最近实现了摩天轮的效果,记录下实现原理与过程,备忘,分享。
兼容性不高,IE10,11,Chrome41。 360浏览器(急速模式会有卡顿的感觉)
使用css3+js控制了摩天轮旋转,以及鼠标移入移出的停止动画的效果
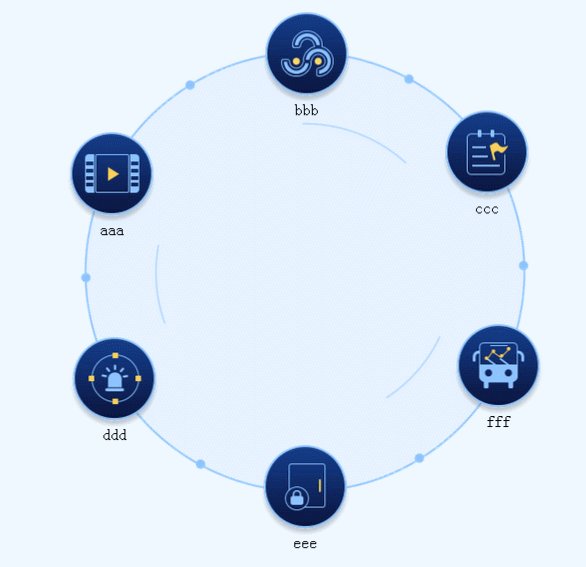
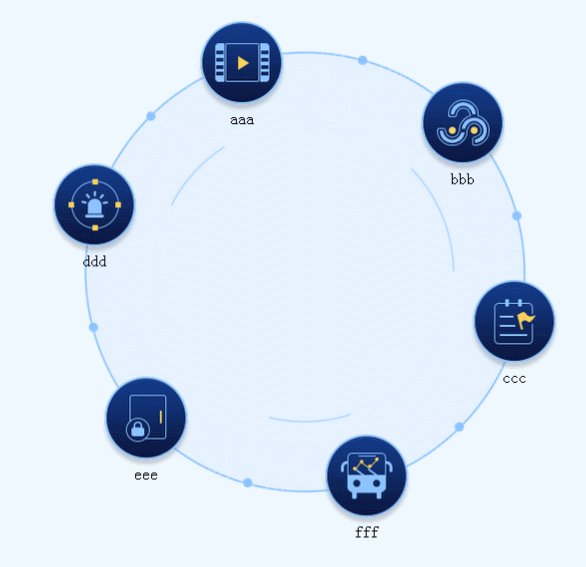
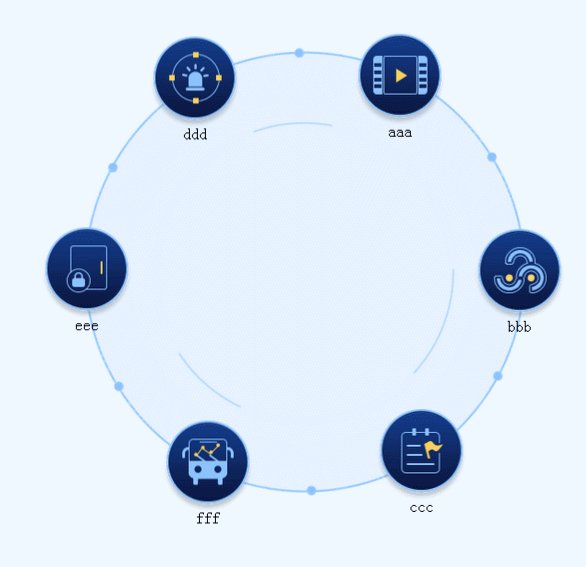
原理:css3中有旋转的特性 transform,可以用于控制一个元素的旋转。因此想要产生旋转的效果,先创建一个父级div(背景为一个圆),并且设置了旋转特性。该圆便可转动。然后圆圈上的点,用绝对定位放到想要放的位置。
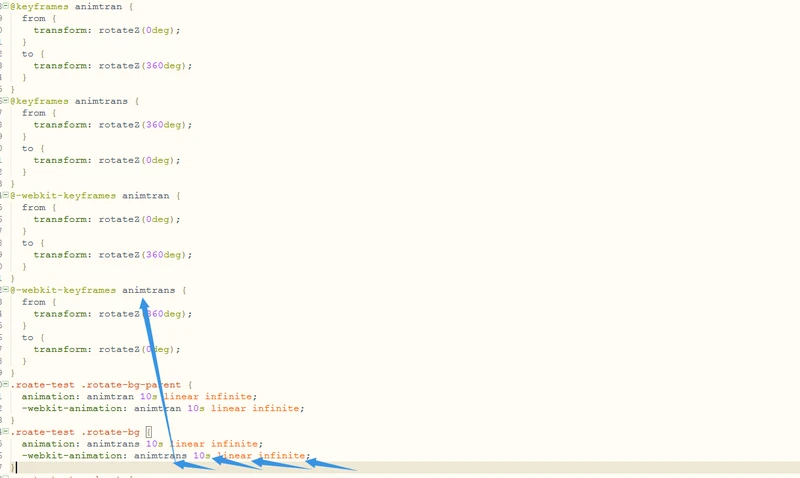
如果这个时候旋转,那会发现除了父级旋转,里边的圆圈上的点也会跟着旋转,这样并不是想要的效果。因此要在子元素,一个个的点上边也设置旋转动画,而且角度与父级相反,旋转的周期设置成相同,产生的效果便会是跟摩天轮一样的效果了

对应分别为旋转的角度,周期,线性旋转,循环。

而鼠标悬停,则是由停止动画的属性

存在的问题与想法
1.以上是使用css3实现的,感觉兼容性不高,如果要兼容ie早期版本,目前想法只能是用js去实现了。
js实现看了下搜到的例子,感觉卡顿感也是较为严重,暂时想不懂如何优化了
2.这个css3实现的,也可以改为js控制旋转,但是会有问题。实现原理为,用js控制div的旋转角度,
(1)设置父元素子元素旋转的角度,angel=0;
-webkit-transform:rotate((angel+=10)deg); 子元素就 (angel-=10)deg,
(2)写一个定时器循环转动角度,设置转动时间不大于动画效果的时间
'-webkit-transform':'rotate('+nowAngel2+'deg)',
'-webkit-transition':'-webkit-transform 10s linear'然后就可以循环的转了,需要注意的是,js转动角度,并不会到360度就相当于0度,如果设置350,然后设置转到0度,会发现圆圈会往回转,只能是角度一直叠加了。
这种效果的问题有:1.卡顿明显些 2.鼠标移入停止不好做,因为鼠标移入时,定时器还在走,所以会有个延迟的停止动画的效果,交互差 3.转动过程中,我点击到其他网页或其他软件,过一段时间再回来看这个旋转,会发现速度急速转,因为定时器将之前的度数已经加了很多了,而时间设置的还是10s,这个问题是因为切换到其他页面是,定时器继续走,而圈可能是停止转动了,只有等我点回来是,圈旋转才开始响应。
有空再写下如何点击旋转控制一定的角度,而且一直曹一个方向,而不是反方向往回转
