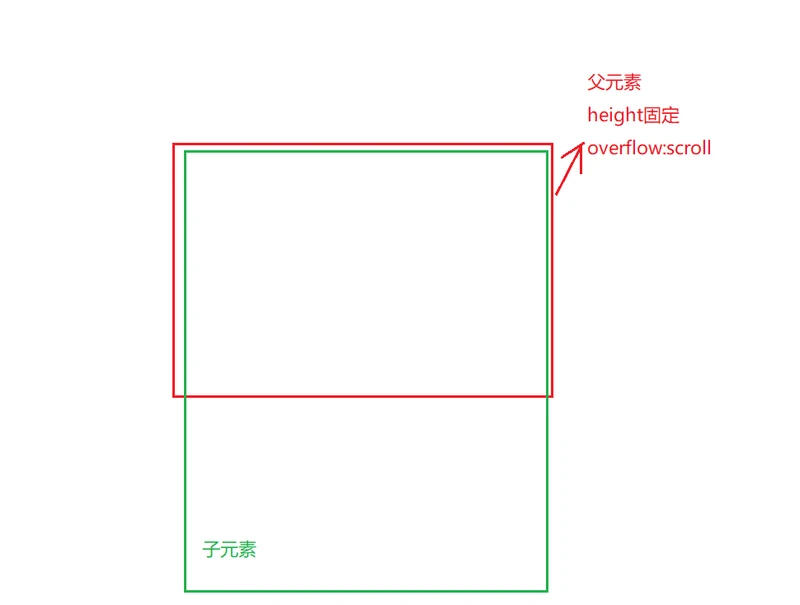
element.scrollTo首先需要注意的是调用scrollTo方法的是出现滚动的父元素,即高度固定overflow:scroll的那个元素。
1.滚动到的位置确定:

const parent = document.querySelector(`.parent`)
//scrollTo可以直接传入滚动的X,Y值,也可以传入一个对象
//直接传值
parent.scrollTo(0,100)
//传入对象的方式,这种方式可以控制滚动的速度
parent.scrollTo({
top: 100 ,
behavior: "smooth"
})
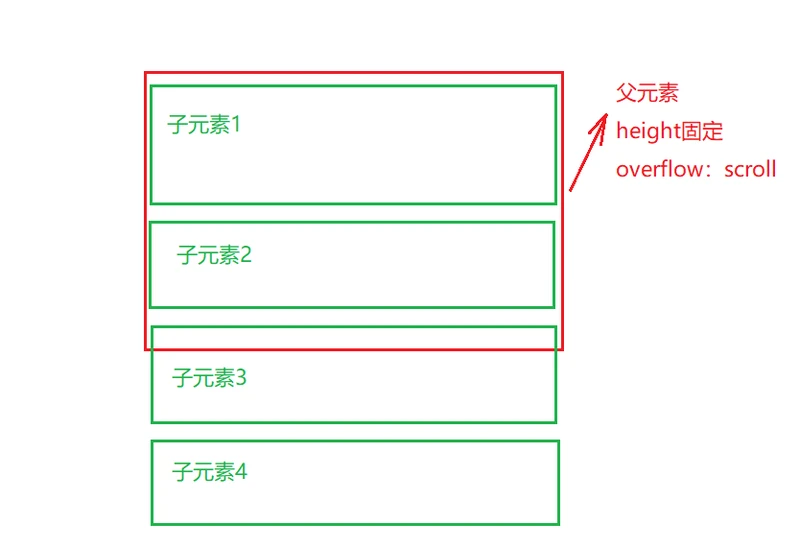
2.滚动到某个子元素的位置:
比如想让子元素2滚动到最上方

const parent = document.querySelector(`.parent`)
const child = document.querySelector(`.parent .child2`)
parent.scrollTo({
top: child.offsetTop ,//需要父元素设置postion(relative、absolute、fixed)
behavior: "smooth"
})
参考网址:
scrollTo方法的平滑滚动
关于offsetTop的理解
