目录
什么是Vue的生命周期?
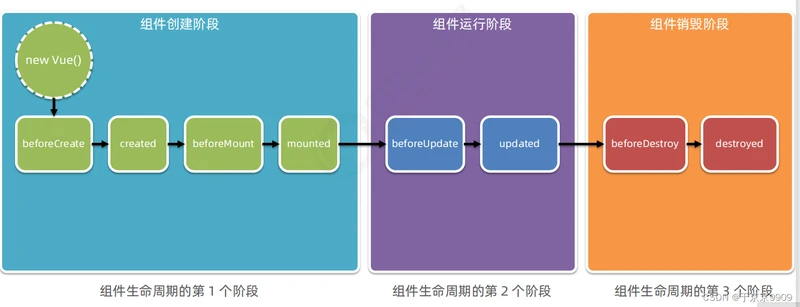
组件生命周期函数的分类图:
Vue的生命周期分为四个阶段
1.初始化阶段:
2.实例挂载阶段
3.数据更新阶段
4.销毁阶段
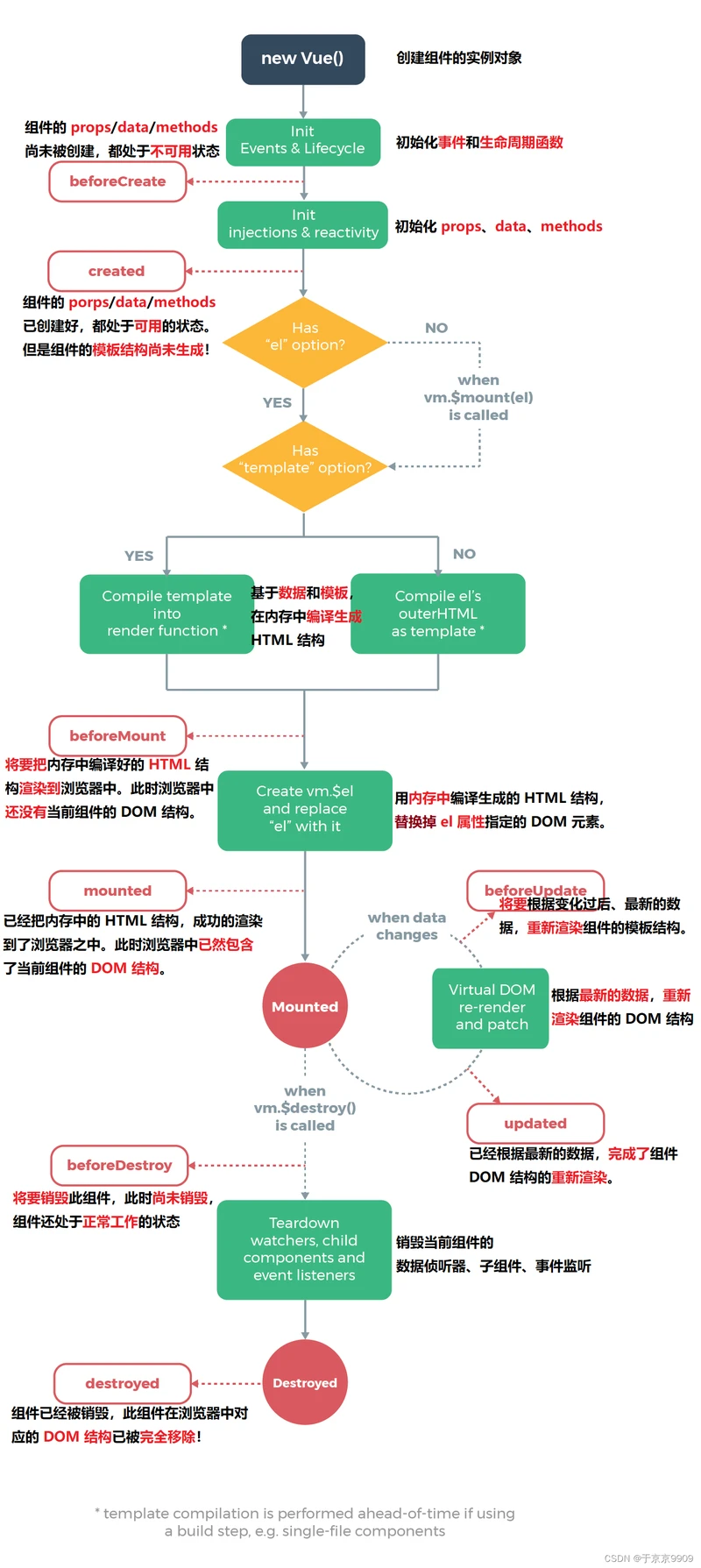
从创建到销毁图示:
总结:
什么是Vue的生命周期?
