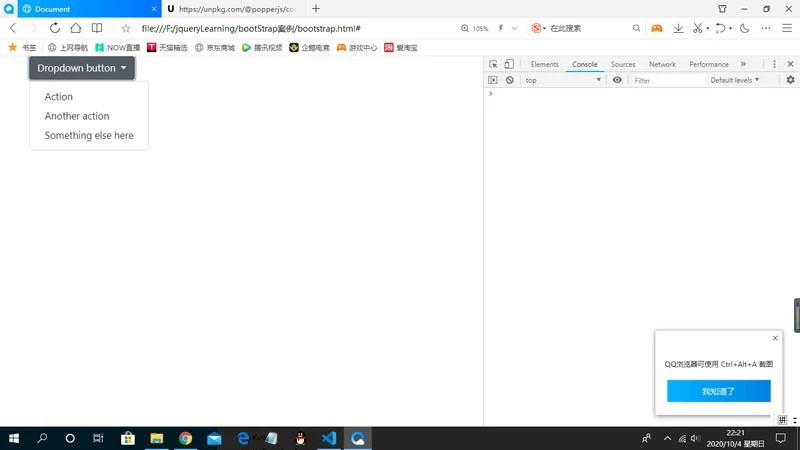
一、使用bootstrap的下拉框时,点击下拉框不显示选项
1.查看console后报错Bootstrap’s dropdowns require Popper.js: 很明显是缺少Popper.js文件,下载该文件并使用<script src="Propper.js"><script>引入即可。
但奇怪的是引入后还是一直报错**:Bootstrap’s dropdowns require Popper.js
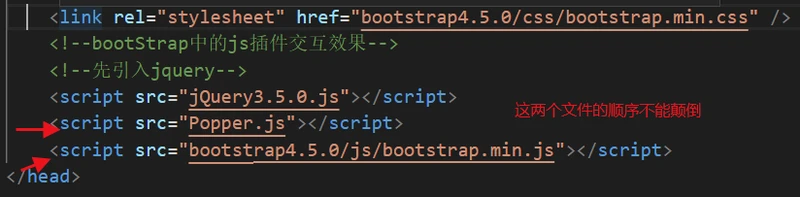
2. 通过查看别人的博客,发现原来是引入的文件的顺序出错了
3. 必须先引入Propper.js文件,再引入bootstrap.min.js文件。因为错误提示已经明确说了:bootstrap需要文件Propper.js——只有先加载Propper.js,加载bootstrap文件才能找到Propper.js

- 这个问题算是解决了,可是保存并刷新后又出现了新问题——Uncaught TypeError: n is not a constructor.
- 这个问题的解决有点碰运气的感觉,恰巧看到有一篇博客写的是报错Uncaught TypeError: a(…).on is not a function——原因是jQuery的版本过低
- 所以检查了自己的引入文件的版本,发现自己下载的Proper.js的版本是v2.5.3,版本过低,更改成2019年的版本Proper.js 2019,就ok了。

总结
- 程序报错,要认真分析错误的含义。此处那个报错其实已经隐含了文件的引入顺序。有时候只看个大概会陷入“我觉得自己就是对的”的僵局中。
- bootstrap中报类似Uncaught TypeError: xxx is not a xxx的错误可以检查一下引入的插件的版本是否过低以解决错误。
希望对你有帮助
如有错误,欢迎指正
