从张队长的公众号得知 gRPC-Web 发布了,出于对 gRPC 的喜爱,决定周末踩踩坑。
从 https://github.com/grpc/grpc-dotnet 克隆了代码下来,examples/Browser 这个项目就是 gRPC-Web 的例子。打开 Browser.sln 看一下目录结构。
整个解决方案只有 Server 这一个项目。

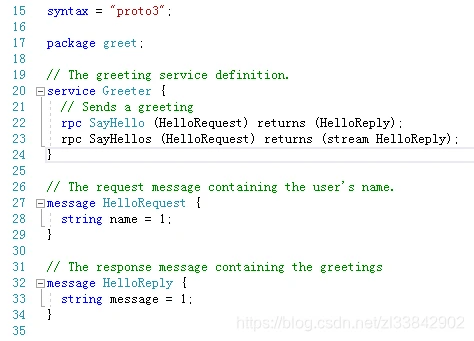
先看 Protos 文件夹,里面只有一个 greet.proto ,熟悉 gRPC 的都知道,是 gRPC 的接口定义。

文件中定义了 HelloRequest、HelloReply 消息体,Greeter 服务,及 Greeter服务的两个方法 SayHello SayHellos
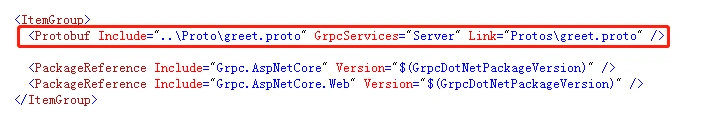
我们再打开 Server.csproj 项目文件。

从图中这句能看出,这个 proto 文件是从父级路径 Link 过来的;而且作为GrpcServices 设为了服务器模式。有了这个设置,且引用了 Grpc.AspNetCore,那么在生成的时候就会生成对应的类和接口。
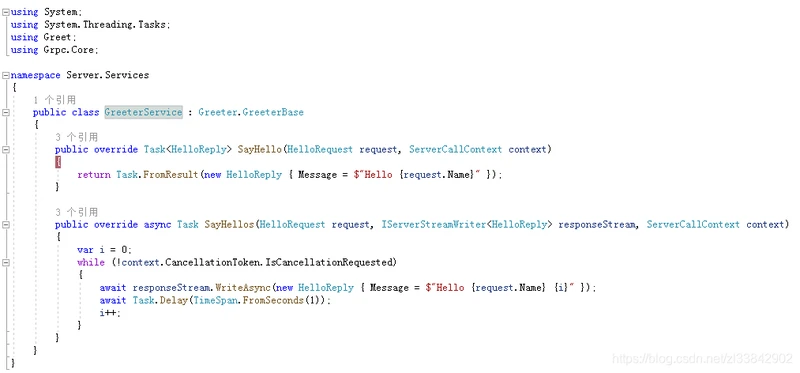
我们来看 GreeterService.cs 文件,GreeterService 这个类是 gRPC 接口的实现。

SayHello 方法简单地在传入参数前面加了个 "Hello "返回了。SayHellos 是个返回服务端流的方法,gRPC-Web 支持服务端流,不支持客户端流和双向流。这个方法也简单的返回了传入参数,前边加了 "Hello " 后面加了序号。
我们再来看 wwwroot/Scripts 文件夹,里面有 greet_grpc_web_pb.js、greet_pb.js、index.js 三个JS文件。根据官方文档能够得知,greet_grpc_web_pb.js、greet_pb.js 是使用工具根据 greet.proto 生成的 js 包,就像生成的C#类一样。
index.js 是需要手动编写的。