1.Vue实例从创建到销毁的这一过程叫做vue的生命周期.
2.过程:开始创建—>初始化数据—>编辑模板—>挂载DOM($el)---->UI渲染—>数据更新---->卸载
组件生命周期函数的分类图:

Vue的生命周期分为四个阶段
1.初始化阶段:
beforeCreate:实例刚创建完成,此时还没有data和methods属性
created:vue实例data和method属性已经初始化完成,此时还没有编译模板,从这个地方可以请求接口,获取数据等信息
2.实例挂载阶段
beforeMount:挂载前 模板编译完成,此时e l 还 没 有 挂 载 , el还没有挂载,data目前可见
mounted:挂载完成后 模板编译完成,$el挂载完成
3.数据更新阶段
这里选择性执行,获取数据更新完成执行updated,数据更新时执行beforeUpdate
beforeUpdate: 数据更新时执行,data数据此时已经是最新的数据,UI界面还是旧的
updated:数据更新完成后,界面和data里的数据此时都是最新的,完成的界面的更新渲染render
4.销毁阶段
销毁前: beforeDestroy: 组件准备销毁,此时data和methods方法都能用,没有完全销毁
销毁后:destroyed: 组件已经被销毁,此组件在浏览器中对应的DOM接口已被完全移除!
从创建到销毁图示:

总结:
当我们创建一个Vue实例,也就是 new Vue()的时候,首先函数会执行init函数,在init函数中,会执行beforeCreated钩子函数。beforeCreated,在此之前会先执行mergeOptions函数,得到$options选项,并且把这个设置成VUE实例的一个属性。所以在这个阶段,init已经执行,所以千万不要去修改data的数据,否则可能会出现数据无法监听的状况。在这个阶段,数据没有监听,也没有绑定到VUE实例上面,也没有挂载对象
当beforecreated执行完之后,当injections(注射)和reactivity(反射)的时候会执行created。在这个阶段,数据已经绑定到实例上面,但是还没有挂载对象。
当created之后,它会去判断instance(实例)里面是否含有 ‘el’ 这个option选项,如果没有,它会调用vm.$mount(el) 这个方法,然后执行下一步,意味着它会停止编译,生命周期结束,如果有的话,直接执行下一步。之后会判断是否含有template这个属性,如果有的话,它会把template解析成一个render function,这是一个template 编译的过程,结果是解析成了一个render函数,如果没有template选项它会把外部的HTML作为模板编译(template模板优先级高于outer HTML)。ender函数选项 > template选项 > outer HTML.。beforeMounted只会在有了render function之后才会执行,当执行完render function之后才会调用Mounted。可以看到此时是给vue实例对象添加$el成员,并且替换掉挂在的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。可以看出来,在mounted之前,渲染的DOM还没有挂载到页面内。当在Mounted挂载完之后,这个流程才会执行完。
其他的生命周期需要其他触发条件,比如当页面内data发生改变会调用beforeUpdate,然后经过virtual DOM,最后到Updated更新完毕。当组件被销毁的时候,会调用beforeDestory,以及destory。
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
