许多新的UI设计合作伙伴非常关心在线ps工具的选择。现在市场上有各种各样的ps网页替代工具,数量众多,令人眼花缭乱。本文简要介绍了10个在线PS工具,我相信一定有一个适合你!
1.即时设计
即时设计是一款在线 UI 设计工具,拥有非常强大的插件。针对常用的 PS 操作,可以通过专门的插件来快速实现。
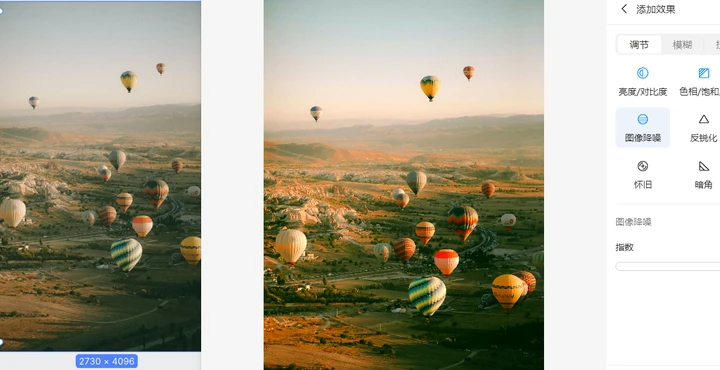
图像滤镜 对于图片的亮度、饱和度、对比度,以及给图片添加一些模糊、扭曲的特殊效果,这应该是最基础的需求。比如下图中的图片整体比较暗,我们就可以使用图像滤镜插件,调整对比度等细节,让图片比较的清晰亮丽。

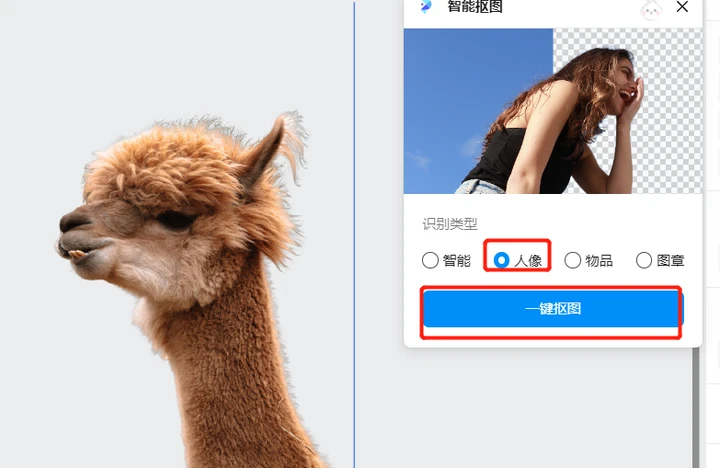
抠图 抠图应该是我们使用频率比较高的一个图片处理需求了。同样可以使用即时设计的智能抠图插件,在线快速完成抠图,比如我们下面这个案例,想要抠图得到一个羊驼。 我们只需要打开智能抠图插件,选择想要抠图的图片,然后选择识别类型,就可以一键完成抠图了。

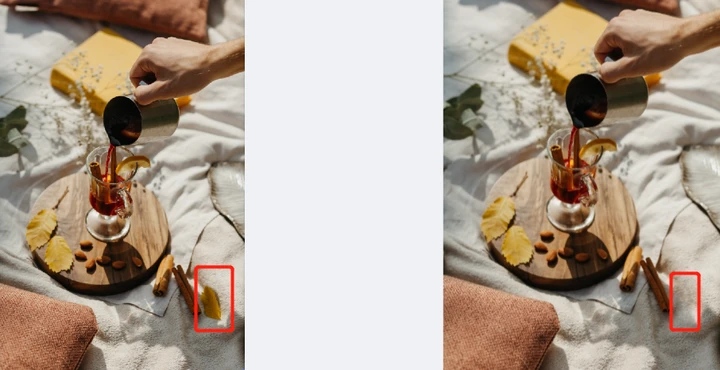
擦图 除了抠图,去重图片中不想要的物品,也是一个我们使用频率较高的一个需求,使用 AI 擦图插件同样可以非常快速的完成。 使用画笔工具,简单的涂抹掉想要清除的物品,点击一键擦除就 OK 了,画笔可以调整大小,实现更精准的去除。

2.AdobePhotoshop
多年来,Photoshop一直是设计师的首选。PS的功能无疑是非常强大的。设计师可以使用它来制作从简单的网页到复杂的移动应用程序设计。学习PS的基本知识很容易,但学习PS的所有技能都需要大量的时间和精力。当然,您也可以选择体验更简单的PS网页版本的新选择,点击了解更多关于PS网页版本的信息。
3.InVision
InVision,它是一种方便的产品原型生成工具,具有直观的矢量绘图工具、无限的画布和许多令人印象深刻的快速原型制作功能和内置动画。然而,对于国内用户来说,Invision存在全英文界面、国内访问速度一般、价格昂贵等问题。
4.OmniGraffle
OmniGraffle可用于绘制图表、流程图、组织结构图、组织头脑中思考的信息或设计网页或PDF文档的原型。但OmniGraffle只能在MacOS和iPad平台上运行。
5.Zeplin
Zeplin是一个高效的平台,为设计师和开发者提供设计图纸的交接和沟通,其核心功能是标记。它被认为是设计师与工程师分享其设计的最终合作工具,Zeplin支持和Sketch、AdobeXD、Figma、Photoshop、Slack和Trello等流行应用程序的集成。
6.Principle
Principle是由Apple前设计工程师Danielhoper开发的,具有轻便、高效、学习曲线平缓等诸多优点。如果你以前用过Sketch,那么我相信你可以很快开始Principle,它们的界面有很多相似之处。Principle可以将交互动画生成视频或Gif分享给Dribble、Twitter等社交平台,但需要注意的是,它也是一款只支持Mac的软件。
7.PopApp
Popapp是一款针对iPhone用户的原型设计软件。Pop代表纸上的原型。开发人员只需绘制应用程序架构草图,用应用程序拍照并存档,就可以在几分钟内将草图转换成交互式产品原型。通过它,他们可以与任何人分享网站来显示他们的内容。此外,Pop应用程序接受多端口同时登录。当同时登录多个设备时,系统会自动同步所有项目。
8.HotGloo
Hotgloo是一个完全基于Web的设计软件。Hotgloo可视化规划过程,是网络工作者建立互动线框的首选工具,使得构建和测试驱动的交互非常容易。它可以随时随地编辑、审查和测试任何移动设备,甚至在其中添加笔记和注释。
9.FramerJS
FramerJS是一个JS框架,用于制作动态触发事件的原型。Framer有很多功能,可以制作精细的动态效果,创建任何想要的动画和交互,可以调用API加载数据,支持响应设计。其内置生成器可以读取PSD文档中的图层,并将每组图层输出成单独的项目。此外,还可以识别HTML、CSS和Javascript代码,但它本身并不附着在特定的程序上,所以你可以随时随地轻松使用。
10.Justinmind
Justinmind是将UI与UX相结合的Web和移动应用的原型开发工具。Justinmind可以通过轻松点击原型功能模块生成仿真功能模拟,无需了解任何代码知识,从交互设计、页面操作、预览、移动终端产品、WEB终端产品等方面生成仿真功能模拟。
