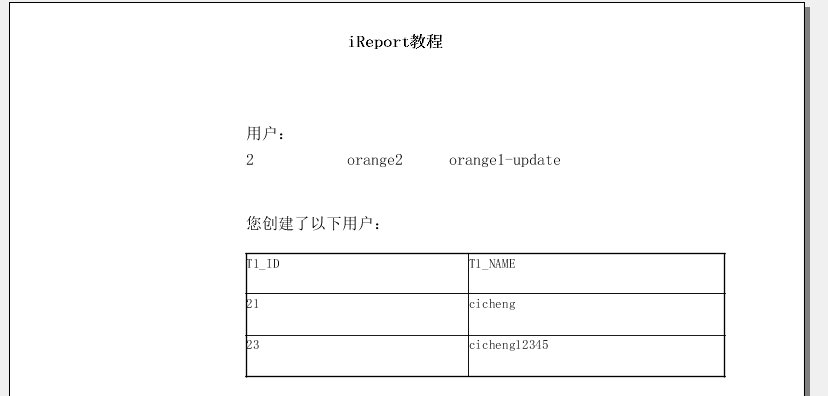
预览:

表格这个属性记得改成这个:
可以达到没数据也可以有表头的效果

子模板subreport
相当于再新建了一个模板,但主模板包含这个子模板
子模板本身也具备所有主模板的特性,拥有主查询和子查询,层层套娃
示例暂且先鸽了,因为以上内容足以完成模板的布局与样式,之后会继续更新~
本人原创内容,如需转载,请联系一下我~
到此这篇关于非常全面的IReport的使用的文章就介绍到这了,更多相关IReport使用内容请搜索本网站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本网站!
您可能感兴趣的文章:
- ireport数据表格报表的简单使用
- iReport使用指南及常见功能示例详解
- Ireport的安装与使用教程
- iReport使用教程(示例教程)
- iReport简单使用方法图文教程
